Bonjour,
Je construit actuellement des pages en fullCSS avec des div et des classes imbriqués en positionnement relatif et redimensionnable en %.
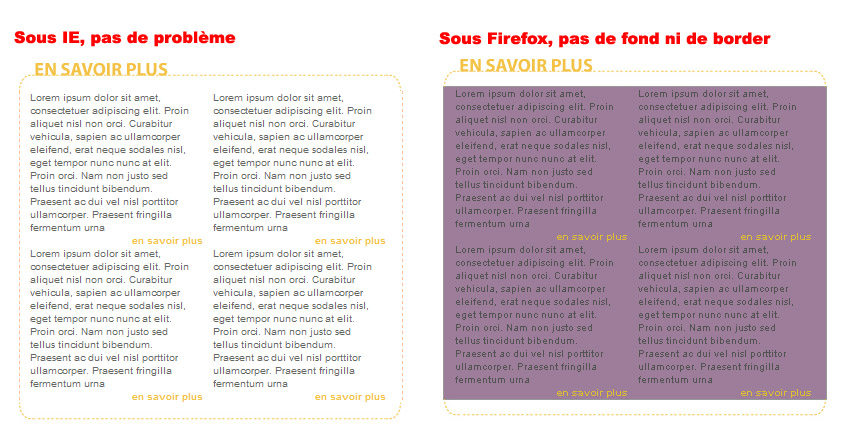
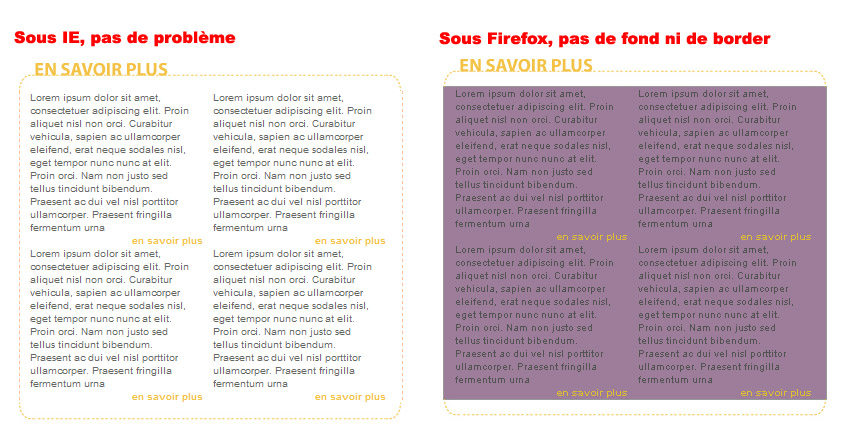
Je place les CSS avec des float right/left, qui (malheureusement !!) rentrent en conflit les uns avec les autres, même si les clips conteneurs sont différents. J'ai donc corrigé une partie de mon code avec un clear : both, mais le dernier calque de la liste restent en haut avec des float qui entrent en conflit sous Firefox (pas de problème sous IE), ou si j'arrive à placer ce dernier calque en bas avec un clear, le background et le border du calque supérieur disparait. Par contre, si je mets une taille fixe sur ce le calque d'avant, tout fonctionne correctement. Mais ça, je n'ai pas le droit de la faire ^^.
Comme un bout de code vaut mieux qu'un grand discours :
Quant au CSS :
Finalement, le problème visuel est le suivant :

J'ai testé le positionnement absolu, mais celà ne marche pas sans width fixe, ce qui n'est pas possible dans ce cas et overflow, sans succès non plus
Merci pour votre aide...
Boozy
Je vous remercie pour votre aide précieuse
Je construit actuellement des pages en fullCSS avec des div et des classes imbriqués en positionnement relatif et redimensionnable en %.
Je place les CSS avec des float right/left, qui (malheureusement !!) rentrent en conflit les uns avec les autres, même si les clips conteneurs sont différents. J'ai donc corrigé une partie de mon code avec un clear : both, mais le dernier calque de la liste restent en haut avec des float qui entrent en conflit sous Firefox (pas de problème sous IE), ou si j'arrive à placer ce dernier calque en bas avec un clear, le background et le border du calque supérieur disparait. Par contre, si je mets une taille fixe sur ce le calque d'avant, tout fonctionne correctement. Mais ça, je n'ai pas le droit de la faire ^^.
Comme un bout de code vaut mieux qu'un grand discours :
<div class="bloc">
<div class="sup"></div>
<div class="content">
<ul>
<li><p>txt</p>
<a href="#">lien</a>
</li>
<li><p>txt</p>
<a href="#">lien</a>
</li>
<li><p>txt</p>
<a href="#">lien</a>
</li>
<li><p>txt</p>
<a href="#">lien</a>
</li>
</ul>
</div>
<div class="bottom"> <img src="jaune1.jpg" class="floatleft" alt=""/><img src="jaune2.jpg" alt="" class="floatright"/></div>
</div>Quant au CSS :
div.themejaune div.colonneg div.pointille div.bloc {
width: 100%;
text-align : left;
margin-bottom :15px;
}
div.themejaune div.colonneg div.pointille div.bloc div.sup {
width: 100%;
height: 28px;
margin: 0px;
padding : 0px;
background-image:url(../images.jpg);
}
div.themejaune div.colonneg div.pointille div.bloc div.bottom {
bottom : 0px;
width: 100%;
height: 28px;
margin: 0px;
padding : 0px;
background-image:url(../images.jpg);
clear : both;
}
div.themejaune div.colonneg div.pointille div.bloc div.content {
width: 100%;
padding: 0px;
margin: 0px;
background-color : #FFFFFF;
text-align : left;
border-left : 1px dashed #FFBE97;
border-right : 1px dashed #FFBE97;
clear : both;
}
div.themejaune div.colonneg div.pointille div.bloc div.content ul {
font-size : 10px;
text-align : left;
margin : 0px;
padding : 0px;
width : 100%;
}
div.themejaune div.colonneg div.pointille div.bloc div.content ul li {
list-style : none;
list-style-image:none;
text-align : right;
margin :0px;
padding : 0px;
width : 48%;
display : inline;
float:left;
}Finalement, le problème visuel est le suivant :

J'ai testé le positionnement absolu, mais celà ne marche pas sans width fixe, ce qui n'est pas possible dans ce cas et overflow, sans succès non plus

Merci pour votre aide...
Boozy
Je vous remercie pour votre aide précieuse