Bonjour à tous
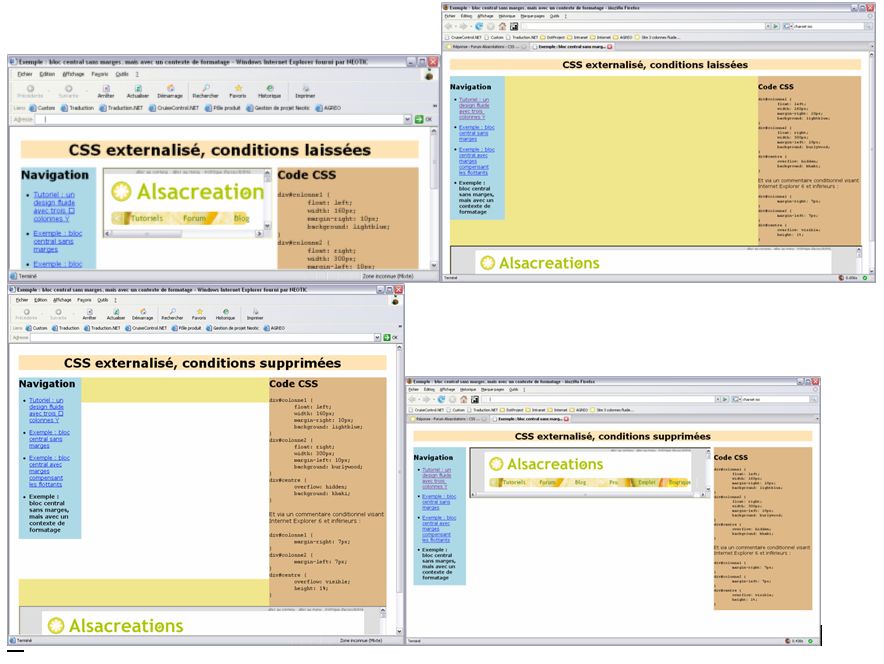
j'essaye de faire un site fluide en 3 colonnes comme celui du tutorial, mais j'ai un soucis avec la zone centrale.
Mes colonnes gauche et droite doivent pouvoir être masquées, donc j'étais parti dans l'optique "pas de taille fixe pour la zone centrale", ce qui marche plutôt bien jusqu'à ce que j'utilise une iframe
Donc mon problème est que comme tout ceux qui veulent faire une appli, je souhaterais que la zone centrale fasse 100% de l'espace "libre" (comprendre de l'espace disponible en dessous de l'en-tête du site).
Et dans cet espace, je souhaite afficher une iframe qui remplisse tout l'espace libre.
J'ai beau faire ce que je veux, pas moyen !
J'ai mis un zip ici avec les sources :
prototype
le problème sous firefox est assez flagrant, là
Si une âme charitable peut m'aider, merci
Je sais que c'est un sujet assez "commun" mais je n'ai pas réussi à m'en sortir avec les tutoriaux d'alsa et les autres sites/forums que j'ai pu lire :'(
j'essaye de faire un site fluide en 3 colonnes comme celui du tutorial, mais j'ai un soucis avec la zone centrale.
Mes colonnes gauche et droite doivent pouvoir être masquées, donc j'étais parti dans l'optique "pas de taille fixe pour la zone centrale", ce qui marche plutôt bien jusqu'à ce que j'utilise une iframe

Donc mon problème est que comme tout ceux qui veulent faire une appli, je souhaterais que la zone centrale fasse 100% de l'espace "libre" (comprendre de l'espace disponible en dessous de l'en-tête du site).
Et dans cet espace, je souhaite afficher une iframe qui remplisse tout l'espace libre.
J'ai beau faire ce que je veux, pas moyen !
J'ai mis un zip ici avec les sources :
prototype
le problème sous firefox est assez flagrant, là
Si une âme charitable peut m'aider, merci
Je sais que c'est un sujet assez "commun" mais je n'ai pas réussi à m'en sortir avec les tutoriaux d'alsa et les autres sites/forums que j'ai pu lire :'(



 )
) ) et à inclure les deux dans ma page avec le conditionnel
) et à inclure les deux dans ma page avec le conditionnel 

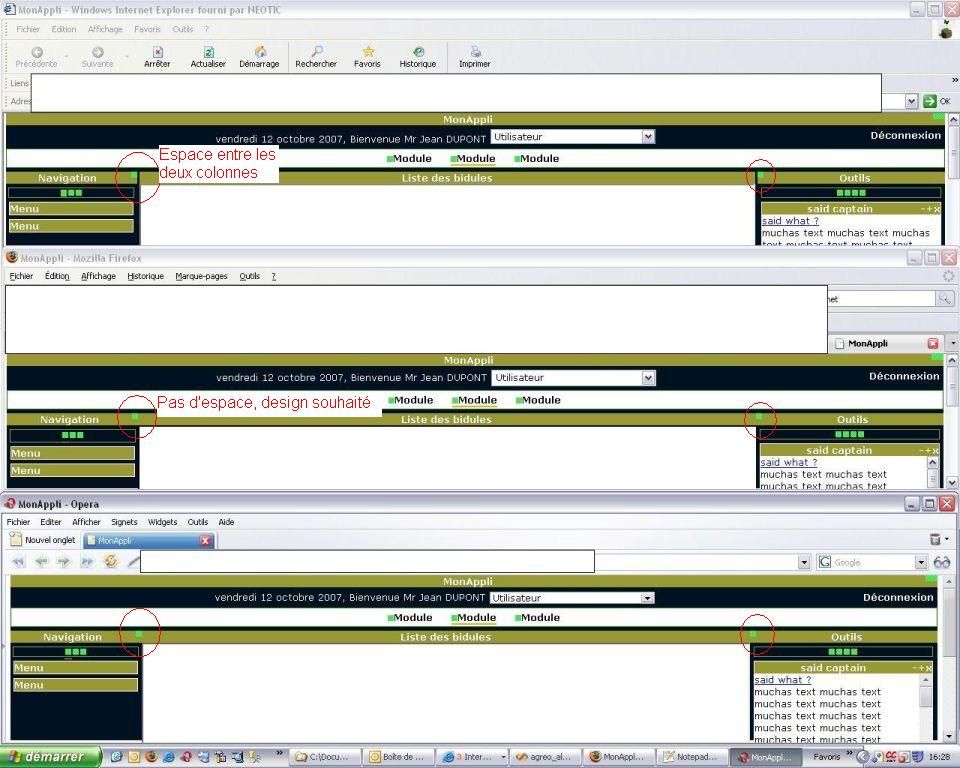
 j'ai été obligé de mettre un pas beau 95% sur l'iframe centrale, sinon la scrollbar de déplacement horizontale se trouve en dehors de la zone et ça fait un effet très moche si vous procédez comme suit :
j'ai été obligé de mettre un pas beau 95% sur l'iframe centrale, sinon la scrollbar de déplacement horizontale se trouve en dehors de la zone et ça fait un effet très moche si vous procédez comme suit : toujours le problème de l'iframe dans mes outils sur le côté, sous Opera et IE6 pas de soucis mais sous Firefox les scrollbars de l'iframe apparaissent à l'intérieur. Le but du jeu est bien sûr que ce soit le container (l'outil) qui scrolle, pas l'iframe elle-même, puisque certains outils ne contiennent que du "innerhtml".
toujours le problème de l'iframe dans mes outils sur le côté, sous Opera et IE6 pas de soucis mais sous Firefox les scrollbars de l'iframe apparaissent à l'intérieur. Le but du jeu est bien sûr que ce soit le container (l'outil) qui scrolle, pas l'iframe elle-même, puisque certains outils ne contiennent que du "innerhtml".