Bonjour et merci pour votre aide
Je ne comprend pas ce qui se passe sur une simple page j'ai mis une background-image mais celle-ci refuse absolument de s'afficher.
Voici le code
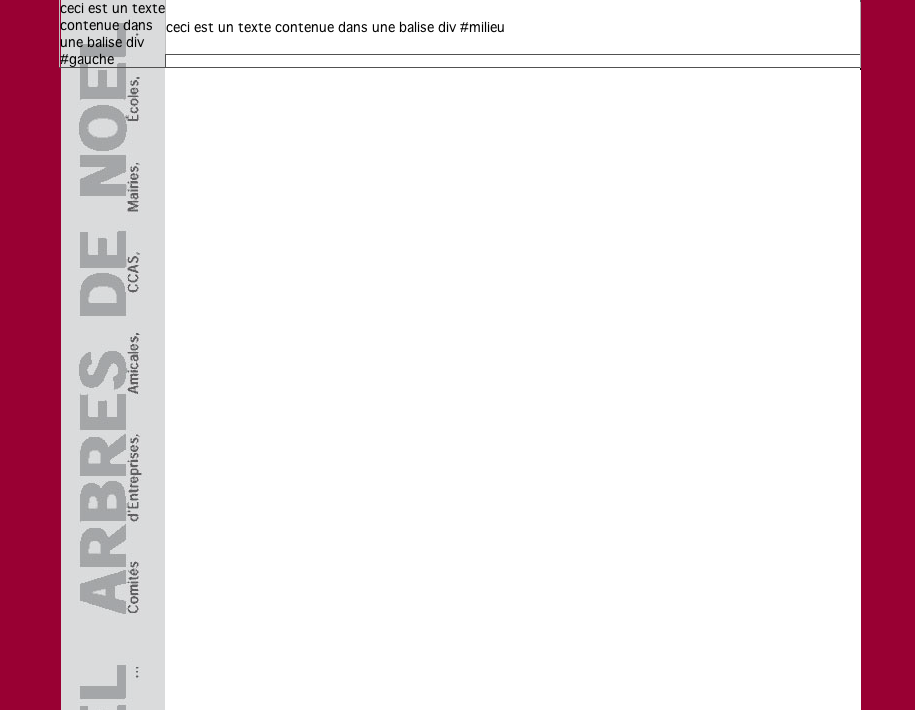
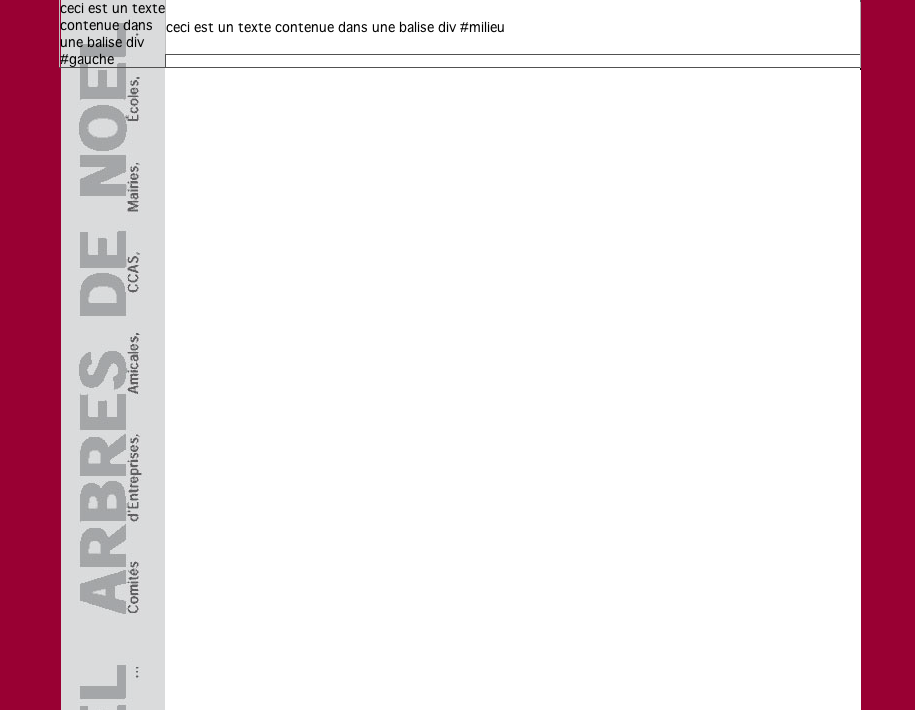
et voici a quoi cela devrais ressembler

J'ai trouvé cela sur pompage http://pompage.net/pompe/colonnesfactices/[/url]
Si vous pouviez m'expliquer d'où viens l'erreur que je puisse un peu mieux comprendrece qui se passe.
Merci à tous
Modifié par tepe. (12 Oct 2007 - 15:13)
Je ne comprend pas ce qui se passe sur une simple page j'ai mis une background-image mais celle-ci refuse absolument de s'afficher.
Voici le code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Document sans nom</title>
</head>
<style type="text/css" title="mes_styles" media="all">
body
{
background-image:url(/images/arbre2.jpg);
background-repeat: repeat-y;
background-position: 50% 0px;
margin-top: 2px;
font-family: Verdana, Geneva, Arial, sans-serif;
font-size:small;
background-color: #990033;
}
#page
{
text-align: left;
margin-right: auto;
margin-left: auto;
position: relative;
width: 800px;
top: -3px;
}
#gauche
{
position:relative;
float:left;
width:105px;
}
#milieu
{
position:relative;
float:right;
background-color: #FFF;
text-align: left;
width:694px;
}
</style>
<body>
<div id="page">
<div id="gauche">ceci est un texte contenue dans une balise div #gauche </div>
<div id="milieu">
<p>ceci est un texte contenue dans une balise div #milieu</p>
</div>
</div>
</body>
</html>
et voici a quoi cela devrais ressembler

J'ai trouvé cela sur pompage http://pompage.net/pompe/colonnesfactices/[/url]
Si vous pouviez m'expliquer d'où viens l'erreur que je puisse un peu mieux comprendrece qui se passe.
Merci à tous
Modifié par tepe. (12 Oct 2007 - 15:13)


