bonjours a tous,
je soumets a votre reflexion un cas de positionnement css qui me fais faire des cheveux blanc ( à 25 ans c'est un peu tot).
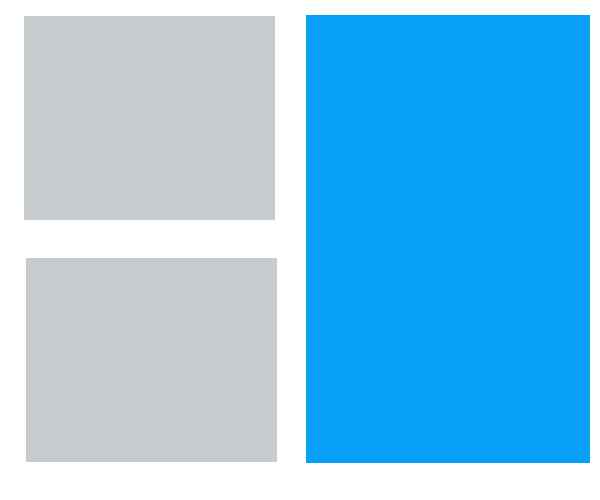
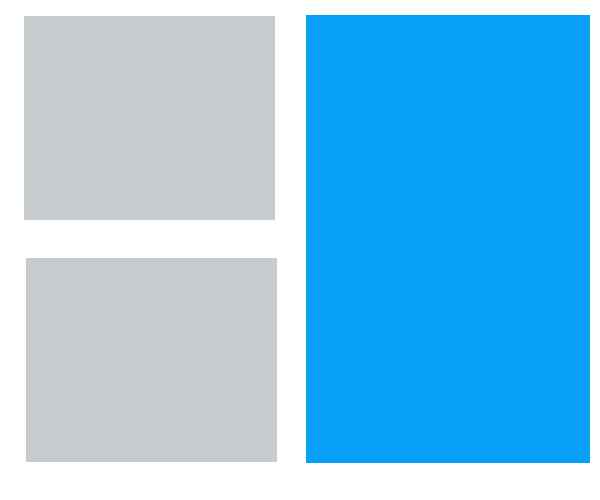
je dois redesigner le site de mon etablissement et pour se faire j'ai choisis le schema de blocs suivant :
le bloc en bleu est bien positionné dans son conteneur
mais impossible dy rajouter les bloc en gris sans tout decaler vers le bas....
quelqu'un aurait il une idée ?
merci d'avance
je soumets a votre reflexion un cas de positionnement css qui me fais faire des cheveux blanc ( à 25 ans c'est un peu tot).
je dois redesigner le site de mon etablissement et pour se faire j'ai choisis le schema de blocs suivant :

le bloc en bleu est bien positionné dans son conteneur
mais impossible dy rajouter les bloc en gris sans tout decaler vers le bas....
quelqu'un aurait il une idée ?
merci d'avance
 [code]
[code] 

