Bonjour,
me voilà confrontée à un problème qui dur! Je réalise un portail qui doit forcément s'adapter à toutes les résolutions d'écrans, et donc tous les blocs ont une largeur en %.
Cependant, j'ai été obligé de fixer la largeur d'un bloc en pixel à cause d'une pub flash (le bloc du dessus dépassait en largeur en 1280*1024).
Le vrai problème est qu'à cause de ce bloc fixe, l'adaptation en % ne fonctionne pas bien.
Plus la résolution augmente et plus les espaces entre les blocs s'agrandissent!
Impossible de plus de centrer mon bloc du milieu pour que les espaces soit moins visible.
J'ai donc pensé qu'en mettant mon bloc fixe en float:right et le bloc suivant occupant 100% de la largeur restante cela marcherai mais non, le fixe reste au dessus du bloc suivant (qui occupe bien 100% mais pas de la place restante!!!)
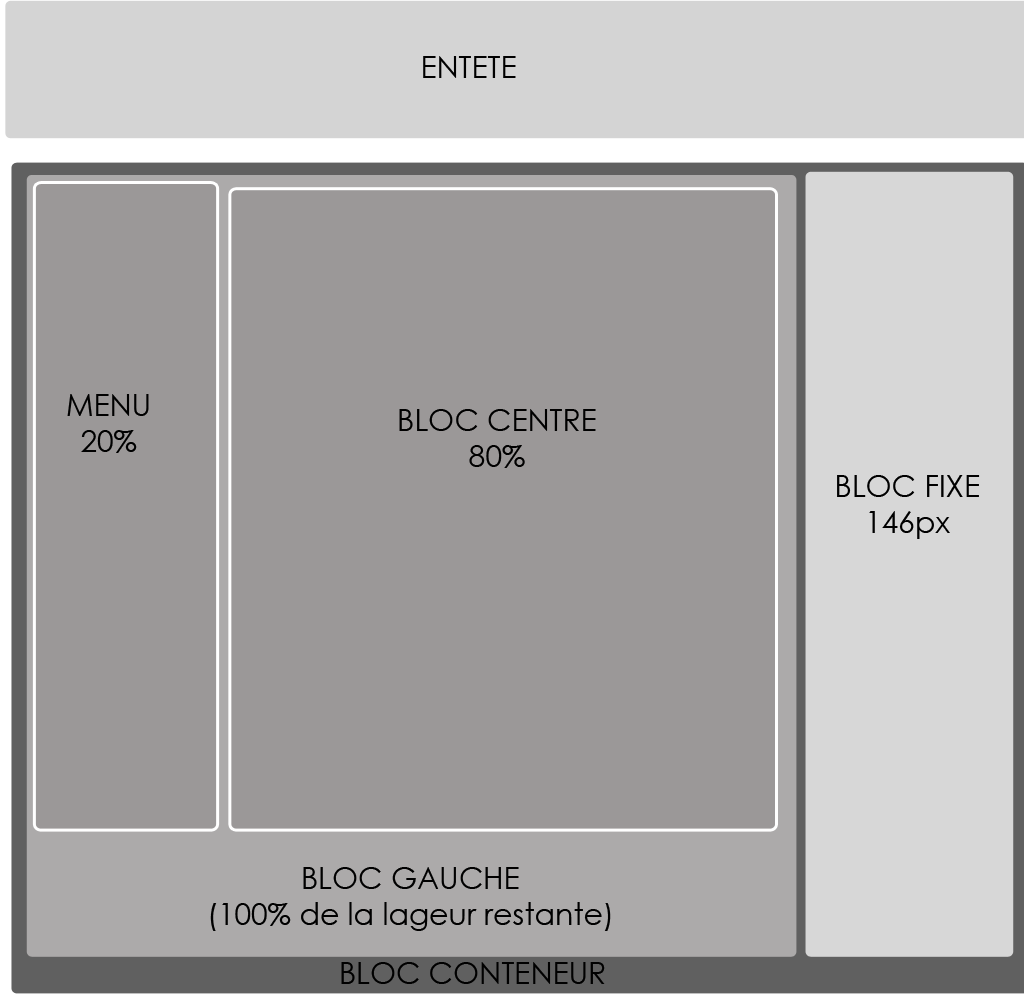
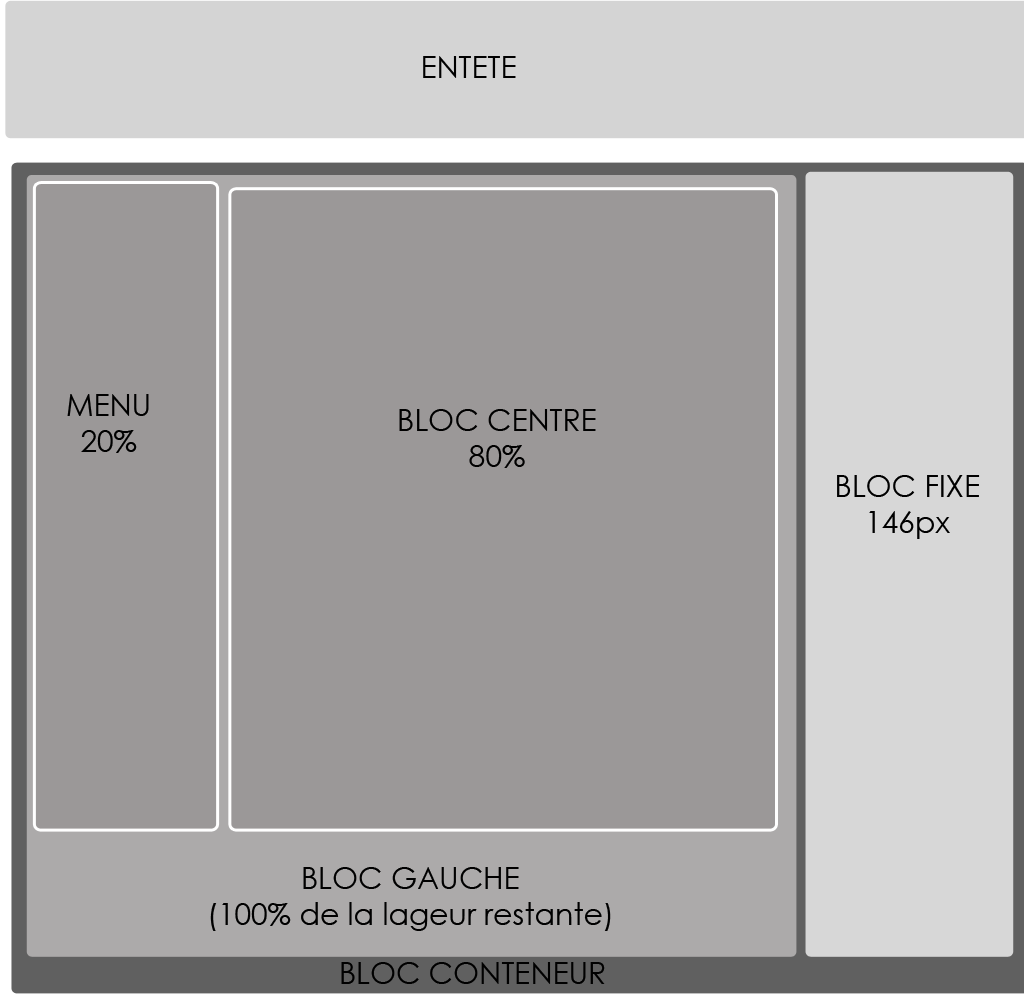
Voici un schema simplifié de ce que je voudrai
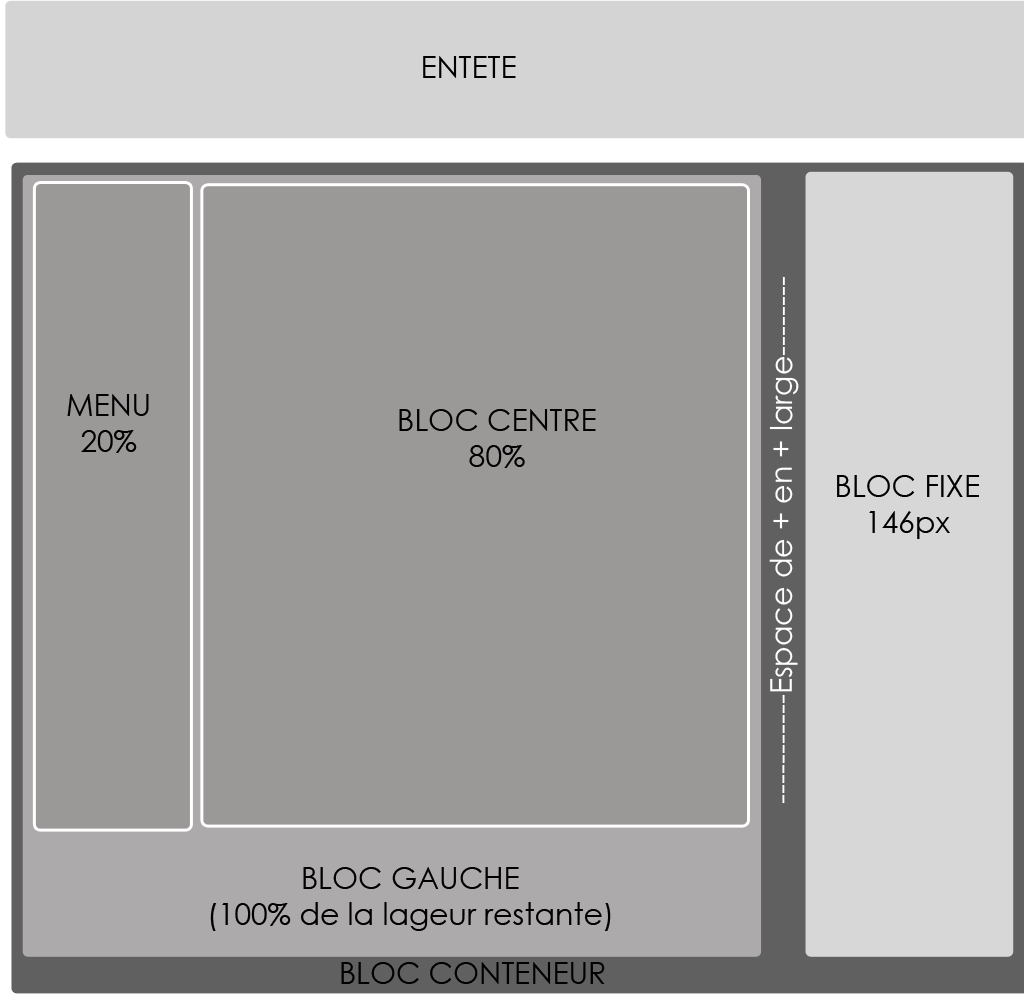
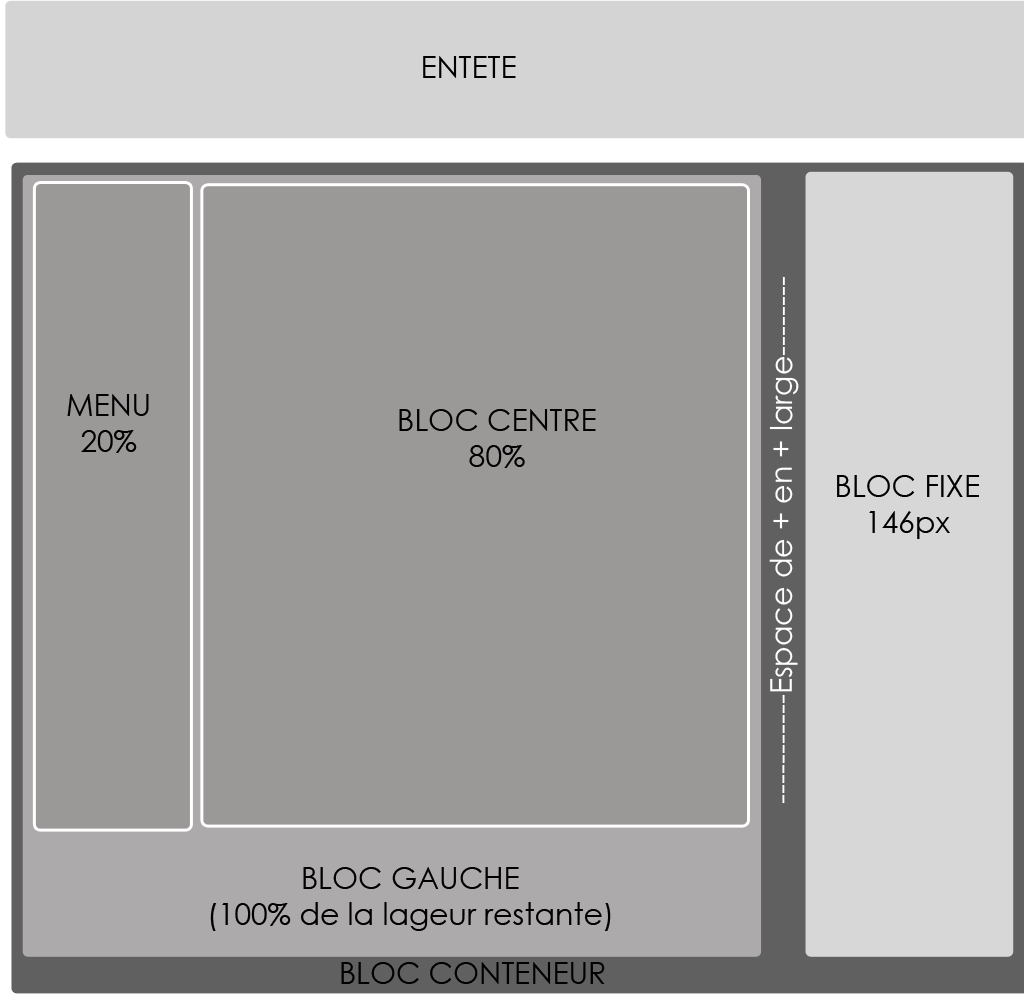
Et voici ce que ça donne lorsqu'on augmente la résolution:
Donc il me faut absolument une solution pour que mon bloc principal de gauche occupe 100% de la place restante, pour éviter cet espace.
Sinon je vais étre obligé de faire un tableau pour cette partie ce qui n'est pas l'idéal...Il doit bien y avoir une solution c'est pas possible.
Si mon problème est encore flou n'hésitez pas à me demander des précisions!
merci merci merci!
Modifié par charlylalou (10 Oct 2007 - 14:56)
me voilà confrontée à un problème qui dur! Je réalise un portail qui doit forcément s'adapter à toutes les résolutions d'écrans, et donc tous les blocs ont une largeur en %.
Cependant, j'ai été obligé de fixer la largeur d'un bloc en pixel à cause d'une pub flash (le bloc du dessus dépassait en largeur en 1280*1024).
Le vrai problème est qu'à cause de ce bloc fixe, l'adaptation en % ne fonctionne pas bien.
Plus la résolution augmente et plus les espaces entre les blocs s'agrandissent!
Impossible de plus de centrer mon bloc du milieu pour que les espaces soit moins visible.
J'ai donc pensé qu'en mettant mon bloc fixe en float:right et le bloc suivant occupant 100% de la largeur restante cela marcherai mais non, le fixe reste au dessus du bloc suivant (qui occupe bien 100% mais pas de la place restante!!!)
Voici un schema simplifié de ce que je voudrai

Et voici ce que ça donne lorsqu'on augmente la résolution:

Donc il me faut absolument une solution pour que mon bloc principal de gauche occupe 100% de la place restante, pour éviter cet espace.
Sinon je vais étre obligé de faire un tableau pour cette partie ce qui n'est pas l'idéal...Il doit bien y avoir une solution c'est pas possible.
Si mon problème est encore flou n'hésitez pas à me demander des précisions!
merci merci merci!
Modifié par charlylalou (10 Oct 2007 - 14:56)
