Salut à tous,
je rencontre un problème avec safari (sous windows) qui n'interprete pas correctement les hauteurs de mes div.
Sous IE/FF/Opera , aucun soucis mais sous safari la hauteur de mon menu (et de tous mes autres bloc) sont augmenté.
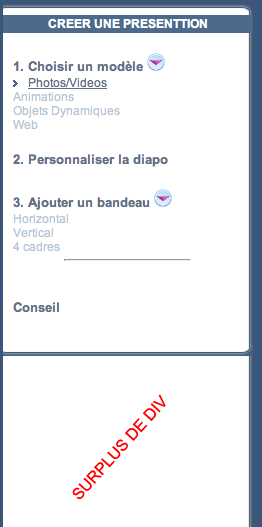
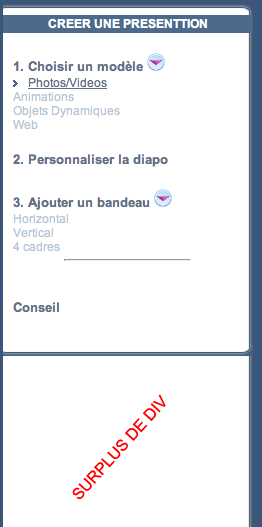
Voici en image le problème :

Et voici le code correspondant :
Tous les blocs qui sont agrandi sont contenu dans un div "general" dont la hauteur est fixé avec min-hight:100% et height:auto!important
Si quelqu'un à une idée du problème
je rencontre un problème avec safari (sous windows) qui n'interprete pas correctement les hauteurs de mes div.
Sous IE/FF/Opera , aucun soucis mais sous safari la hauteur de mon menu (et de tous mes autres bloc) sont augmenté.
Voici en image le problème :

Et voici le code correspondant :
<div class="menu_creation">
<div class="menu_creation_top"></div>
<h1>CREER UNE PRESENTATION</h1>
<h2>1. Choisir un modèle <img src="images/puce.gif" onclick="showmenu('menu_modele')" /></h2>
<ul id="menu_modele" style="display:block"><li id="modele_1" class="selected" ><a href="javascript:affich_modele(1);" >Photos/Videos</a></li><li id="modele_2" class="" ><a href="javascript:affich_modele(2);" >Animations</a></li><li id="modele_3" class="" ><a href="javascript:affich_modele(3);" >Objets Dynamiques</a></li><li id="modele_4" class="" ><a href="javascript:affich_modele(4);" >Web</a></li></ul>
<h2>2. Personnaliser la diapo</h2>
<h2>3. Ajouter un bandeau <img src="images/puce.gif" onclick="showmenu('menu_bandeau')" /></h2>
<ul id="menu_bandeau" style="display:block">
<li><a href="#">Horizontal</a></li>
<li><a href="#">Latéral</a></li>
<li><a href="#">4 cadres</a></li>
</ul>
<hr class="hr"><br />
<h2><a href="">Conseil</a></h2><br /><br />
<div class="menu_creation_bas"></div>
</div>/**********************************
menu
**********************************/
.menu_creation
{
width:250px;
min-height:100%;
height : auto!important;
background:url(images/bg_menu_crea.png) repeat-y;
float:left;
}
.menu_creation_top
{
background:url(images/top_menu_crea.png) no-repeat;
background-color:#fff;
width:250px;
height:11px;
}
.menu_creation_bas
{
background:url(images/bas_menu_crea.gif) no-repeat;
background-color:#3b567a;
width:250px;
height:11px;
}
.menu_creation h1
{
color:#faffff;
background-color:#4d6a8a;
font-size:1.0em;
font-weight:700;
text-align:center;
padding:2px;
}
.menu_creation h2
{
color:#636f85;
font-size:1.1em;
font-weight:700;
padding-left:10px;
padding-bottom:2px;
padding-top:20px;
}
.menu_creation ul
{
list-style-type: none;
padding-left:10px;
}
.menu_creation li
{
color:#b7c6d6;
}
.menu_creation li a
{
color:#b7c6d6;
text-decoration:none;
}
.menu_creation li a:hover
{
color:#636f85;
text-decoration:underline;
}
li.selected a
{
color:#636f85;
text-decoration:underline;
background-image:url(images/puce2.gif);
background-position:0% 65%;
background-repeat:no-repeat;
padding-left:15px;
}
.hr
{
width:50%;
margin-left:auto;
margin-right:auto;
margin-top:5px;
margin-bottom:5px;
}
.menu_creation h2 a
{
cursor:help;
color:#636f85;
text-decoration:none;
}
.menu_creation h2 a:hover
{
cursor:help;
color:#636f85;
}Tous les blocs qui sont agrandi sont contenu dans un div "general" dont la hauteur est fixé avec min-hight:100% et height:auto!important
Si quelqu'un à une idée du problème

