Bonjour,
Je travaille fort sur la création d'un site internet et là, j'avoue ne plus savoir quoi faire.
J'ai créé plusieurs boîtes DIV :
1 en haut
1 autre en bas
1 centre qui en contient 2
1 bas de page
Voici le code:
Voici le contenu des CSS :
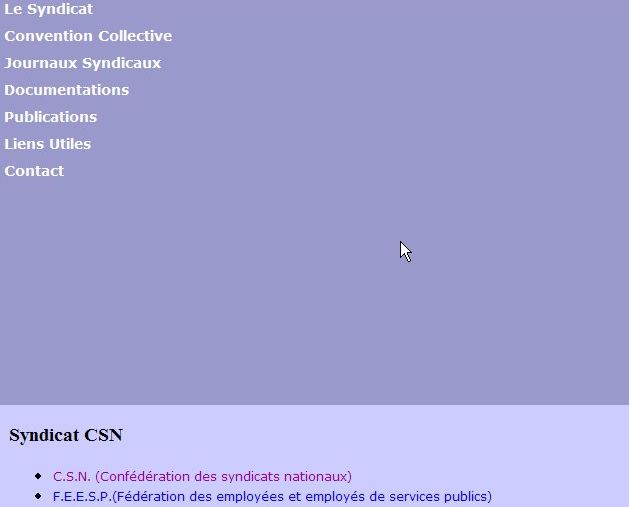
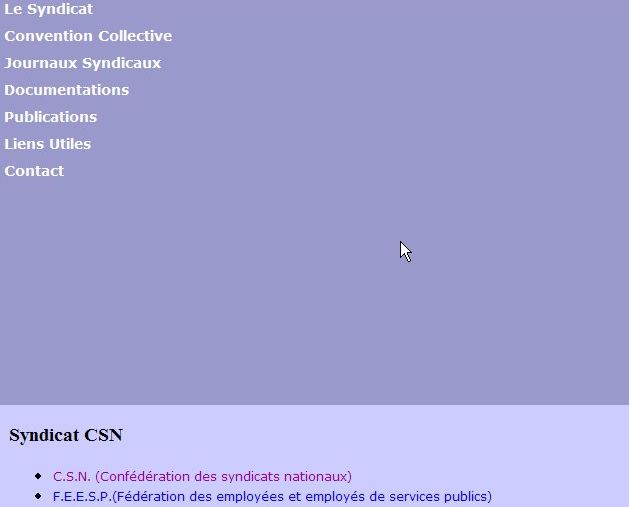
Voilà, le problème est lorsque les données dans la DIV "contenu" prennent une bonne hauteur, la DIV "navigation" ne s'adapte pas. Voir le fichier en attache.
Est-ce-que quelqu'un peut m'aider ?
Merci grandement
Je travaille fort sur la création d'un site internet et là, j'avoue ne plus savoir quoi faire.
J'ai créé plusieurs boîtes DIV :
1 en haut
1 autre en bas
1 centre qui en contient 2
1 bas de page
Voici le code:
<div id="defile" z-index:4 class="defile""> </div>
<div id="logo" z-index:1; class="logo""> </div>
<div id="centre" z-index:2; class="centre"">
<div id="navigation" z-index:4; class="navigationp""> </div>
<div id="contenu" z-index:4; class="contenu""> </div>
</div>
<div id="pied" z-index:3 class="pied"">Copyright S.T.T.L.Q. 2007</div>
Voici le contenu des CSS :
.logo {position: relative;
height: 90px;
width: 100%;
left: 0px;
background-color: #666699;}
.defile {position: relative;
height: 20px;
width: 100%;
left: 0px;
top: 0px;}
.centre {position: relative;
min-height: 100%;
width: 100%;
left: 0px;
min-height: 100%;}
.navigationp {background-color: #9999CC;
position: relative;
left: 0px;
width: 21%;
float: left;
min-height: 100%;
height: 100%;}
.contenu {position: relative;
background-color: #CCCCFF;
width: 79%;
left: 0px;
float: left;
min-height: 100%;
padding-bottom: 5px;}
.pied {background-color: #666699;
left: 0px;
width: 100%;
height: 24px;
bottom: 0px;
clear: both;}
Voilà, le problème est lorsque les données dans la DIV "contenu" prennent une bonne hauteur, la DIV "navigation" ne s'adapte pas. Voir le fichier en attache.
Est-ce-que quelqu'un peut m'aider ?
Merci grandement