Bonjour !
J'ai un DIV qui vient s'insérer sur la page lorsque l'on se trouve sur un textfield (élément INPUT) et il disparaît au moment où l'on quitte le textfield.
Sous FF, pas de soucis !
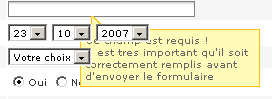
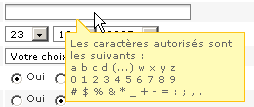
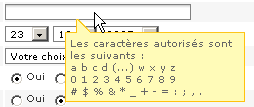
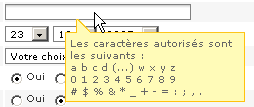
Sous IE, petit soucis : mon DIV passe en-dessous des autres textfields, select, etc. Pour que ce soit plus parlant : je vous ai joint un screenshot.

Donc, si vous avez une idée de solution, elle est la bienvenue !
Merci d'avance !
Modifié par Alphonse (09 Oct 2007 - 12:24)
J'ai un DIV qui vient s'insérer sur la page lorsque l'on se trouve sur un textfield (élément INPUT) et il disparaît au moment où l'on quitte le textfield.
Sous FF, pas de soucis !
Sous IE, petit soucis : mon DIV passe en-dessous des autres textfields, select, etc. Pour que ce soit plus parlant : je vous ai joint un screenshot.

Donc, si vous avez une idée de solution, elle est la bienvenue !
Merci d'avance !
Modifié par Alphonse (09 Oct 2007 - 12:24)