Bonjour,
Voici mon code HTML :
Tout ce code html est compris dans un conteneur qui définit une couleur de fond et un cadre.
Voici le CSS :
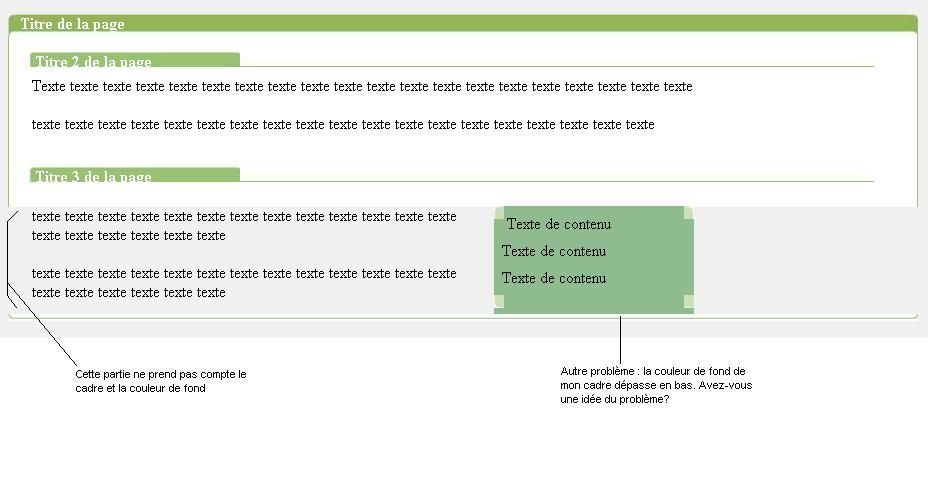
Le problème est que la couleur de fond s'enlève, mon cadre n'existe plus pour cette partie. Voici l'image en pièce jointe (je n'ai pas mis tout le code pour le cadre).
Demandez-moi des précisions si nécessaire.

Modifié par papougautier44 (08 Oct 2007 - 09:38)
Voici mon code HTML :
<div>
<div id="coingonglet"></div>
<div id="milieuonglet">Titre 3 de la page</div>
<div id="coindonglet"></div>
<div id="traitonglet"></div>
</div>
<div id="bloc">
<div id="texte">
texte texte texte texte texte texte texte texte texte texte texte
</div>
<div id="cadre">
<div id="cadrecoinhd"></div><div id="cadrecoinhg"></div>
<div id="contenus">
<p>Texte de contenu</p>
<p>Texte de contenu</p>
<p>Texte de contenu</p>
</div>
<div id="cadrecoinbd"></div><div id="cadrecoinbg"></div>
</div>
</div>
Tout ce code html est compris dans un conteneur qui définit une couleur de fond et un cadre.
Voici le CSS :
#coingonglet {
float:left;
margin-left:10px;
margin-top:15px;
width:5px;
background-image:url('../coing-onglet.jpg');
background-repeat:no-repeat;
}
#coindonglet {
float:left;
margin-top:15px;
width:5px;
background-image:url('../coind-onglet.jpg');
background-repeat:no-repeat;
}
#milieuonglet {
float:left;
margin-top:15px;
width:200px;
background-image:url('../milieu-onglet.jpg');
background-repeat:repeat-x;
font : arial;
font-weight : bold;
font-size : 12;
color : white;
}
#traitonglet {
float:left;
margin-top:15px;
width:70%;
background-image:url('../trait-onglet.jpg');
background-repeat:repeat-x;
}
#cadrecoinhg {
float:left;
width:10px;
height:13px;
background-image:url('../coing-cadre.jpg');
background-repeat:no-repeat;
}
#cadrecoinhd {
float:right;
width:10px;
height:13px;
background-image:url('../coind-cadre.jpg');
background-repeat:no-repeat;
}
#cadrecoinbg {
width:10px;
height:13px;
background-image:url('../coinbg-cadre.jpg');
background-repeat:no-repeat;
}
#cadrecoinbd {
float:right;
width:10px;
height:13px;
background-image:url('../coinbd-cadre.jpg');
background-repeat:no-repeat;
}
#cadre {
float:left;
margin-left:20px;
width: 200px;
background-color: #97c26f;
}
#contenus p {
color: black;
margin: 0.5em; /*gestion des espaces interparagraphes */
}
#texte {
float:left;
width:50%
}
Le problème est que la couleur de fond s'enlève, mon cadre n'existe plus pour cette partie. Voici l'image en pièce jointe (je n'ai pas mis tout le code pour le cadre).
Demandez-moi des précisions si nécessaire.
Modifié par papougautier44 (08 Oct 2007 - 09:38)


