Bonjour à tous.
y'a des matins ou tout fou le camps. Et ce matin, j'ai pas les yeux en face des trous alors je perds les pédales.
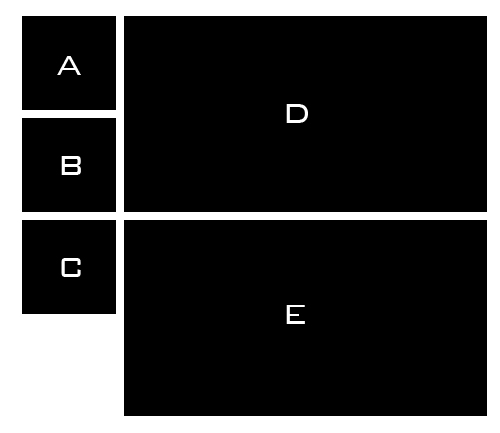
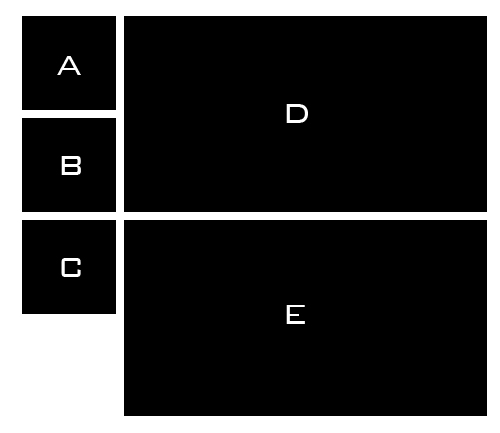
Je cherche réaliser une mise en page comme suit en intégrant dans le balisage des pages un minimum de tags.

En fait si j'étais parti sur un positionnement flottant j'aurais regroupé les blocs A,B,C dans un div et D,E dans un autre pour faire flotter le premier à gauche du second.
Mais le hic avec cette méthode c'est qu'il est nécessaire d'intégrer dans le code deux éléments pour préparer à la création des deux colonnes, et il se trouve que ça me donne l'impression d'intégrer des éléments propres au design au niveau de monde code
En plus ça oblige en quelques sorte à intégrer les éléments du code dans un ordre pas forcément logique avec le flux de lecture.
Alors que faire ?
Changer de méthode de positionnement pour quelques choses du genre absolu ? ou sen tenir à cette structure le "hum" entre deux chaises ?
Modifié par ernstein (03 Oct 2007 - 12:24)
y'a des matins ou tout fou le camps. Et ce matin, j'ai pas les yeux en face des trous alors je perds les pédales.
Je cherche réaliser une mise en page comme suit en intégrant dans le balisage des pages un minimum de tags.

En fait si j'étais parti sur un positionnement flottant j'aurais regroupé les blocs A,B,C dans un div et D,E dans un autre pour faire flotter le premier à gauche du second.
Mais le hic avec cette méthode c'est qu'il est nécessaire d'intégrer dans le code deux éléments pour préparer à la création des deux colonnes, et il se trouve que ça me donne l'impression d'intégrer des éléments propres au design au niveau de monde code

En plus ça oblige en quelques sorte à intégrer les éléments du code dans un ordre pas forcément logique avec le flux de lecture.
Alors que faire ?
Changer de méthode de positionnement pour quelques choses du genre absolu ? ou sen tenir à cette structure le "hum" entre deux chaises ?
<div id="side">
<div id="a">blabla</div>
<div id="b">blabla</div>
<div id="c">blavla</div>
</div>
<div id="content">
<div id="d">blabla</div>
<div id="e">blabla</div>
</div>
Modifié par ernstein (03 Oct 2007 - 12:24)