Bonjour !
Je voudrais aligner les cases à cocher, selon la longueur du texte qui se trouve avant et les navigateurs je n'ai pas le même résultat ! Comment faire ça simplement avec CSS ?
Exemple :
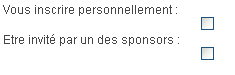
Petite phrase : case ici
Grande prhase qui décale : case ici
Les 2 cases ici devant être alignées au pixel près ! Je n'y parviens pas !
Je voudrais aligner les cases à cocher, selon la longueur du texte qui se trouve avant et les navigateurs je n'ai pas le même résultat ! Comment faire ça simplement avec CSS ?
Exemple :
Petite phrase : case ici
Grande prhase qui décale : case ici
Les 2 cases ici devant être alignées au pixel près ! Je n'y parviens pas !

 Ce n'est pas idiot ! Il faut juste voir si ce sera validé niveau "charte graphique" ! Et disons que ... Ergonomiquement, c'est plus pratique qu'elles soient à droite qu'à gauche ...
Ce n'est pas idiot ! Il faut juste voir si ce sera validé niveau "charte graphique" ! Et disons que ... Ergonomiquement, c'est plus pratique qu'elles soient à droite qu'à gauche ... 
 J'avais mal copié-collé ton code, et il reste un float:right et un float:left dans la même balise... Toutes mes confuses, donc. Le code correct serait donc:
J'avais mal copié-collé ton code, et il reste un float:right et un float:left dans la même balise... Toutes mes confuses, donc. Le code correct serait donc: