Bonjour à tous,
Vous allez surement me tapper sur les doigts, la tête ou tout ce qui vous passera par la tête
Voilà mon problème, j'ai été obligé (faute de temps, compatibilité, etc.) de crée un design en tableau et je rencontre un certain souci .
et je rencontre un certain souci .
Rassurez vous j'ai séparé le css des balises ! (je fais pas du dreamweaver non plus ).
).
Je voudrais que ma page n'ai pas de scrollbar lorsqu'elle est en pleine écran, hors selon la taille d'un bloc en overflow, j'obtien ces scrollbar.
Concernant ce bloc en overflow, il fait partie d'un bloc séparé en deux, le haut qui fait 40px de hauteur, et le bas qui doit être en overflow, je voudrais faire en sorte que ce bloc tiennent tout le long mais apparemment, l'overflow m'en empêche ...
je vous joint des screen pour plus d'explication.
Mes questions sont surement liés, en bref, comment faire en sorte que les scrollbar ne s'affiche lors d'une fenêtre plein écran (et cela qq soit la taille du contenu du bloc overflow), et comment faire en sorte que ce bloc prennent tout le reste du bloc dans lequel il es contenu ?
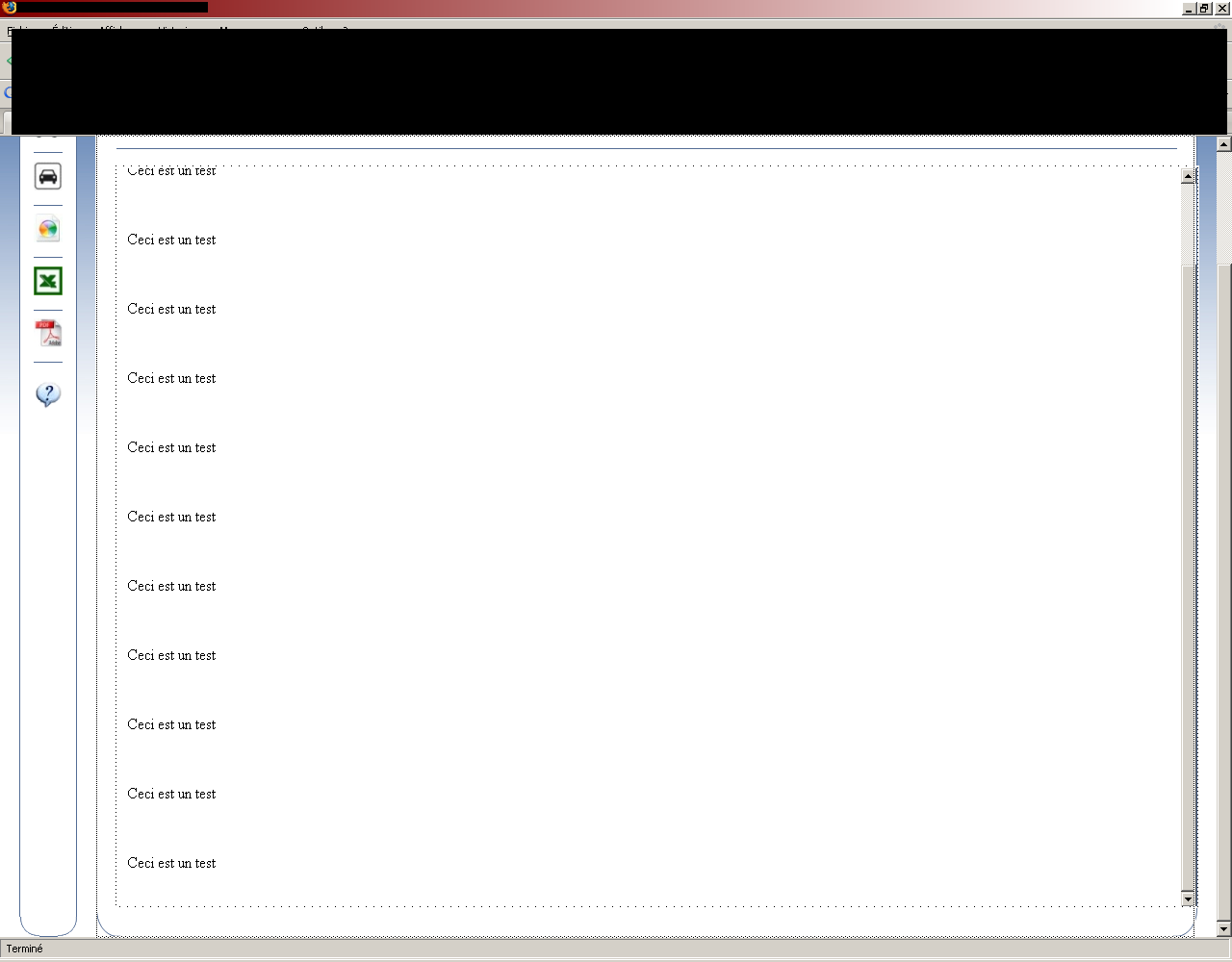
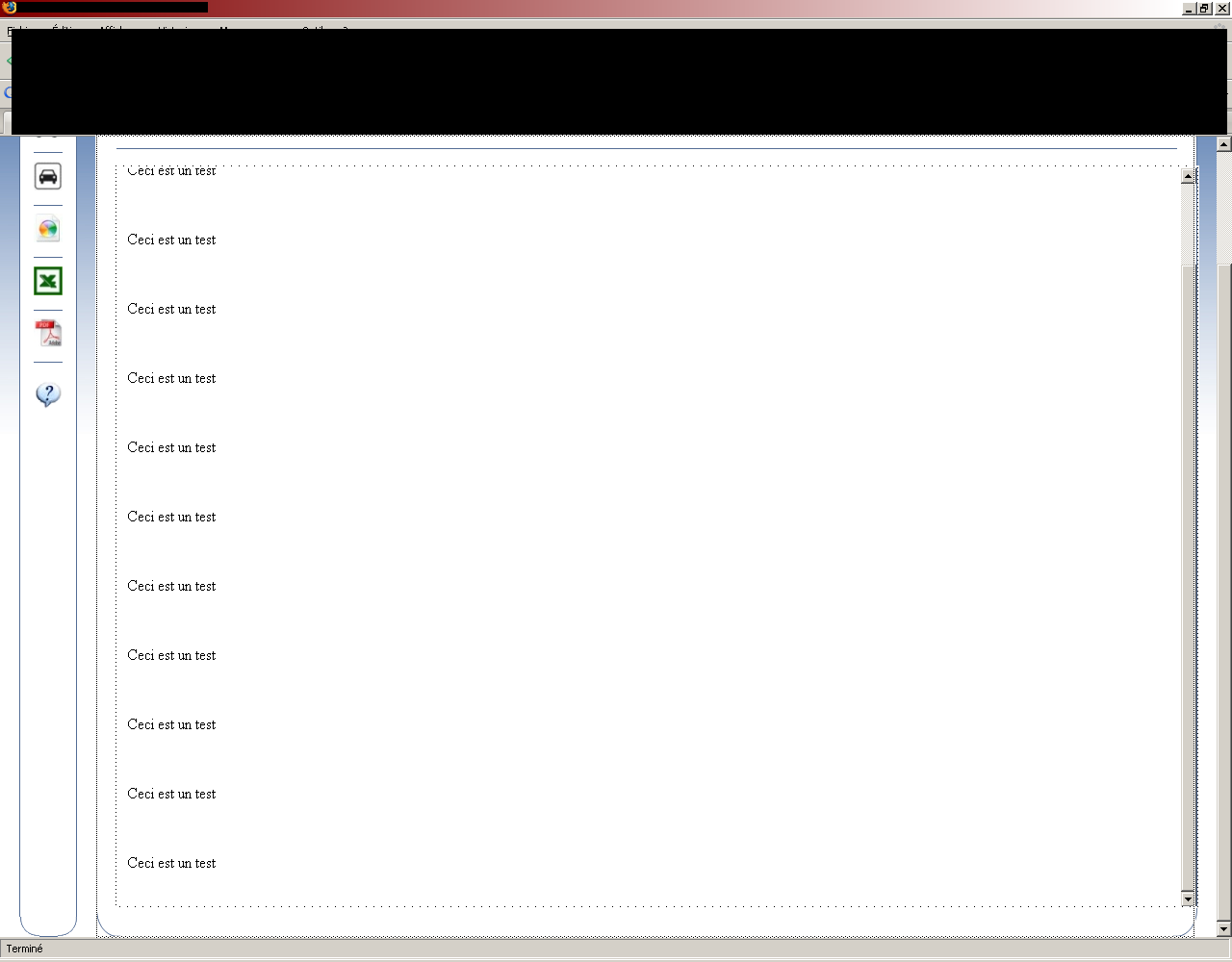
Ici lorsque la taille du bloc overflow est de 768px et donc me donne des scrollbar en plein écran:

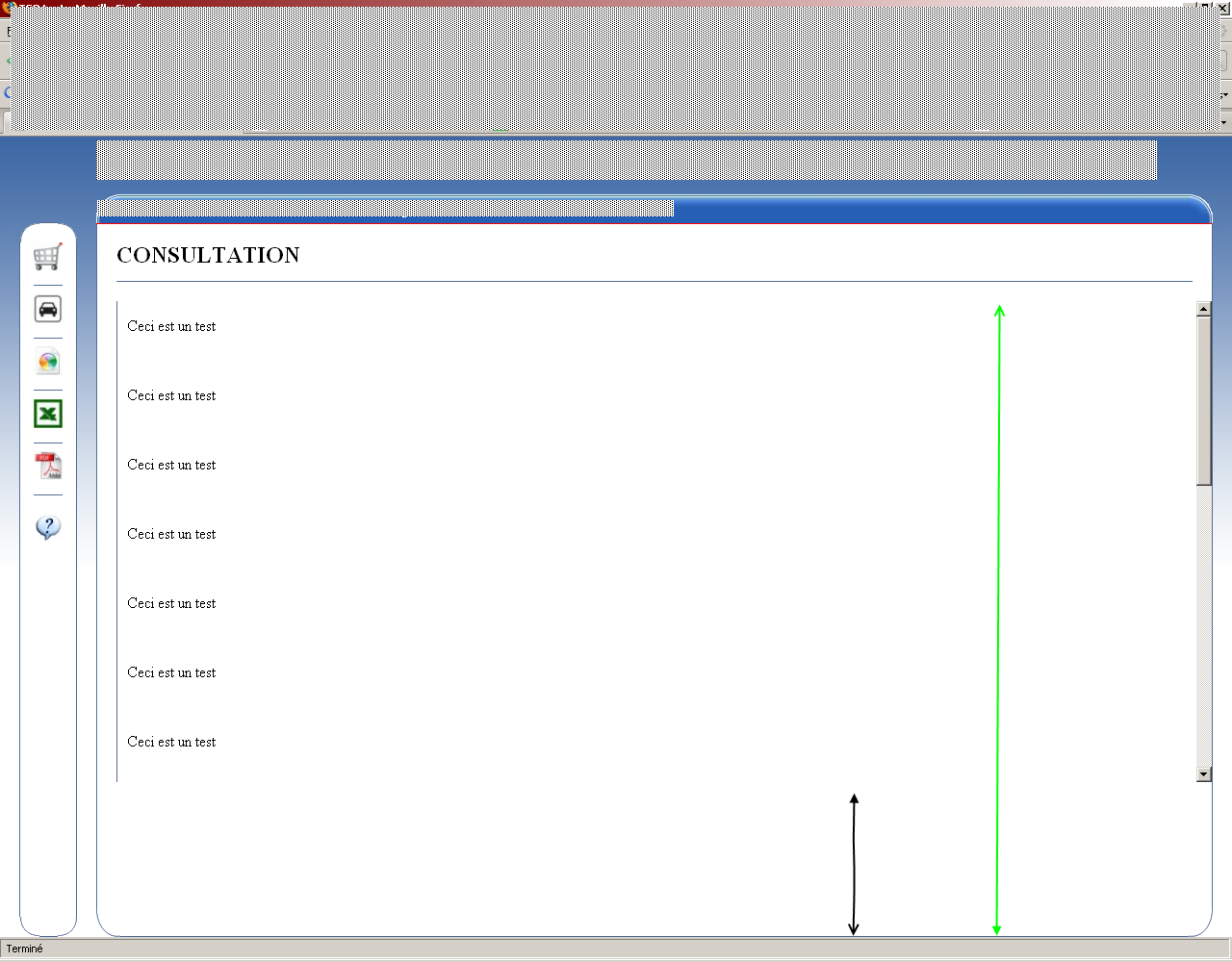
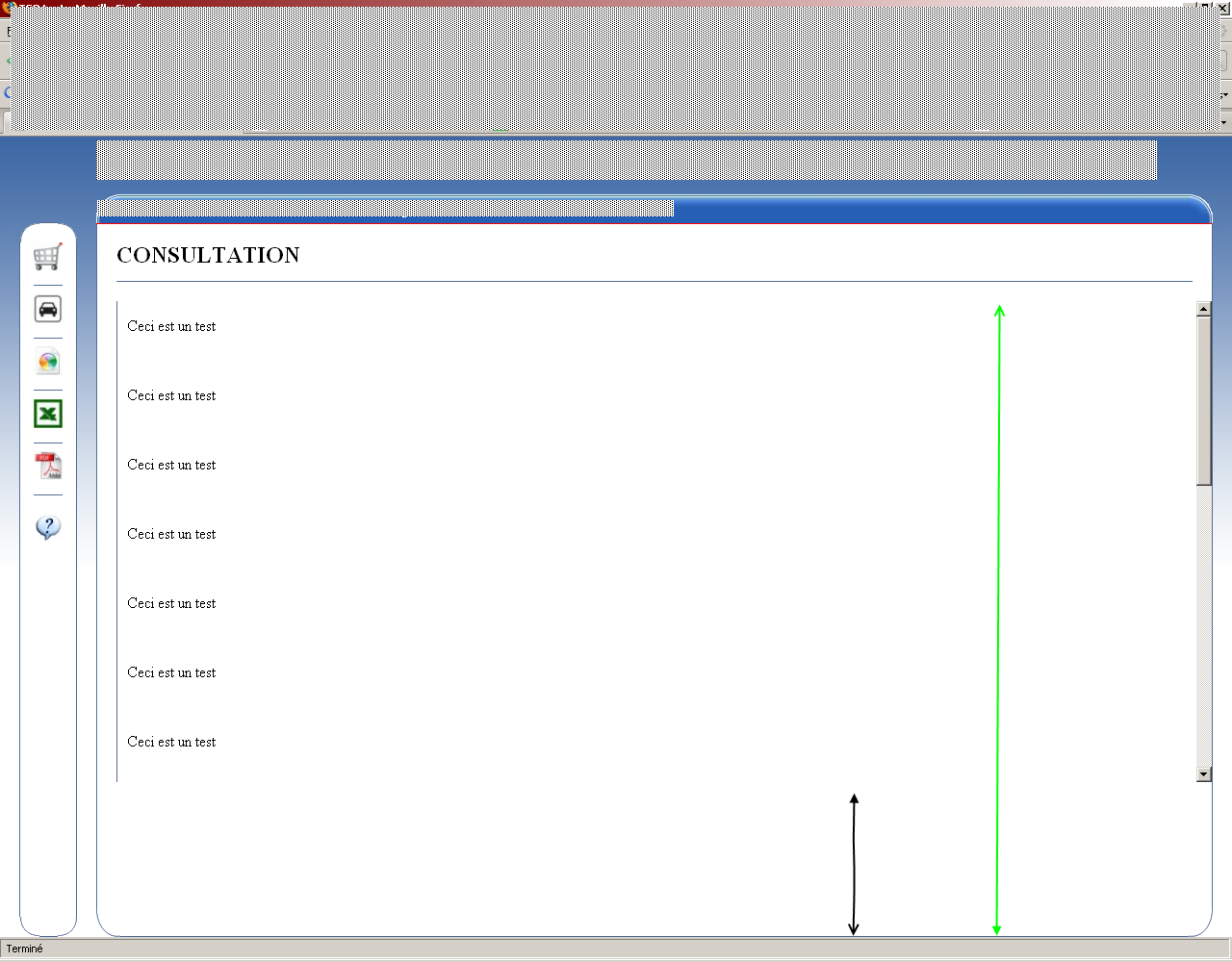
Ici lorsque la taille du bloc overflow est de 500px, et donc ne prend pas toute la taille de son conteneur (flèche verte)
Merci pour vos réponses !! (Et excusez moi pour les tableaux )
)
Vous allez surement me tapper sur les doigts, la tête ou tout ce qui vous passera par la tête

Voilà mon problème, j'ai été obligé (faute de temps, compatibilité, etc.) de crée un design en tableau
 et je rencontre un certain souci .
et je rencontre un certain souci . Rassurez vous j'ai séparé le css des balises ! (je fais pas du dreamweaver non plus
 ).
).Je voudrais que ma page n'ai pas de scrollbar lorsqu'elle est en pleine écran, hors selon la taille d'un bloc en overflow, j'obtien ces scrollbar.
Concernant ce bloc en overflow, il fait partie d'un bloc séparé en deux, le haut qui fait 40px de hauteur, et le bas qui doit être en overflow, je voudrais faire en sorte que ce bloc tiennent tout le long mais apparemment, l'overflow m'en empêche ...
je vous joint des screen pour plus d'explication.
Mes questions sont surement liés, en bref, comment faire en sorte que les scrollbar ne s'affiche lors d'une fenêtre plein écran (et cela qq soit la taille du contenu du bloc overflow), et comment faire en sorte que ce bloc prennent tout le reste du bloc dans lequel il es contenu ?
.rightTab .mainTab{
border-left: 1px solid #546D95;
border-right: 1px solid #546D95;
border-top:1px solid red;
/*border-bottom:1px solid red;*/
background-color: white;
position: relative;
}
.mainTab .mainTabContainer{width: 100%; height: 100%; position: relative;}
.mainTitle {
top: 0px;
height: 40px;
margin-left: 20px;
margin-right: 20px;
margin-top: 10px;
border-bottom: 1px solid #546D95;
}
.mainContent{
height: 768px; /* en 500px sur le 2e screen */
width: auto;
margin-top: 20px;
margin-left: 20px;
padding-left: 10px;
overflow: auto;
border-left: 1px solid #546D95;
} Ici lorsque la taille du bloc overflow est de 768px et donc me donne des scrollbar en plein écran:

Ici lorsque la taille du bloc overflow est de 500px, et donc ne prend pas toute la taille de son conteneur (flèche verte)

Merci pour vos réponses !! (Et excusez moi pour les tableaux
 )
)