Bonjour,
Je suis un débutant. Je travaille à la création d'un site internet depuis plusieurs heures déjà.
Mon problème touche la structure de ma page web. J'ai créé plusieurs DIV:
J'ai aussi inséré les lignes suivantes à l'intérieur du <head>, mais je vais avouer que je ne suis pas certain si c'est fait selon les normes.
html, body {margin: 0;padding: 0;height: 100%;}
Il y a cette ligne suite à </head> : <body bgcolor="#000000">
Voilà mon problème:
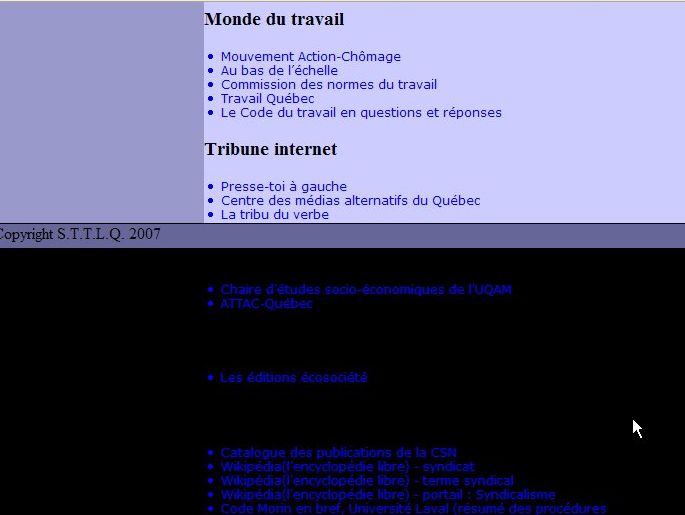
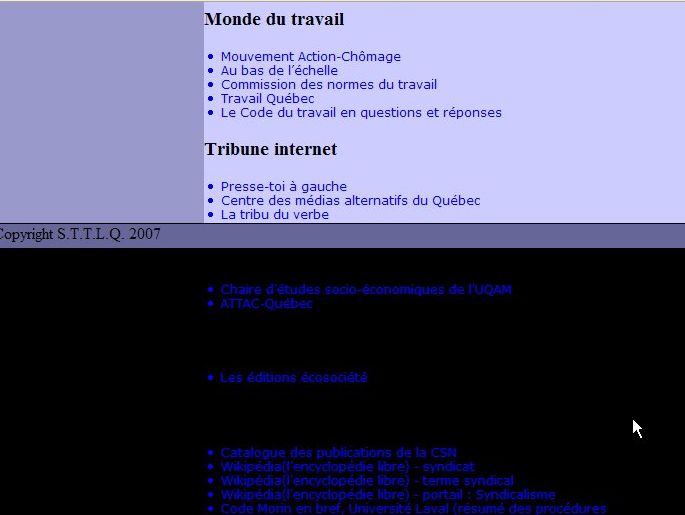
Lorsque le contenu est trop volumineux en hauteur, il s'inscrit en bas de mon pied de page, complètement en dehors de ma structure ... (voir l'image "ScreenShot.jpg"). J'ai fais plusieurs recherches sur internet, sans succès ... . J'avoue avoir de la difficulté à comprendre les notions de positions absolues et relatives ... . Quelqu'un peut-il m'aider ?
Merci grandement

Modifié par Emmerlaus (02 Oct 2007 - 03:35)
Je suis un débutant. Je travaille à la création d'un site internet depuis plusieurs heures déjà.
Mon problème touche la structure de ma page web. J'ai créé plusieurs DIV:
a écrit :
.defile {position: absolute;
height: 20px;
width: 100%;
left: 0px;
top: 0px; }
.logo {position: absolute;
height: 90px;
width: 100%;
left: 0px;
top: 21px;
background-color: #666699;}
.centre {position: absolute;
height: 654px;
width: 100%;
left: 0px;
top: 112px;}
.navigationp {background-color: #9999CC;
position: absolute;
height: 100%;
width: 21%;
left: 0px;
top: 0px;}
.contenu {position: absolute;
height: 100%;
width: 79%;
left: 21%;
top: 0px;
background-color: #CCCCFF;
border-left-width: 1px;}
.pied {background-color: #666699;
position: absolute;
height: 24px;
width: 100%;
left: 0px;
top: 767px;}
<div id="defile" z-index:4 class="defile""> ...</div>
<div id="logo" z-index:1; class="logo"">...</div>
<div id="centre" z-index:2; class="centre"">...
<div id="navigation" z-index:4; class="navigationp""></div>
<div id="contenu" z-index:4; class="contenu""></div>
</div>
<div id="pied" z-index:3 class="pied""> ...</div>
J'ai aussi inséré les lignes suivantes à l'intérieur du <head>, mais je vais avouer que je ne suis pas certain si c'est fait selon les normes.
html, body {margin: 0;padding: 0;height: 100%;}
Il y a cette ligne suite à </head> : <body bgcolor="#000000">
Voilà mon problème:
Lorsque le contenu est trop volumineux en hauteur, il s'inscrit en bas de mon pied de page, complètement en dehors de ma structure ... (voir l'image "ScreenShot.jpg"). J'ai fais plusieurs recherches sur internet, sans succès ... . J'avoue avoir de la difficulté à comprendre les notions de positions absolues et relatives ... . Quelqu'un peut-il m'aider ?
Merci grandement

Modifié par Emmerlaus (02 Oct 2007 - 03:35)


