28241 sujets
Bonjour, j'ai utilisé le model de la FAQ.
Dans l'exemple il y a trois bloc les uns à coté des autres.
Perso j'utilise que deux div cote a cote. mais bizarement le txt qui suit ...
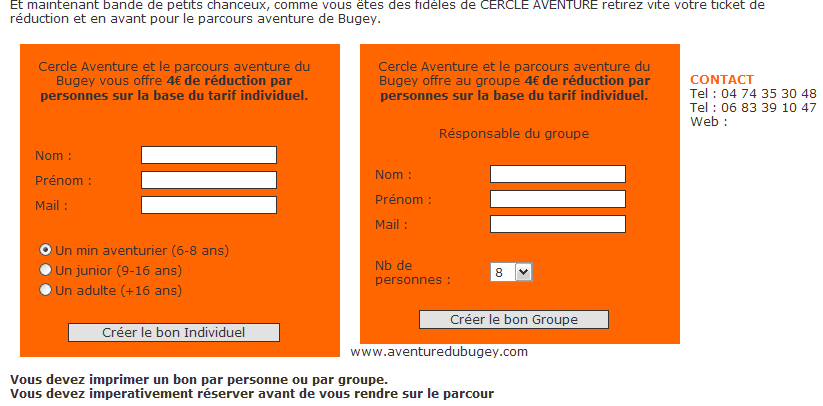
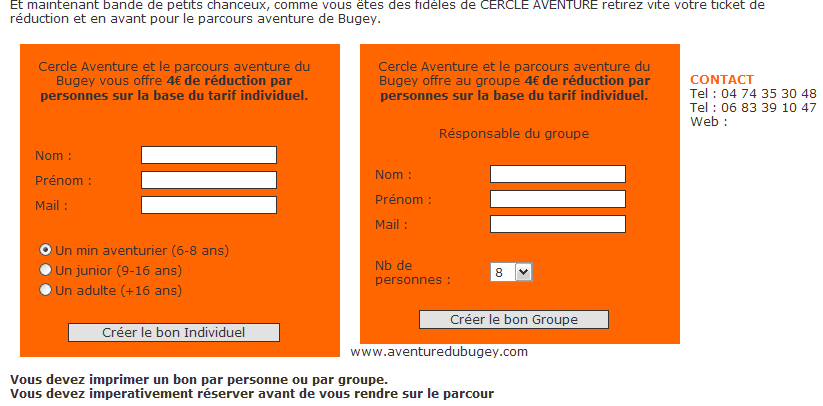
bef voici le code et une copie d'écran.

Dans l'exemple il y a trois bloc les uns à coté des autres.
Perso j'utilise que deux div cote a cote. mais bizarement le txt qui suit ...
bef voici le code et une copie d'écran.
.bloc1 {
width: 300px;
float: left;
background-color:#FF6600;
margin-right: 10px;
margin-left: 10px;
padding: 10px;
}
.bloc2 {
width: 300px;
float: left;
background-color:#FF6600;
margin-right: 10px;
margin-left: 10px;
padding: 10px;
}

Bonjour,
Il y a il me semble une certaine incompréhension du fonctionnement du positionnement flottant.
Une petite révision:
http://openweb.eu.org/articles/initiation_float/
Une série d'exemples visuels:
http://web.covertprestige.info/test/07-colonnes-flottantes-et-place-dans-le-flux.html
Pour la solution technique, on pourra se pencher sur la propriété CSS clear.
Il y a il me semble une certaine incompréhension du fonctionnement du positionnement flottant.
Une petite révision:
http://openweb.eu.org/articles/initiation_float/
Une série d'exemples visuels:
http://web.covertprestige.info/test/07-colonnes-flottantes-et-place-dans-le-flux.html
Pour la solution technique, on pourra se pencher sur la propriété CSS clear.