Bonjour à tous,
j'espèrai ne jamais avoir à faire ceci, mais là, je sens bien que je n'ai pas le choix :
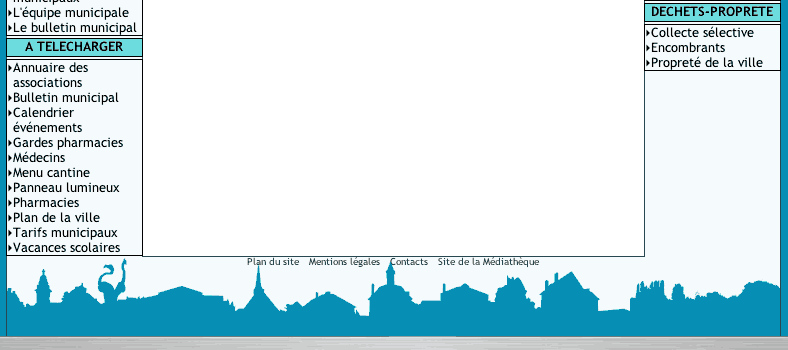
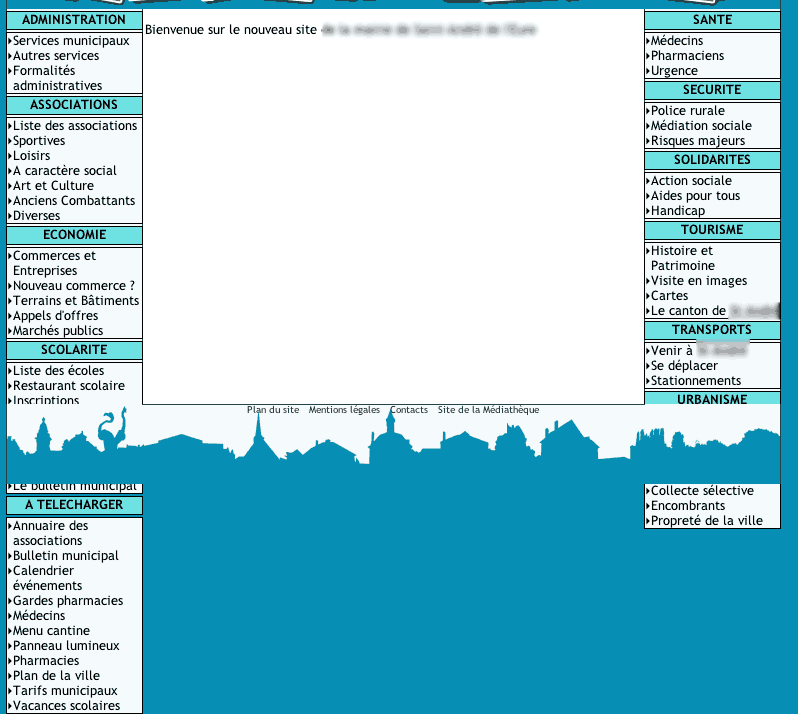
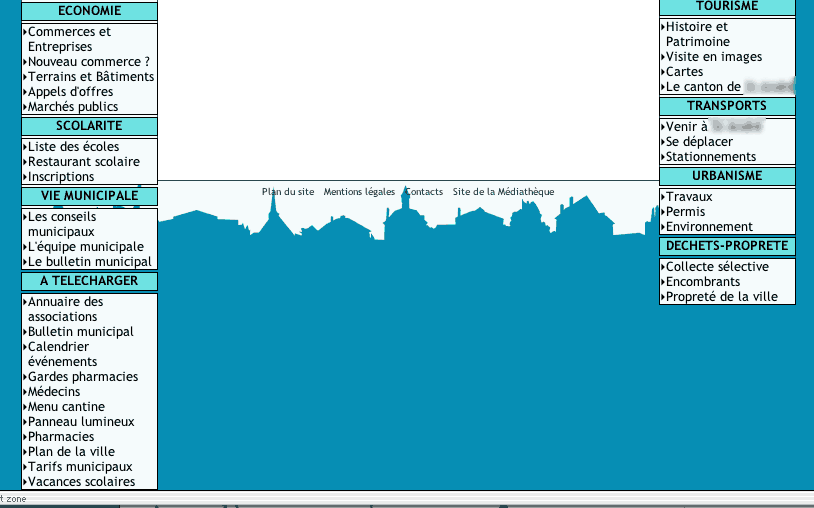
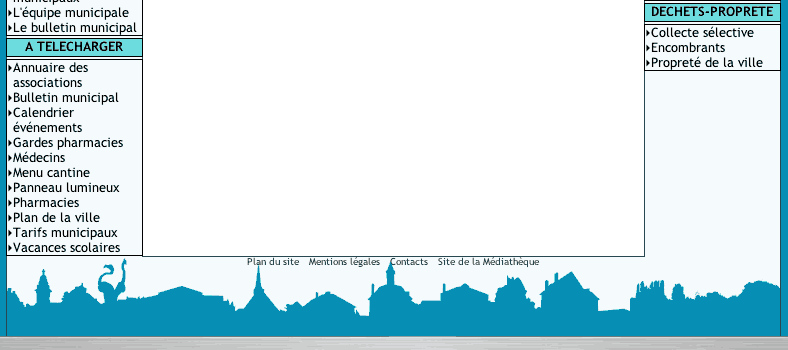
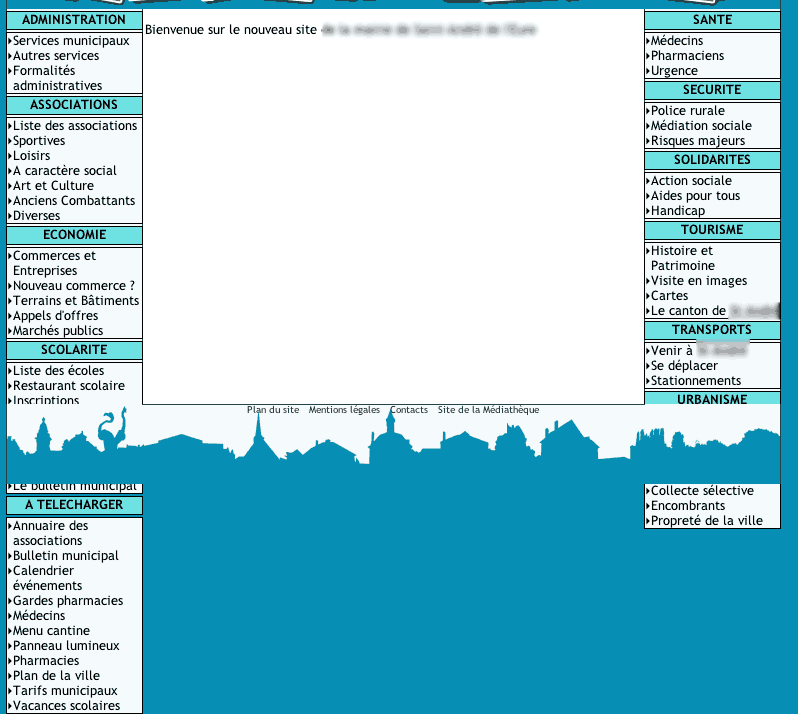
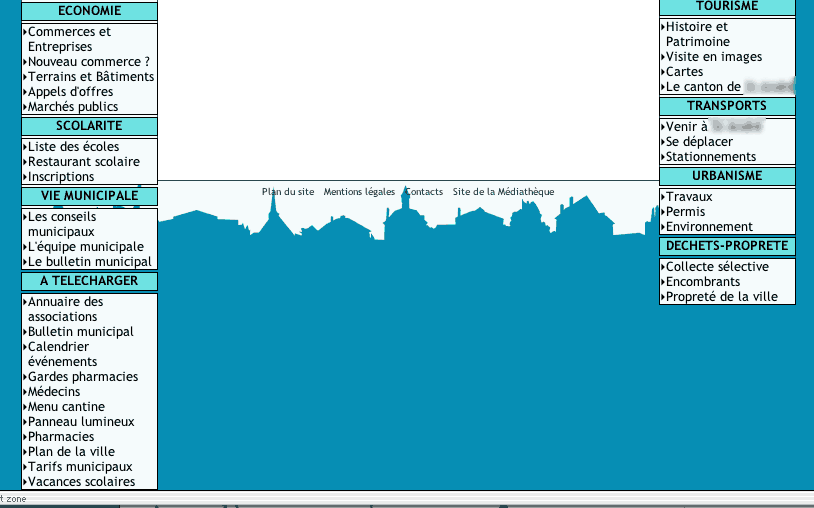
Comment faire pour que mon "footer" s'affiche correctement selon le navigateur choisi. Voici les captures d'écran des 3 navigateurs, chacun étant différent (Safari no problem, sous FF le footer est au-dessus au milieu et sous IE, le footer est en-dessous au milieu) Cré non dé diou, ça m'nrv !
Merci à vous !


j'espèrai ne jamais avoir à faire ceci, mais là, je sens bien que je n'ai pas le choix :
Comment faire pour que mon "footer" s'affiche correctement selon le navigateur choisi. Voici les captures d'écran des 3 navigateurs, chacun étant différent (Safari no problem, sous FF le footer est au-dessus au milieu et sous IE, le footer est en-dessous au milieu) Cré non dé diou, ça m'nrv !
Merci à vous !