Bonjour à tous,
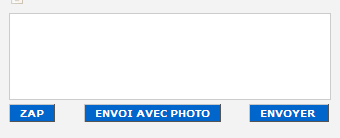
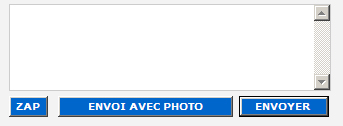
J'ai le soucis suivant : je voudrais aligner dans un bloc d'une certaine largeur 3 boutons de tailles différentes (à cause du texte qu'ils contiennent). Le problème c'est que selon les navigateurs, les boutons changent encore de taille.
Je me suis dit alors autant imbriquer chacun dans un div comme ceci :
Ma CSS :
Je n'arrive pas à centrer ce satané bouton du milieu ! Quelqu'un pourrait-il m'aiguiller ?
Merci d'avance !!!
Modifié par littlewings (30 Sep 2007 - 19:03)
J'ai le soucis suivant : je voudrais aligner dans un bloc d'une certaine largeur 3 boutons de tailles différentes (à cause du texte qu'ils contiennent). Le problème c'est que selon les navigateurs, les boutons changent encore de taille.
Je me suis dit alors autant imbriquer chacun dans un div comme ceci :
<div id="buttonBar">
<div id="btn1"><input type="button" class="boutonsDialMsg" id="zapBtn" value="ZAPPER" /></div>
<div id="btn2"><input type="button" class="boutonsDialMsg" id="sendPicBtn" value="ENVOYER AVEC UNE PHOTO" /></div>
<div id="btn3"> <input type="submit" class="boutonsDialMsg" id="sendBtn" value="ENVOYER" /></div>
</div>
Ma CSS :
#buttonBar{
width:320px;
}
#btn1{
float:left;
text-align:left;
}
#btn2{
float:right;
text-align:center;
}
#btn3{
float:right;
text-align:right;
}
Je n'arrive pas à centrer ce satané bouton du milieu ! Quelqu'un pourrait-il m'aiguiller ?
Merci d'avance !!!
Modifié par littlewings (30 Sep 2007 - 19:03)






 , peut-être même est-il possible de présenter ces boutons sous forme de menu en ligne (cf tuto d'Alsacreations) ?
, peut-être même est-il possible de présenter ces boutons sous forme de menu en ligne (cf tuto d'Alsacreations) ?