Bonjour.
Je suis en train de refaire mon site et je but sur le positionnement des calques CSS.
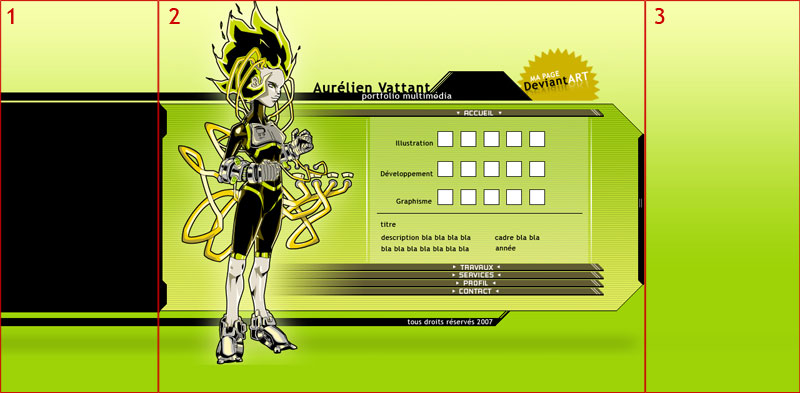
Voilà ce que je souhaiterais obtenir:

Le calque 1 serait un calque extensible avec une image de fond qui se répète. Le 2 un calque fixe, centré ou figurerait le site. Le 3 serait également un calque extensible avec une image de fond qui se répète.
Pour l'instant voilà mon code html:
Et le CSS:
Ca ne marche pour l'instant que sous firefox et encore puisque le calque de gauche est un calque fixe qui passe sous celui du milieu.
Si quelqu'un a une solution je suis preneur, parce que là vraiment je trouve pas.
Modifié par domyno (28 Sep 2007 - 15:16)
Je suis en train de refaire mon site et je but sur le positionnement des calques CSS.
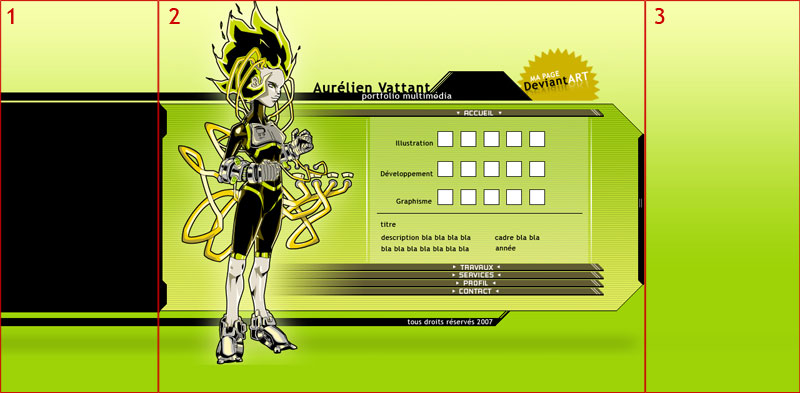
Voilà ce que je souhaiterais obtenir:

Le calque 1 serait un calque extensible avec une image de fond qui se répète. Le 2 un calque fixe, centré ou figurerait le site. Le 3 serait également un calque extensible avec une image de fond qui se répète.
Pour l'instant voilà mon code html:
<div id="fond">
<div id="gauche">
</div>
<div id="contenu">
</div>
</div>Et le CSS:
body {
font-family : Trebuchet MS, Arial, Verdana, serif;
font-size : 11px;
background-color : #9ED307;
margin : 0px;
}
#fond {
width : 100%;
height : 585px;
background-image : url("../img/fondDegrade01.jpg");
}
#gauche {
width : 780px;
height : 585px;
background-image : url("../img/fondGauche01.jpg");
z-index : 1;
float : left;
}
#contenu {
position : relative;
width : 780px;
height : 585px;
margin : auto;
background-image : url("../img/fondContenu02.jpg");
z-index : 2;
}
Ca ne marche pour l'instant que sous firefox et encore puisque le calque de gauche est un calque fixe qui passe sous celui du milieu.
Si quelqu'un a une solution je suis preneur, parce que là vraiment je trouve pas.
Modifié par domyno (28 Sep 2007 - 15:16)

