Bonjour,
Voilà j'ai un problème avec les puces d'une liste inline. Bien sûr, les puces n'apparaissent plus, donc j'ai utilisé des images en background pour faire les pipes (au lieu de border-left pour pouvoir bien les positionner dans IE, de toutes façon ça ne change pas le probleme)...

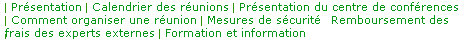
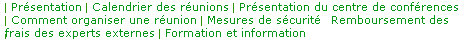
On voit dans l'exemple que quand le lien est coupé en 2 pour passer à la ligne, l'image n'est pas positionnée au bon endroit (avant le lien "remboursement des frais des experts"). J'ai essayé donc des borders pour éviter le probleme, j'ai essayé de mettre les images en background sur les liens et non sur les items de la liste, j'ai essayé de changer les padding margin line height et les positions... je ne trouve pas comment régler ce bug...
et voici le css :
si quelqu'un pouvait avoir une idée, ce serait vraiment bien !
merci d'avance
Modifié par Tif (27 Sep 2007 - 11:14)
Voilà j'ai un problème avec les puces d'une liste inline. Bien sûr, les puces n'apparaissent plus, donc j'ai utilisé des images en background pour faire les pipes (au lieu de border-left pour pouvoir bien les positionner dans IE, de toutes façon ça ne change pas le probleme)...

On voit dans l'exemple que quand le lien est coupé en 2 pour passer à la ligne, l'image n'est pas positionnée au bon endroit (avant le lien "remboursement des frais des experts"). J'ai essayé donc des borders pour éviter le probleme, j'ai essayé de mettre les images en background sur les liens et non sur les items de la liste, j'ai essayé de changer les padding margin line height et les positions... je ne trouve pas comment régler ce bug...
<UL>
<LI><A href="#">Présentation</A> </LI>
<LI><A href="#">Calendrier des réunions</A> </LI>
<LI><A href="#">Présentation du centre de conférences</A></LI>
<LI><A href="#">Comment organiser une réunion</A> </LI>
<LI><A href="#">Mesures de sécurité</A> </LI>
<LI><A href="#">Remboursement des frais des experts externes</A> </LI>
<LI><A href="#">Formation et information </A> </LI>
</UL>
et voici le css :
.navigationLevel3Content UL {
MARGIN-TOP: 3px; MARGIN-LEFT: -40px
}
.navigationLevel3Content LI {
BACKGROUND-POSITION: left top; DISPLAY: inline; PADDING-LEFT: 6px; BACKGROUND-REPEAT: no-repeat;
BACKGROUND-IMAGE: url(vertical_line.gif)
}si quelqu'un pouvait avoir une idée, ce serait vraiment bien !
merci d'avance
Modifié par Tif (27 Sep 2007 - 11:14)


