bonjour,
J'ai réalisé un menu comme dans l'excellent tuto :
http://css.alsacreations.com/Construction-de-menus-en-CSS/Un-menu-deroulant-en-CSS-et-XHTML-vertical-et-horizontal[/url]
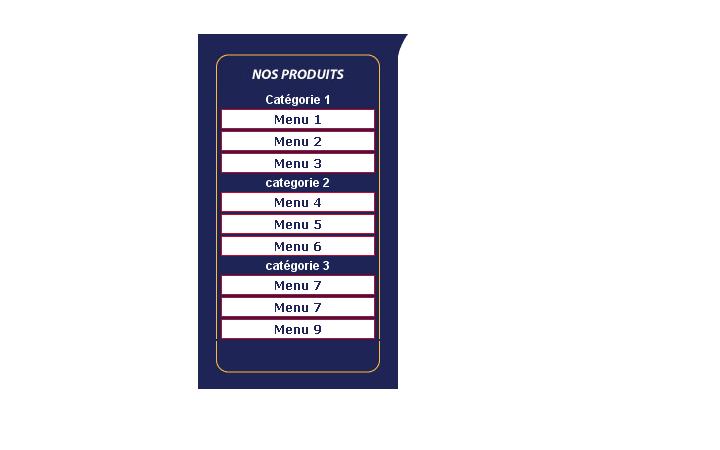
Je souhaiterai pouvoir intercaler des catégories dans ce menu. un peu comme cela :
En fait, il s'agirait simplement d'un bloc de texte tout bete qui s'intercalerait entre certains <dt>.
J'ai essayé de rentrer un texte tout bete dans le code html. FF me l'affiche, mais pas IE (comme par hasard...)
J'ai ensuite essayé avec un div, même résultat, et en plus c'est "illégal", en terme d'emboitement.
ci joint un image du résultat que je souhaiute obtenir :
Merci à vous
J'ai réalisé un menu comme dans l'excellent tuto :
http://css.alsacreations.com/Construction-de-menus-en-CSS/Un-menu-deroulant-en-CSS-et-XHTML-vertical-et-horizontal[/url]
Je souhaiterai pouvoir intercaler des catégories dans ce menu. un peu comme cela :
<dl id="menu">
<dt onclick="javascript:montre();"><a href="#">Menu 1</a></dt>
<dt onclick="javascript:montre('smenu2');">Menu 2</dt>
<dd id="smenu2">
<ul>
<li><a href="#">Sous-Menu 2.1</a></li>
<li><a href="#">Sous-Menu 2.2</a></li>
<li><a href="#">Sous-Menu 2.3</a></li>
</ul>
</dd>
>>>>>>>>>>> catégorie 2<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
<dt onclick="javascript:montre('smenu3');">Menu 3</dt>
<dd id="smenu3">
<ul>
<li><a href="#">Sous-Menu 3.1</a></li>
<li><a href="#">Sous-Menu 3.1</a></li>
<li><a href="#">Sous-Menu 3.1</a></li>
<li><a href="#">Sous-Menu 3.1</a></li>
<li><a href="#">Sous-Menu 3.1</a></li>
<li><a href="#">Sous-Menu 3.1</a></li>
</ul>
</dd>
<dt onclick="javascript:montre('smenu4');">Menu 4</dt>
<dd id="smenu4">
<ul>
<li><a href="#">Sous-Menu 4.1</a></li>
<li><a href="#">Sous-Menu 4.1</a></li>
</ul>
</dd>
</dl>
En fait, il s'agirait simplement d'un bloc de texte tout bete qui s'intercalerait entre certains <dt>.
J'ai essayé de rentrer un texte tout bete dans le code html. FF me l'affiche, mais pas IE (comme par hasard...)
J'ai ensuite essayé avec un div, même résultat, et en plus c'est "illégal", en terme d'emboitement.
ci joint un image du résultat que je souhaiute obtenir :
Merci à vous