re-bonsoir,
Mille excuse pour ce squattage du forum (2 posts ce soir), mais les infobulles me posent pas mal de problèmes...
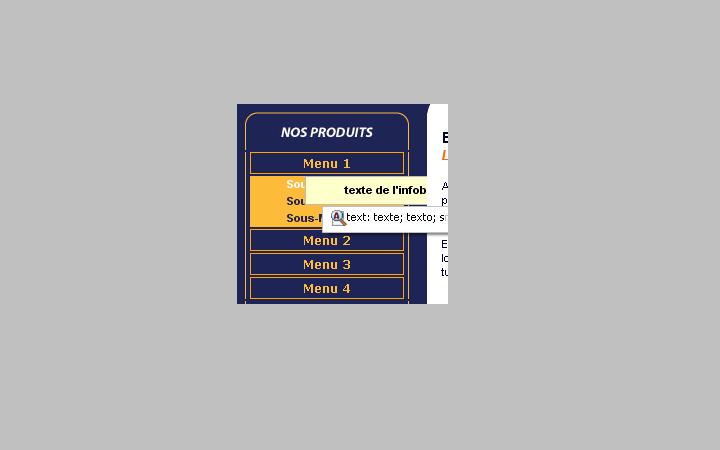
Une image valant mieux que de long discours :
Mon infobulle (je parle bie,n du bloc jaune pale et pas de celui avec la petite loupe, qui apparait "a l'insu de mon plein gré"), disparait sous le div voisin (blanc).
Voici la hiérarchie du probleme :
A gauche : le div bleu qui constitue ma colonne de gauche :
son css :
Il contient mon menu vertical codé comme ça :
A coté du div colGauche, il y a un autre div :
Et enfin, les fameuses infobulles :
j'applique ce style au lien des sous menu comme cela :
bien que j'ai essayé de jouer avec les z-index des divs "colGauche" et "centre", ça ne passe pas...
Je vous remercie d'avance pour l'aide que vous voudrez bien m'apprter, en m'excusant pour la longueur de ce post.
Modifié par ze.bassman (22 Sep 2007 - 01:36)
Mille excuse pour ce squattage du forum (2 posts ce soir), mais les infobulles me posent pas mal de problèmes...
Une image valant mieux que de long discours :
Mon infobulle (je parle bie,n du bloc jaune pale et pas de celui avec la petite loupe, qui apparait "a l'insu de mon plein gré"), disparait sous le div voisin (blanc).
Voici la hiérarchie du probleme :
A gauche : le div bleu qui constitue ma colonne de gauche :
son css :
div#colGauche {
float: left;
margin: 0px 0;
background:#1E2455;
height: 500px;
width: 200px;
overflow: hidden;
z-index:5000;
}Il contient mon menu vertical codé comme ça :
<div id="blocMenuV">
<div id="content">
<dl id="menuV">
<dt onclick="javascript:montre('smenu1');">Menu 1</dt>
<dd id="smenu1">
<ul>
<li><a href="#" class="tooltip">Sous-Menu 1.1<em><span></span>texte de l'infobulle</em></a></li>
<li><a href="#">Sous-Menu 1.2</a></li>
<li><a href="#">Sous-Menu 1.3</a></li>
</ul>
</dd>
>>>>>>>>>>>idem pour les menus 2 3 et 4<<<<<<<<<<
</dl>
</div>
</div><!--fin du blocMenu-->A coté du div colGauche, il y a un autre div :
div#centre {
margin-left:0px;
float: left;
height: 500px;
width:500px;
background: #ffffff;
z-index:4000;
}Et enfin, les fameuses infobulles :
a.tooltip em {
display:none;
}
a.tooltip:hover {
display:block;
z-index:6000;
border: 0;
position:relative;
text-decoration:none;
}
a.tooltip:hover em {
font-style: normal;
display: block;
position: absolute;
top: 0px; /* détermine la hauteur des infobules par rapport au lien*/
left: 55px;
padding: 5px;
color: #000;
border: 1px solid #bbb;
background: #ffc;
width:170px;
}
a.tooltip:hover em span {
position: absolute;
top: -7px;
left: 15px;
height: 7px;
width: 11px;
background: transparent url(image-infobulle.gif);
margin:0;
padding: 0;
border: 0;j'applique ce style au lien des sous menu comme cela :
<li><a href="#" class="tooltip">Sous-Menu 1.1<em><span></span>texte de l'infobulle</em></a></li>bien que j'ai essayé de jouer avec les z-index des divs "colGauche" et "centre", ça ne passe pas...
Je vous remercie d'avance pour l'aide que vous voudrez bien m'apprter, en m'excusant pour la longueur de ce post.
Modifié par ze.bassman (22 Sep 2007 - 01:36)