Bonjour,
J'ai un petit souci sur ma page. Peut-être pourrez vous m'aider?
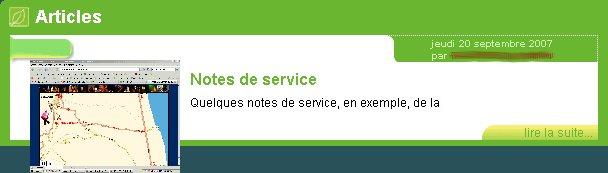
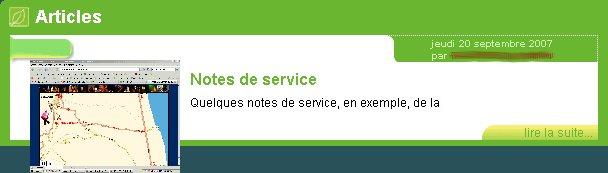
voici une image du résultat:

le problème est que l'image déborde du cadre.
Elle n'impose pas sa taille au bloc div qui la contient. Je souhaiterais que lataille du bloc qui la contient s'ajuste en fonction de la taille de l'image. Pour l'instant, la taille du bloc s'adapte à la longueur du texte.
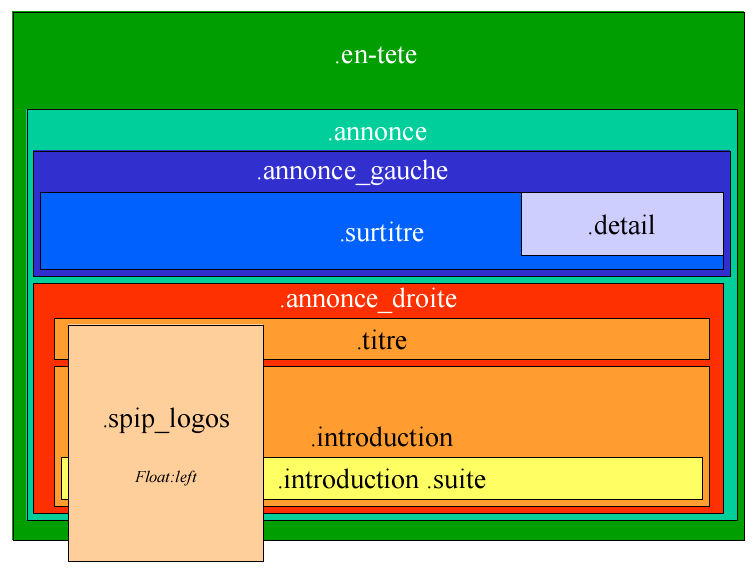
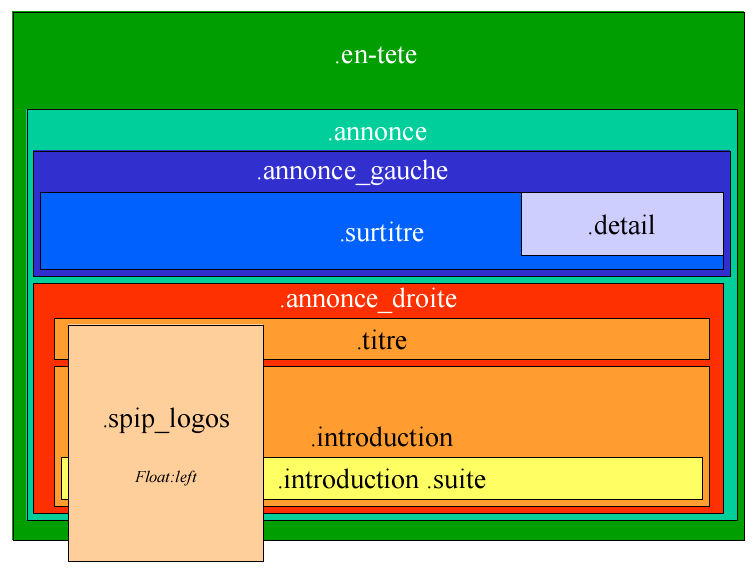
Aussi, voici la structure des blocs:

l'image est contenue dans un bloc appelé .annonce_droite. Elle est pourvue de la propriété float:left. Les blocs .titre et .introduction n'ont pas de propriété float. Ils sont positionnés de façon standard.
Aussi, voici la portion de code HTML qui correspond au bloc .annonce_droite:
Voici la portion CSS correspondant à l'image:
Les autres blocs titre et introduction n'ont pas de propriété float affectée...
J'avais pensé à un hack type clearer juste après l'image mais du coup, tout le texte arrivait en-dessous de l'image et non à droite de celle-ci.
Si vous pouviez m'aider à résoudre ce problème, ce serait sympa!

A+
Modifié par rootsoo (21 Sep 2007 - 11:50)
J'ai un petit souci sur ma page. Peut-être pourrez vous m'aider?
voici une image du résultat:

le problème est que l'image déborde du cadre.
Elle n'impose pas sa taille au bloc div qui la contient. Je souhaiterais que lataille du bloc qui la contient s'ajuste en fonction de la taille de l'image. Pour l'instant, la taille du bloc s'adapte à la longueur du texte.
Aussi, voici la structure des blocs:

l'image est contenue dans un bloc appelé .annonce_droite. Elle est pourvue de la propriété float:left. Les blocs .titre et .introduction n'ont pas de propriété float. Ils sont positionnés de façon standard.
Aussi, voici la portion de code HTML qui correspond au bloc .annonce_droite:
<div class="annonce_droite">
<div class=".spip_logos"></div>
<a class="titre" href="#URL_ARTICLE" title="<:lire_suite_article:>"></a>
<div class="introduction">
<a class="suite" href="#URL_ARTICLE"><:lire_suite_article:></a>
</div> <!-- Fin introduction -->
</div> Voici la portion CSS correspondant à l'image:
.article .image .spip_logos {
display: block;
float: left;
margin: 10px;
border:0px;
}
Les autres blocs titre et introduction n'ont pas de propriété float affectée...
J'avais pensé à un hack type clearer juste après l'image mais du coup, tout le texte arrivait en-dessous de l'image et non à droite de celle-ci.
Si vous pouviez m'aider à résoudre ce problème, ce serait sympa!

A+
Modifié par rootsoo (21 Sep 2007 - 11:50)
