Bonjour,
je tourne en rond pour comprendre le problème sous FF :
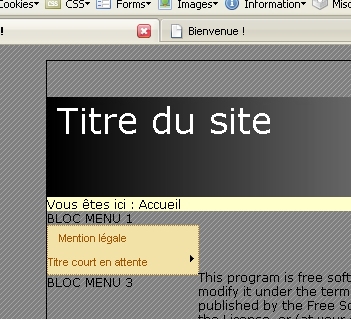
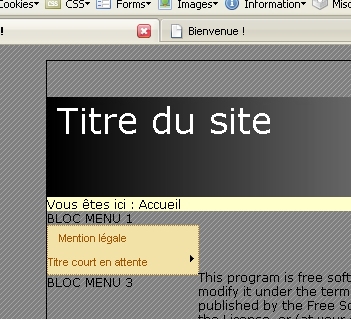
=> rendu sous FF2.0.0.7 :

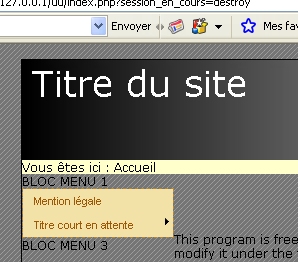
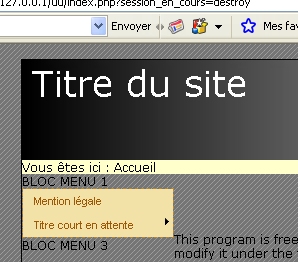
=> rendu sous IE6 :

Ma structure est du type :
body >> <div class="conteneur_principal"> >> <div class="top">
et j'ai un décalage de 52px du <div class="top"> (Titre du site) ; il possède un "clear:both;"
Quelqu'un verrait-il une évidence ? (qui ne le serait pas pour moi !!)
Par avance merci.
Gilles
PS : Message peut être mieux placé dans "Salon général et débutants"
Modifié par gilles74 (19 Sep 2007 - 22:24)
je tourne en rond pour comprendre le problème sous FF :
=> rendu sous FF2.0.0.7 :

=> rendu sous IE6 :

Ma structure est du type :
body >> <div class="conteneur_principal"> >> <div class="top">
et j'ai un décalage de 52px du <div class="top"> (Titre du site) ; il possède un "clear:both;"
Quelqu'un verrait-il une évidence ? (qui ne le serait pas pour moi !!)
Par avance merci.
Gilles
PS : Message peut être mieux placé dans "Salon général et débutants"
Modifié par gilles74 (19 Sep 2007 - 22:24)
 ,
,