Bonjour!
J'ai un problème de mise en page CSS sous IE6, qui inteprète bizarrement avec des propriétés float et overflow. Pouvez-vous m'aider?
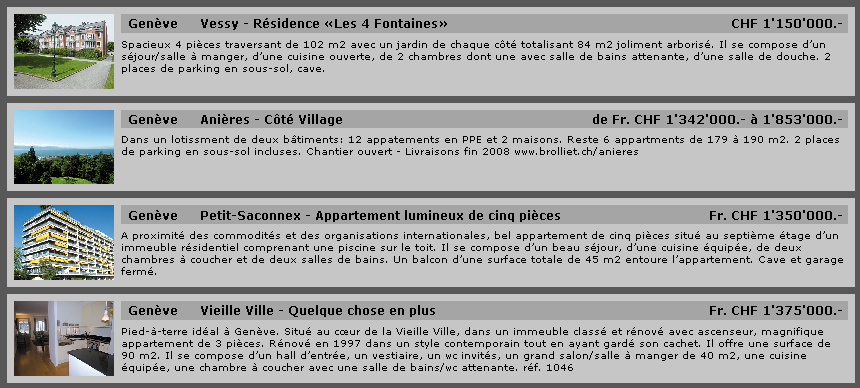
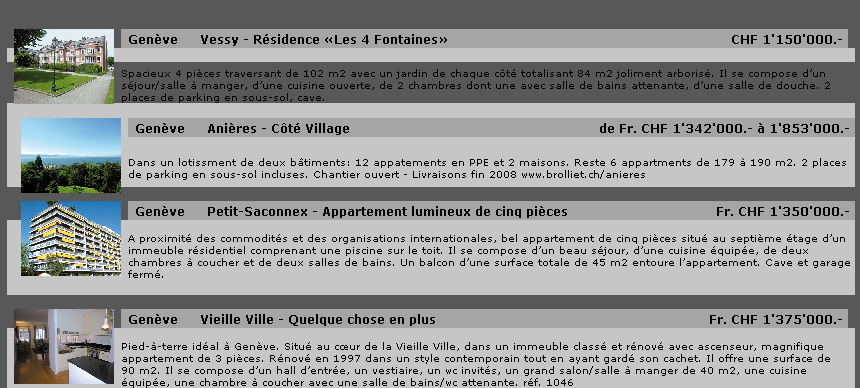
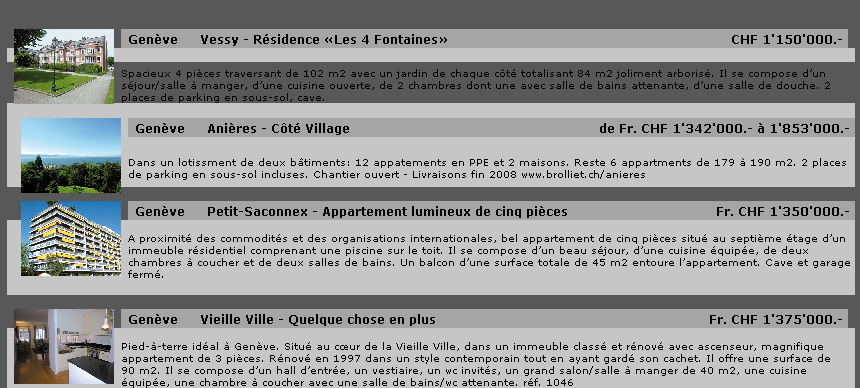
Voyez les images jointes pour voir le rendu correct (Firefox) et non correct (IE 6) pas encore testé sous IE7...
Le code xHTML
Le CSS

Modifié par GiB (17 Sep 2007 - 23:51)
J'ai un problème de mise en page CSS sous IE6, qui inteprète bizarrement avec des propriétés float et overflow. Pouvez-vous m'aider?
Voyez les images jointes pour voir le rendu correct (Firefox) et non correct (IE 6) pas encore testé sous IE7...
Le code xHTML
<div id="objetsContainer">
<div class="objetItem">
<a href="objets-view.php?c=&r=&m=0&id=3"><img src="uploaded_files/objet-img1-bory009_a1.jpg" class="photo" alt="Petit-Saconnex - Appartement lumineux de cinq pièces " /></a>
<div class="infos">
<span class="lieu"><a href="objets-view.php?c=&r=&m=0&id=3">Genève</a></span>
<span class="titre"><a href="objets-view.php?c=&r=&m=0&id=3">Petit-Saconnex - Appartement lumineux de cinq pièces </a></span>
<span class="prix"><a href="objets-view.php?c=&r=&m=0&id=3">Fr. CHF 1'350'000.- </a></span>
</div>
<div class="description"><a href="objets-view.php?c=&r=&m=0&id=3">A proximité des commodités et des organisations internationales, bel appartement de cinq pièces situé au septième étage d’un immeuble résidentiel comprenant une piscine sur le toit. Il se compose d’un beau séjour, d’une cuisine équipée, de deux chambres à coucher et de deux salles de bains. Un balcon d’une surface totale de 45 m2 entoure l’appartement. Cave et garage fermé.</a></div>
</div><!-- objetItem -->
<div class="objetItem">
<a href="objets-view.php?c=&r=&m=0&id=4"><img src="uploaded_files/objet-img1-brol009_c1.jpg" class="photo" alt="Vieille Ville - Quelque chose en plus" /></a>
<div class="infos">
<span class="lieu"><a href="objets-view.php?c=&r=&m=0&id=4">Genève</a></span>
<span class="titre"><a href="objets-view.php?c=&r=&m=0&id=4">Vieille Ville - Quelque chose en plus</a></span>
<span class="prix"><a href="objets-view.php?c=&r=&m=0&id=4">Fr. CHF 1'375'000.- </a></span>
</div>
<div class="description"><a href="objets-view.php?c=&r=&m=0&id=4">Pied-à-terre idéal à Genève. Situé au cœur de la Vieille Ville, dans un immeuble classé et rénové avec ascenseur, magnifique appartement de 3 pièces. Rénové en 1997 dans un style contemporain tout en ayant gardé son cachet. Il offre une surface de 90 m2. Il se compose d’un hall d’entrée, un vestiaire, un wc invités, un grand salon/salle à manger de 40 m2, une cuisine équipée, une chambre à coucher avec une salle de bains/wc attenante.
réf. 1046</a></div>
</div><!-- objetItem -->
</div><!-- id=objetsContainer -->
Le CSS
#objetsContainer {}
#objetsContainer .objetItem a { text-decoration: none; border: 0; color: #000; }
#objetsContainer .objetItem a:hover { color: #333; }
#objetsContainer .objetItem { border: 0; clear: both; margin-bottom: 7px; padding: 7px; background: #c6c6c6; overflow: hidden; }
#objetsContainer .objetItem img.photo { border: 0; float:left; width: 100px; margin: 0 7px 0 0; }
#objetsContainer .objetItem .infos { width: 727px; float: right; border: 0; background: #a5a5a5; font-size: 1.2em; font-weight: bold; height: 1.5em; line-height: 1.5em; }
#objetsContainer .objetItem .infos .lieu { float: left; padding-left: 7px; margin-right: 15px; }
#objetsContainer .objetItem .infos .titre { float: left; padding-left: 7px; }
#objetsContainer .objetItem .infos .prix { float: right; text-align: right; padding-right: 5px; }
#objetsContainer .objetItem .description { float: right; width: 727px; margin-top: 5px; }
#objetsContainer .objetsPaginator { margin-bottom: 10px; text-align: right; color: #000; font-size: 110%; }
#objetsContainer .objetsPaginator a { text-decoration: none; color: #fff; }
#objetsContainer .objetsPaginator a:hover { color: #f00; }

Modifié par GiB (17 Sep 2007 - 23:51)