Salut à tous,
Je débute en CSS. Je comprends à peu près le principe global de la mise en forme, mais bien sûr, comme à chaque fois que je veux me lancer dans un projet pour approfondire une technique, celui-ci sort un peu des sentiers battus et me voilà un peu perdu.
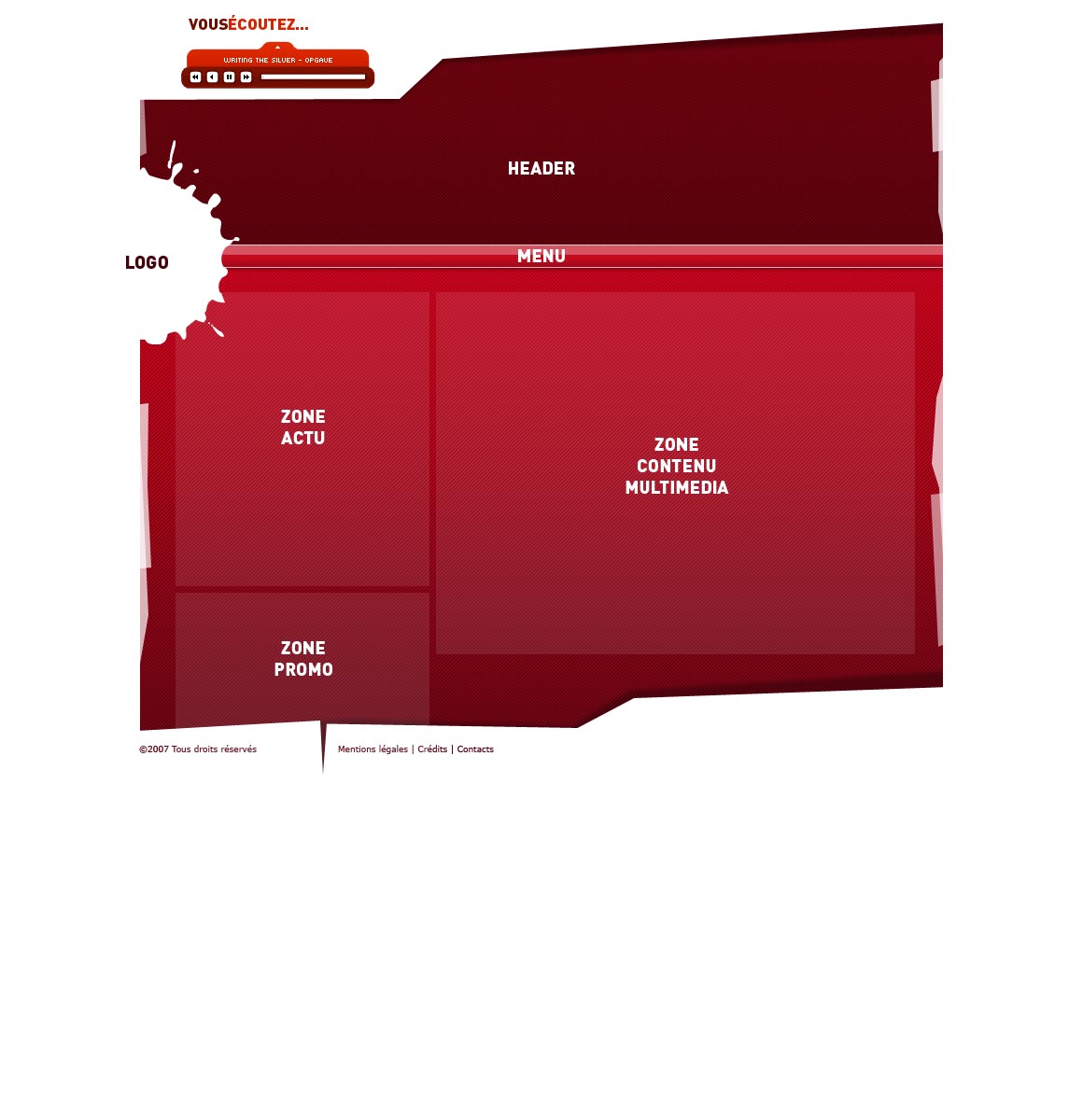
Voici le design général du site avec les différentes zones.

Comment dois-je m'y prendre pour monter ceci en CSS.
Je précise que le site sera centré et que par conséquent, du blanc viendra combler les côtés gauche et droite.
Le pied de page devra pouvoir éventuellement s'allonger en fonction de la longueur du contenu des déifférents espaces.
Je précise aussi qu'il y a les petits éléments gauche et droite qui viennent empiéter sur la zone centrale qui seront bien sûr gérés en PNG.
Par avance, merci de votre aide.
Gildas.
Je débute en CSS. Je comprends à peu près le principe global de la mise en forme, mais bien sûr, comme à chaque fois que je veux me lancer dans un projet pour approfondire une technique, celui-ci sort un peu des sentiers battus et me voilà un peu perdu.
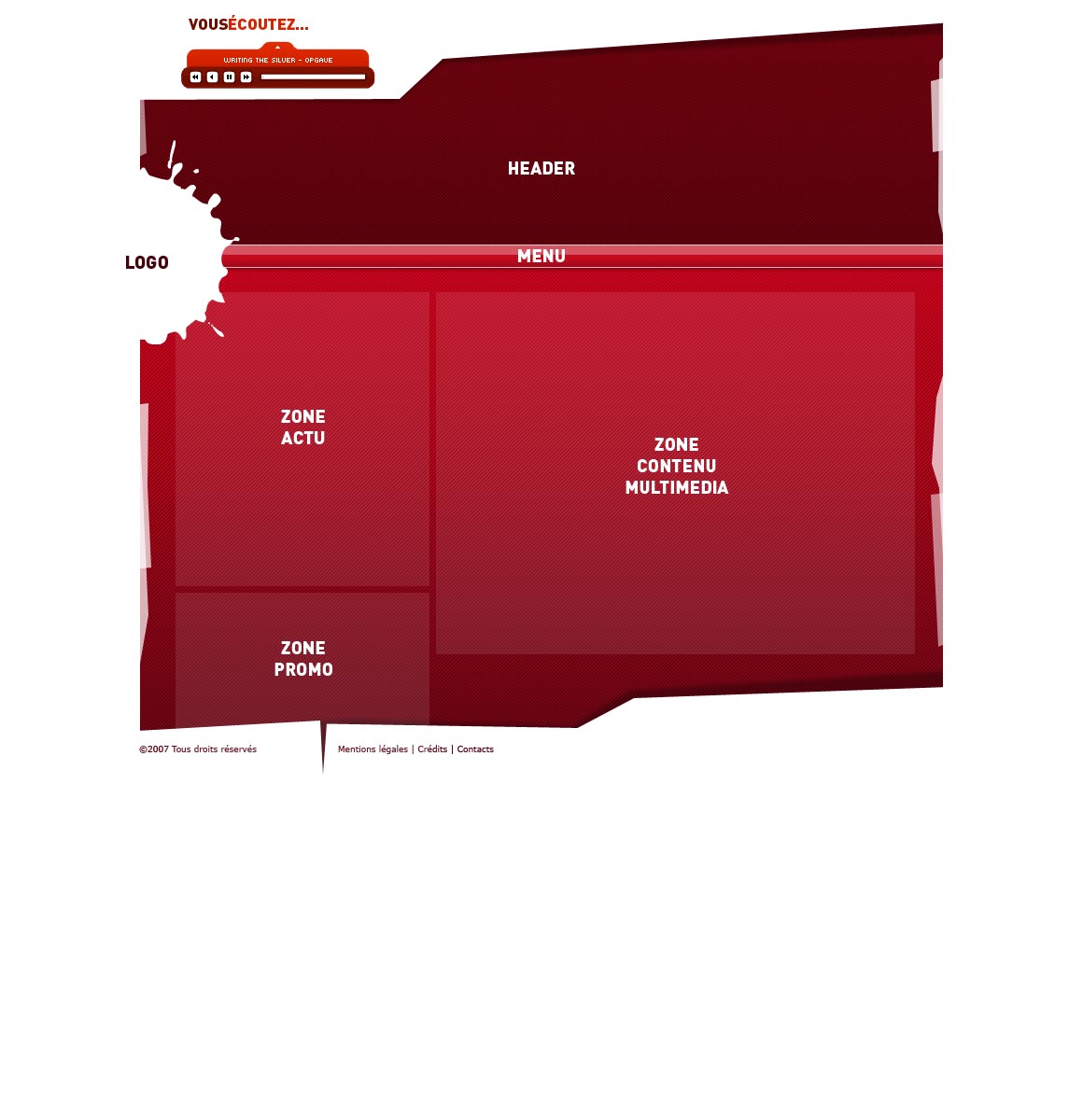
Voici le design général du site avec les différentes zones.

Comment dois-je m'y prendre pour monter ceci en CSS.
Je précise que le site sera centré et que par conséquent, du blanc viendra combler les côtés gauche et droite.
Le pied de page devra pouvoir éventuellement s'allonger en fonction de la longueur du contenu des déifférents espaces.
Je précise aussi qu'il y a les petits éléments gauche et droite qui viennent empiéter sur la zone centrale qui seront bien sûr gérés en PNG.
Par avance, merci de votre aide.
Gildas.

 .
.