Bonjour,
j'ai un problème assez simple. Sur un site de test, j'ai un div avec une image de fond de grande taille et bien que j'ai mis un 'repeat-y', elle n'est pas répétée verticalement si l'utilisateur redimensionne sa fenêtre de navigateur (testé avec IE7 et FF2).
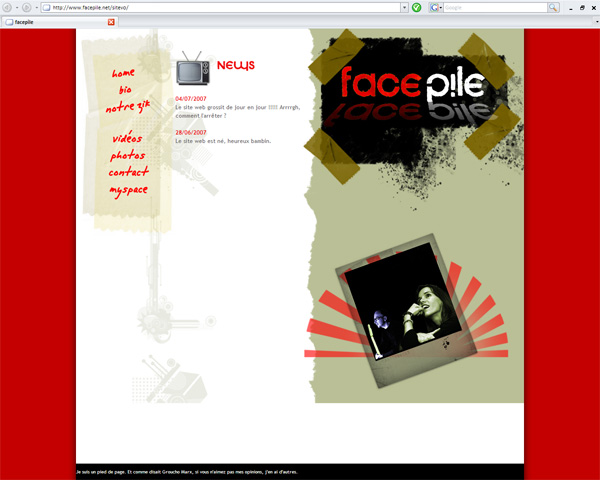
La page peut être vue ici
Le CSS ressemble à ça :
et le fichier HTML à cela :
j'ai un problème assez simple. Sur un site de test, j'ai un div avec une image de fond de grande taille et bien que j'ai mis un 'repeat-y', elle n'est pas répétée verticalement si l'utilisateur redimensionne sa fenêtre de navigateur (testé avec IE7 et FF2).
La page peut être vue ici
Le CSS ressemble à ça :
html, body { margin: 0; padding: 0; height: 100%; }
body { position: relative; background-color: #C40000 }
img { border: 0; }
#global {
position: relative;
margin: 0 auto;
padding: 0;
width: 993px;
min-height: 100%;
background: url(../images/global.png) repeat-y scroll center;
}
#center {
overflow: auto;
padding-bottom: 20px;
margin: 0 19px 0 19px;
background: url(../images/bg-cols.png) repeat-y center;
}
#col1 {
float: left;
width: 482px;
margin: 0;
padding: 0;
}
#col2 {
float: right;
width: 471px;
margin: 0;
padding: 0;
}
#footer {
bottom:0;
position:absolute;
background-color: #000;
width: 955px;
margin: 0 19px 0 19px;
padding: 0;
color: #fff;
font-family: "Trebuchet MS", "Lucida Grande", sans-serif; font-size: 10px;
}
#menu { float: left; width: 202px; height: 432px; background-image: url(../images/bg-menu.png); background-repeat: no-repeat; }
#corps { padding: 10px; width: 100%; color: #000; font-family: "Trebuchet MS", "Lucida Grande", sans-serif; font-size: 12px; }
et le fichier HTML à cela :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link href="css/main.css" rel="stylesheet" type="text/css" media="screen" />
<title>facepile</title>
</head>
<body>
<div id="global">
<div id="center">
<div id="col1">
<div id="corps">
<div id="menu"><img src="images/menu.png" alt="Menu" width="202" height="432" /></div>
<br /><br />
<img src="images/home_news.png" alt="News" width="169" height="77" /><br />
<br />
<span class="txtrougegras">04/07/2007</span><br />
<span class="txtgris">Le site web grossit de jour en jour !!!!! Arrrrgh, comment l'arrêter ?</span><br />
<br />
<span class="txtrougegras">28/06/2007</span><br />
<span class="txtgris">Le site web est né, heureux bambin.</span><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
</div>
</div>
<div id="col2">
<img src="images/col2-facepile.png" alt="Facepile" width="471" height="390" title="Facepile" /><br /><br /><br />
<img src="images/col2-photo.png" alt="Photo Facepile" width="440" height="349" title="Photo Facepile" />
</div>
</div>
<div id="footer">
<p>Je suis un pied de page. Et comme disait Groucho Marx, si vous n'aimez pas mes opinions, j'en ai d'autres.</p>
</div>
</div>
</body>
</html>
 ,
, ...
...