Bonsoir à tous,
Voici déjà mon bout de code :
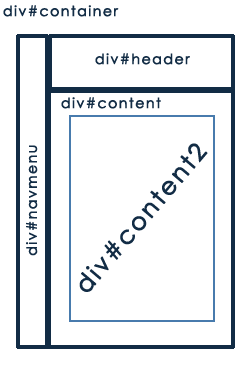
Ceci est mon premier conteneur, je lui ai donné une image d'arrière-plan ainsi qu'une couleur. L'arrière plan est fixe et ne se répète pas, la couleur est donc censée prendre le relai.
Cette boîte contient une autre boîte, je le précise au passage, dont voici le code :
Ce qui m'ennuie, c'est le background du #content (c'est une image un peu grande).
- Si je le mets en hauteur fixe de 837 pixels, ça m'affiche l'image du background dans son intégralité, c'est bien. Mais si je fais un essai avec un long texte, le background ne s'étire pas avec le bloc, que ce soit l'image ou la couleur. Elle reste à 837 pixels de haut et tout ce qui dépasse en dessous est privé de background.
- Si je mets une hauteur "auto" pour que le background s'étire avec le bloc dans le cas où il y a beaucoup de texte, c'est impeccable quand y'a beaucoup de texte. QUand y'a deux lignes, mon background s'affiche à hauteur de deux lignes.
Ma question est donc la suivante :
Comment forcer l'affichage complet de l'image d'arrière-plan de 837 pixels de haut, et comment faire pour qu'en plus, l'arrière plan continue de s'afficher si le contenu du bloc lui fait dépasser ses 837 pixels de hauteur ?
J'espère avoir bien expliqué ma question... Merci d'avance, je sèche.
Voici déjà mon bout de code :
Ceci est mon premier conteneur, je lui ai donné une image d'arrière-plan ainsi qu'une couleur. L'arrière plan est fixe et ne se répète pas, la couleur est donc censée prendre le relai.
div#content {
background: #0b151d url("img_menu/background.png") no-repeat top left;
width: 964px;
height: 837px; //j'ai testé une hauteur fixe et auto... mon problème est là
padding-top: 30px;
padding-bottom: 30px;
color: #ffffff;
margin-top: auto;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
float: left;
}Cette boîte contient une autre boîte, je le précise au passage, dont voici le code :
div#content2 {
background: url("img_menu/bg55n.png");
background-repeat: repeat-x,y;
font-size: 12px;
color: #FFF;
text-align: justify;
width: 85%;
padding: 40px;
border: 1px solid #000000;
margin-top: auto;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
}Ce qui m'ennuie, c'est le background du #content (c'est une image un peu grande).
- Si je le mets en hauteur fixe de 837 pixels, ça m'affiche l'image du background dans son intégralité, c'est bien. Mais si je fais un essai avec un long texte, le background ne s'étire pas avec le bloc, que ce soit l'image ou la couleur. Elle reste à 837 pixels de haut et tout ce qui dépasse en dessous est privé de background.
- Si je mets une hauteur "auto" pour que le background s'étire avec le bloc dans le cas où il y a beaucoup de texte, c'est impeccable quand y'a beaucoup de texte. QUand y'a deux lignes, mon background s'affiche à hauteur de deux lignes.
Ma question est donc la suivante :
Comment forcer l'affichage complet de l'image d'arrière-plan de 837 pixels de haut, et comment faire pour qu'en plus, l'arrière plan continue de s'afficher si le contenu du bloc lui fait dépasser ses 837 pixels de hauteur ?
J'espère avoir bien expliqué ma question... Merci d'avance, je sèche.
 [/i]
[/i]