Bonjour,
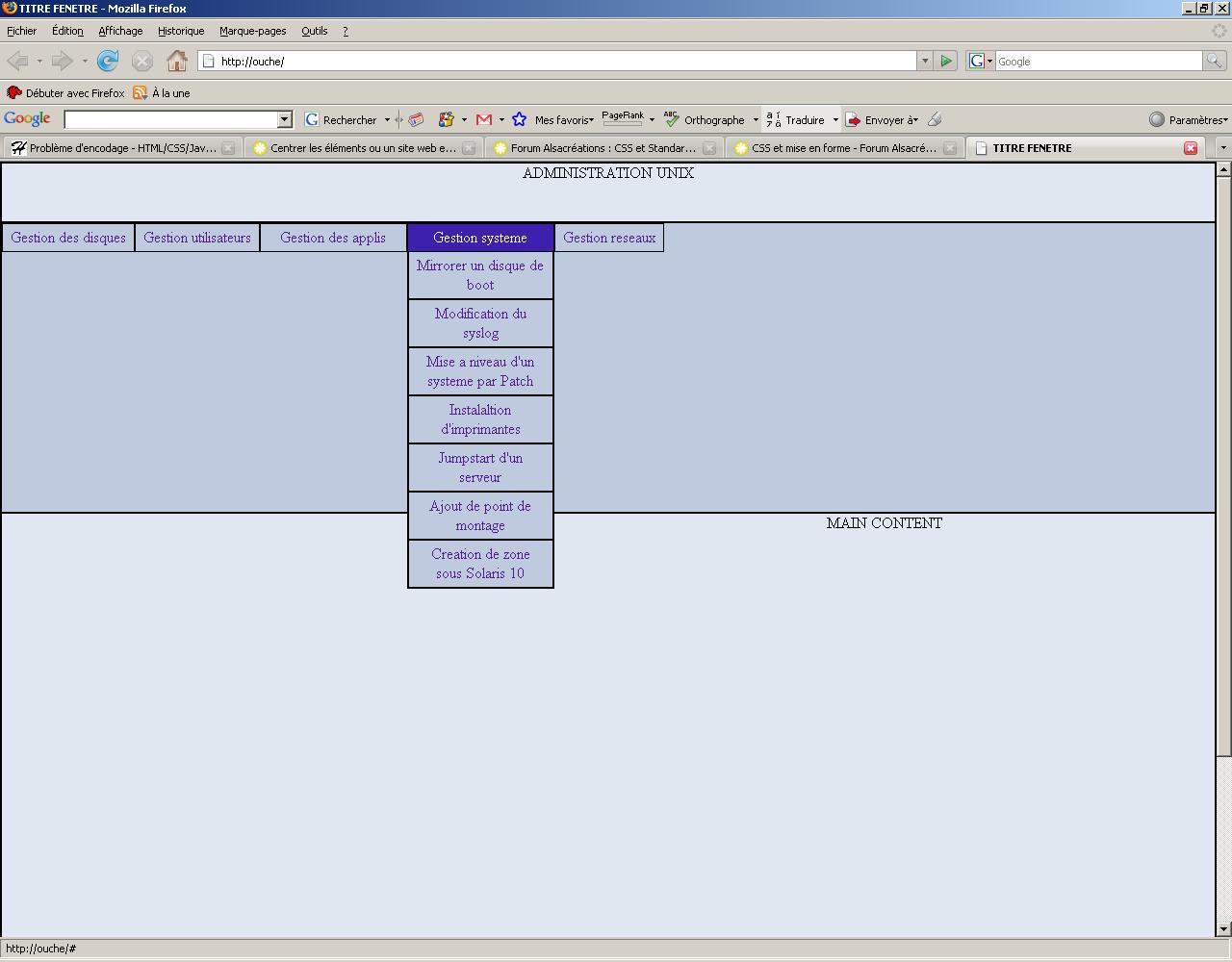
Un image valant mieux qu'un long discours, voici un aperçu de mon pb:

Vous l'aurez compris, quand un de mes menus déroulant à une hauteur plus grande que celle de ma div, cela décale le test "MAIN CONTENT" de la div du dessous.
Comment puis procéder pour régler cela?
Merci d'avance.
Ficheir HTML:
Fichier CSS:
Un image valant mieux qu'un long discours, voici un aperçu de mon pb:
Vous l'aurez compris, quand un de mes menus déroulant à une hauteur plus grande que celle de ma div, cela décale le test "MAIN CONTENT" de la div du dessous.
Comment puis procéder pour régler cela?
Merci d'avance.
Ficheir HTML:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=8859-15" />
<title>TITRE FENETRE</title>
<link rel="stylesheet" href="./css/style.css" type="text/css" />
</head>
<body>
<div id="top">ADMINISTRATION UNIX</div>
<div id="div_menu">
<center>
<ul id="Menu">
<li>
<a href="#">Gestion des disques</a>
<ul class="sousMenu">
<li><a href="#">Ajout d'une LUN sur un serveur "Standalone"</a></li>
<li><a href="#">Ajout d'une LUN sur un serveur de PROD (Archi PROD/SPARE)</a></li>
<li><a href="#">Ajout d'une LUN sur un serveur de SPARE (Archi PROD/SPARE)</a></li>
<li><a href="#">Changement d'un disque SCSI suite a un crash, avec Appel SUN (Version "Live")</a></li>
<li><a href="#">Changement d'un disque SCSI suite a un crash (Version Theorie PDF)</a></li>
<li><a href="#">Changement d'un disque FC suite a un crash (Version Theorie PDF)</a></li>
<li><a href="#">Agrandissement d'un FS via GROWFS (FS UFS)</a></li>
</ul>
</li>
<li>
<a href="#">Gestion utilisateurs</a>
<ul class="sousMenu">
<li><a href="#">Ajout d'un user dans les NIS</a></li>
<li><a href="#">Ajout d'une user dans /etc/passwd</a></li>
<li><a href="#">Verification du quota d'un utilisateur</a></li>
</ul>
</li>
<li>
<a href="#">Gestion des applis</a>
<ul class="sousMenu">
<li><a href="#">Installation d'un logiciel par compilation</a></li>
<li><a href="#">Installation d'un logiciel via package</a></li>
</ul>
</li>
<li>
<a href="#">Gestion systeme</a>
<ul class="sousMenu">
<li><a href="#">Mirrorer un disque de boot</a></li>
<li><a href="#">Modification du syslog</a></li>
<li><a href="#">Mise a niveau d'un systeme par Patch</a></li>
<li><a href="#">Instalaltion d'imprimantes</a></li>
<li><a href="#">Jumpstart d'un serveur</a></li>
<li><a href="#">Ajout de point de montage</a></li>
<li><a href="#">Creation de zone sous Solaris 10</a></li>
</ul>
</li>
<li>
<a href="#">Gestion reseaux</a>
<ul class="sousMenu">
<li><a href="#">Remise en route d'un interface reseau suite a crash IPMP</a></li>
</ul>
</li>
</ul>
</center>
</div>
<div id="main"><center>MAIN CONTENT</center></div>
<div id="bottom">PROCEDURES UNIX GENERIQUES</div>
</body>
</html>
Fichier CSS:
body {
margin: 0;
padding: 0;
border: 1px solid black;
// background-color: #BECBDE;
}
#top {
height: 60px;
margin-left: auto;
margin-right: auto;
border: 1px solid black;
text-align: center;
background-color: #E0E7F0;
}
#div_menu {
text-align: center;
//float: none;
height: 300px;
/*width: 100px;*/
border: 1px solid black;
background-color: #BECBDE;
overflow: visible;
}
#main {
float: none;
display: block;
height: 600px;
margin-left: auto;
margin-right: auto;
border: 1px solid black;
background-color: #E0E7F0;
//position: absolute;
}
#bottom {
height: 60px;
margin-left: auto;
margin-right: auto;
border: 1px solid black;
text-align: center;
background-color: #E0E7F0;
}
#Menu
{
list-style-type: none;
margin: 0;
padding: 0;
border: 0;
}
#Menu li
{
/*display: inline;*/
list-style-type: none;
float: left;
margin: 0;
padding: 0;
border: 1px solid black;
}
#Menu li a:link, #Menu li a:visited
{
display: block;
height: auto;
margin: 0;
padding: 4px 8px;
//border-right: 1px solid #fff;
text-decoration: none;
}
#Menu li a:hover
{
background-color: #3E20AE;
color: #FFFFFF;
}
//#Menu li a:active { background-color: #5F879D; }
#Menu .sousMenu li
{
float: none;
background-color: #BECBDE;
margin: 0;
padding: 0;
border: 1px solid black;
width: 149px;
/*border-top: 1px solid transparent;
border-right: 1px solid transparent;*/
position: relative;
}
#Menu .sousMenu
{
display: none;
list-style-type: none;
margin: 0;
padding: 0;
border: 0;
}
#Menu .sousMenu li a:link, #Menu .sousMenu li a:visited
{
display: block;
//color: #FFF;
margin: 0;
border: 0;
text-decoration: none;
}
#Menu .sousMenu li a:hover
{
background-color: #FFFF99;
color: #000099;
font-weight: bold;
}
#Menu li:hover > .sousMenu
{
display: block;
}
