Bonjour,
Après plusieurs recherches infructueuses, je me décide enfin à poster ce message en ayant peur qu'il ait déjà été évoqué ici. Si tel est le cas jem'en excuse par avance.
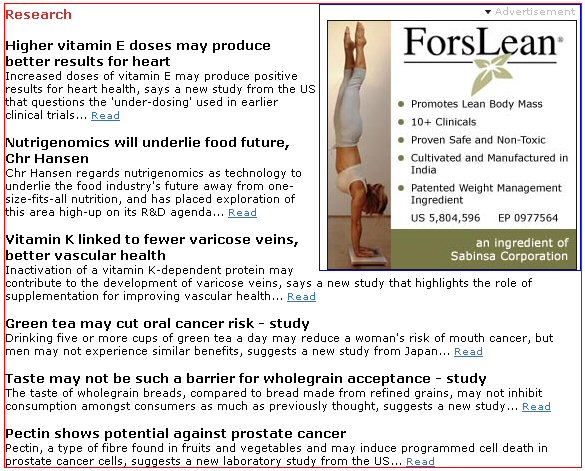
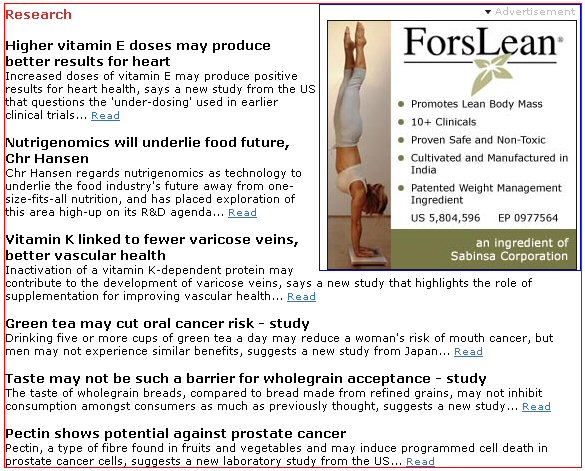
J'essaie depuis ce matin d'aligner un div en bas a droite d'un autre div conteneur, en essayant que le texte entoure le div du bas... Un petit schéma vaut mieux que de longues explications, voici donc ce que j'ai actuellement :

Etant complètement novice en CSS, le rendu que vous avez là est simplement fait avec un align="right" dans le tag <img... />.
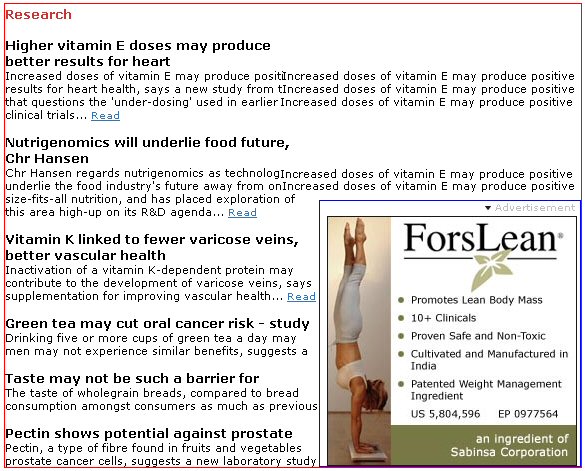
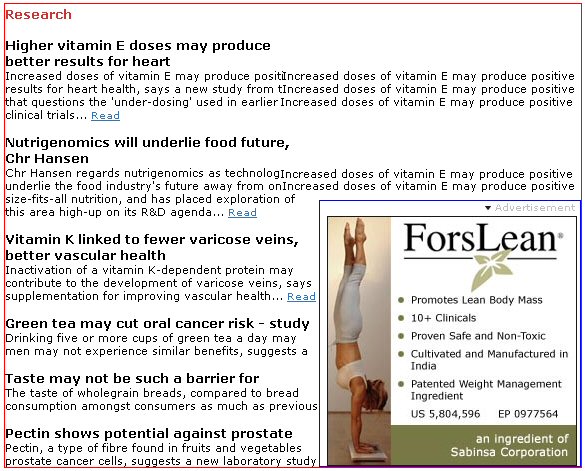
Voici en fait ce que j'essaie d'avoir :

Avec les contraintes suivantes :
* Le div en bordure rouge est de taille variable (nous sommes dans une newsletter générée dynamiquement, nous ne contrôlons pas la hauteur)
* Le div en bordure bleue est de taille fixe (260x260 px)
* Le code ne doit contenir que du HTML + CSS... Le javascript est interdit (j'ai un ami qui me disait de positionner le div bleu a l'aide de JS pour obtenir la taille du div rouge et jouer avec les margin)
Merci donc de m'éclairer de vos lumières car là, je m'enfonce dans un trou noir
Cordialement,
Zokar
Après plusieurs recherches infructueuses, je me décide enfin à poster ce message en ayant peur qu'il ait déjà été évoqué ici. Si tel est le cas jem'en excuse par avance.
J'essaie depuis ce matin d'aligner un div en bas a droite d'un autre div conteneur, en essayant que le texte entoure le div du bas... Un petit schéma vaut mieux que de longues explications, voici donc ce que j'ai actuellement :

Etant complètement novice en CSS, le rendu que vous avez là est simplement fait avec un align="right" dans le tag <img... />.
Voici en fait ce que j'essaie d'avoir :

Avec les contraintes suivantes :
* Le div en bordure rouge est de taille variable (nous sommes dans une newsletter générée dynamiquement, nous ne contrôlons pas la hauteur)
* Le div en bordure bleue est de taille fixe (260x260 px)
* Le code ne doit contenir que du HTML + CSS... Le javascript est interdit (j'ai un ami qui me disait de positionner le div bleu a l'aide de JS pour obtenir la taille du div rouge et jouer avec les margin)
Merci donc de m'éclairer de vos lumières car là, je m'enfonce dans un trou noir

Cordialement,
Zokar
