Bonjour à tous,
Tout d'abord félicitation à Raphaël pour ce superbe site et également pour son livre "CSS2 pratique du web design" que j'ai acheté chez Eyrolles.
Je suis en train de réaliser un site de matériel médical (sous spip) et j'ai quelques problèmes avec les CSS.
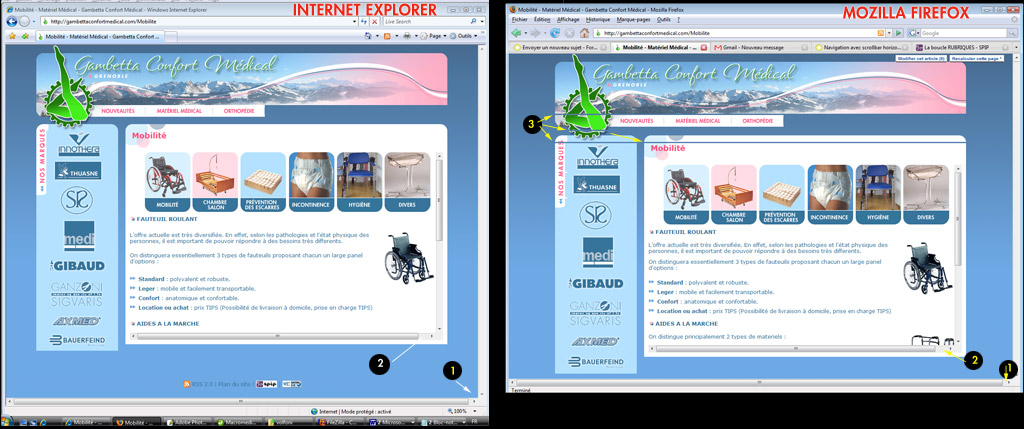
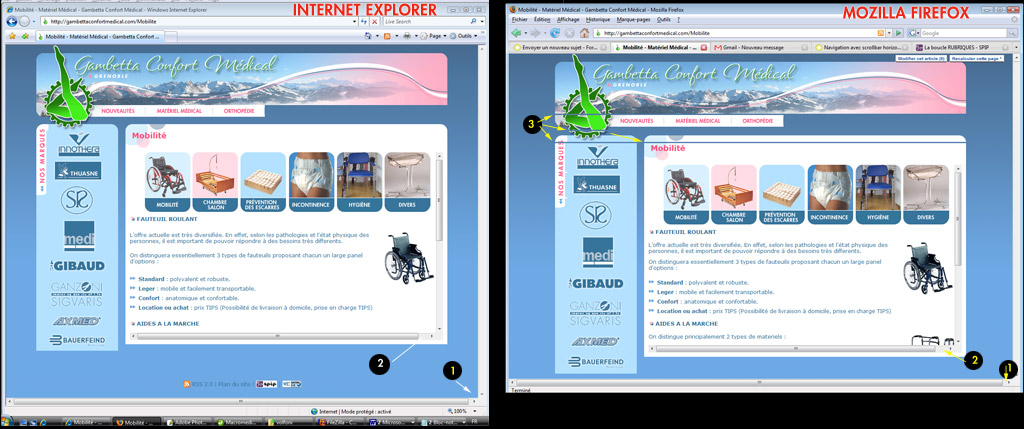
Le premier est que j'ai un scroll horizontal sur l'ensemble de la page
Le deuxième est qu'il y'a un autre scroll horizontal non désiré au milieu de la page
Et le troisième est que sous firefox j'ai des marges non voulues entre les images qui composent mon interface tandis que ça a l'air de fonctionner sous IE.
Voici la page en question :
http://gambettaconfortmedical.com/Mobilite
et la feuille de style associée :
http://gambettaconfortmedical.com/squelettes/spip_style.css
Si vous pouviez m'aider cela serait super sympa merci.
Cedric.

Tout d'abord félicitation à Raphaël pour ce superbe site et également pour son livre "CSS2 pratique du web design" que j'ai acheté chez Eyrolles.
Je suis en train de réaliser un site de matériel médical (sous spip) et j'ai quelques problèmes avec les CSS.
Le premier est que j'ai un scroll horizontal sur l'ensemble de la page
Le deuxième est qu'il y'a un autre scroll horizontal non désiré au milieu de la page
Et le troisième est que sous firefox j'ai des marges non voulues entre les images qui composent mon interface tandis que ça a l'air de fonctionner sous IE.
Voici la page en question :
http://gambettaconfortmedical.com/Mobilite
et la feuille de style associée :
http://gambettaconfortmedical.com/squelettes/spip_style.css
Si vous pouviez m'aider cela serait super sympa merci.
Cedric.