Bonjour !
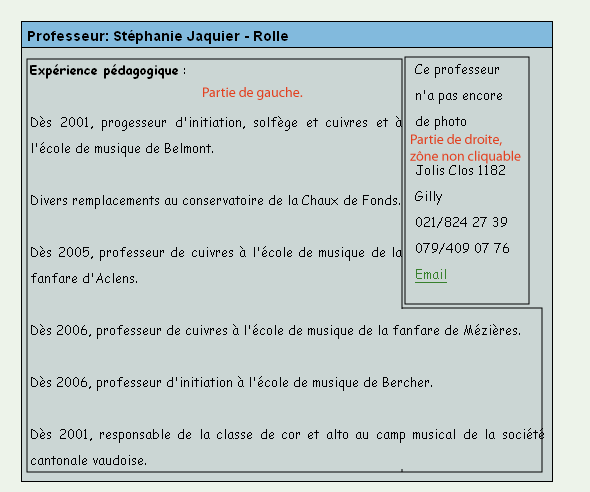
J'ai un p'tit soucis aveccette page . Visuellement, tout est ok. L'ennui c'est que dès que la partie de gauche (biographie et description de l'instrument est plus grande que la partie de droite, la zône de droite n'est plus cliquable : impossible d'envoyer un mail ou d'écouter l'extrait. Ce problème n'apparaît que sur Firefox.
Voici comment est construit les carrés bleu de présentation :
et la css correspondante :
Merci d'avance pour votre coup de pouce.
Modifié par p_tite_jo (08 Sep 2007 - 12:28)
J'ai un p'tit soucis aveccette page . Visuellement, tout est ok. L'ennui c'est que dès que la partie de gauche (biographie et description de l'instrument est plus grande que la partie de droite, la zône de droite n'est plus cliquable : impossible d'envoyer un mail ou d'écouter l'extrait. Ce problème n'apparaît que sur Firefox.
Voici comment est construit les carrés bleu de présentation :
<div class="instrum">
<div class="tete_instrum">
<span>Cours: <?php echo $nom_instrument; ?> </span>
</div>
<div class="corps_instrum">
<div class="instrum_droite">
<?php echo "<img class=\"instrum\" src='i' alt=''/>"; ?>
<span class="info_droite">
<?php
if(empty($mp3))
{
echo "Il n'y a pas d'extrait audio pour cet instrument";
}
else
{
echo "<a href=\"mp3/$mp3\">Extrait audio</a>";
} ?>
</span>
</div>
<p>
<?php if(empty($description))
{
echo "Il n'y a pas encore de description pour cet instrument";
}
else
{
echo nl2br($description);
} ?>
</p>
<div class="spacer"></div>
</div>
</div>
et la css correspondante :
div.instrum
{
width: 70%;
margin: 0 auto;
}
div.tete_instrum
{
font: bold 100% arial, Comic Sans MS;
background: #81b9dc;
/*3EAAC1 = ancienne couleur*/
margin: 0 auto;
padding: 0 0 0 .3em;
border-right: 1px solid black;
border-left: 1px solid black;
border-top: 1px solid black;
text-align: left;
paddimg-bottom: 1em;
height: 25px;
}
div.corps_instrum
{
border: 1px solid black;
background: #CBD6D4;
margin: 0 auto;
padding: .5em 0 .5em 0;
width: auto;
height: auto;
min-height: 4em;
_height: 4em;
/*hack pour IE qui ne reconnait pas les min-height. interprête height pr min-height
les _ ne sont pas reconnu par les autres navigateurs. _height= non valide*/
}
img.instrum
{
padding: .8em;
display: block;
}
div.corps_instrum p
{
padding: 0 .6em 0 .6em;
margin: 0 auto;
text-align: justify;
width: auto;
}
div.corps_instrum p, span.info_droite
{
font-size: 13px;
line-height: 200%;
}
span.info_droite
{
text-align: left;
display: block;
width: 100px;
padding: 0 0 0 1em;
}
div.instrum_droite
{
float: right;
/*padding-left: .3em;*/
margin: 0;
/*padding-right: .2em;*/
text-align: center;
width: 150px;
}
Merci d'avance pour votre coup de pouce.
Modifié par p_tite_jo (08 Sep 2007 - 12:28)