Bonjour,
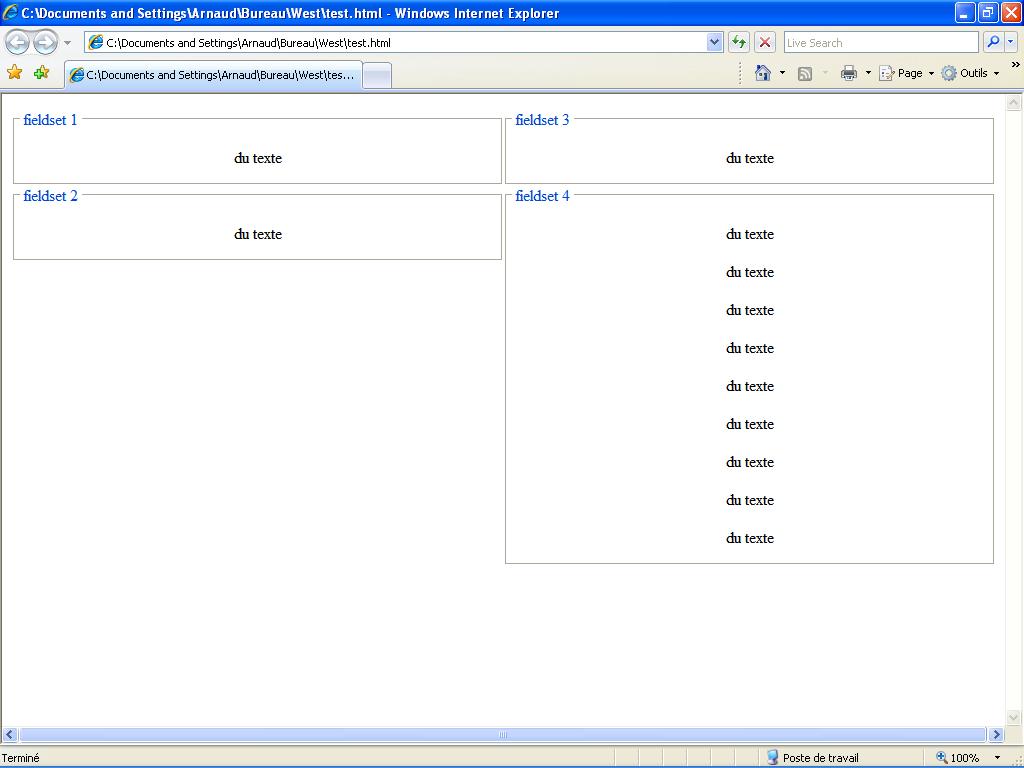
Est-il est possible en css de diviser ma page en 4 zones de 2 lignes 2 colonnes égales ? (cf image)
J'ai presque ce que je veux, j'aimerais juste que la 2eme ligne 1ere colonne soit au même niveau que l'autre (c'est le comportement d'un tableau en fait...). Je peux très certainement le faire en fixant la taille de mes divs mais si je veux que ça s'adapte au contenu ???
ma css de test :
la page html de test:
Merci de votre aide
ps: ma page ne doit etre compatible qu'avec IE
Modifié par arno83 (04 Sep 2007 - 20:57)
Est-il est possible en css de diviser ma page en 4 zones de 2 lignes 2 colonnes égales ? (cf image)
J'ai presque ce que je veux, j'aimerais juste que la 2eme ligne 1ere colonne soit au même niveau que l'autre (c'est le comportement d'un tableau en fait...). Je peux très certainement le faire en fixant la taille de mes divs mais si je veux que ça s'adapte au contenu ???
ma css de test :
<style type="text/css">
<!--
form div.gauche {float : left; width : 50%;}
form div.droite {float : right; width : 50%;}
form fieldset {margin:1px;padding: 0 0 1em 0; background:none;text-align:center;display:block;}
-->
</style>la page html de test:
<html>
<head>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<form action="#" method="post" name="f">
<div>
<div class="gauche">
<fieldset>
<legend>fieldset 1</legend>
<p> du texte</p>
</fieldset>
<fieldset>
<legend>fieldset 2</legend>
<p> du texte</p>
</fieldset>
</div>
<div class="droite">
<fieldset>
<legend>fieldset 3</legend>
<p> du texte</p>
</fieldset>
<fieldset>
<legend>fieldset 4</legend>
<p> du texte</p>
<p> du texte</p>
<p> du texte</p>
<p> du texte</p>
<p> du texte</p>
<p> du texte</p>
<p> du texte</p>
<p> du texte</p>
<p> du texte</p>
</fieldset>
</div>
</div>
</form>
</body>
</html>Merci de votre aide
ps: ma page ne doit etre compatible qu'avec IE
Modifié par arno83 (04 Sep 2007 - 20:57)