bonjour a tous
c'est décidé, les <table> ce sera désormais le moins souvent possible !!!je me mets au css !!!
Donc je me suis dis que le mieux, c'était de me faire un site fictif pour affronter les problemes les uns apres les autres. Eh bien les soucis n'ont pas tardés...
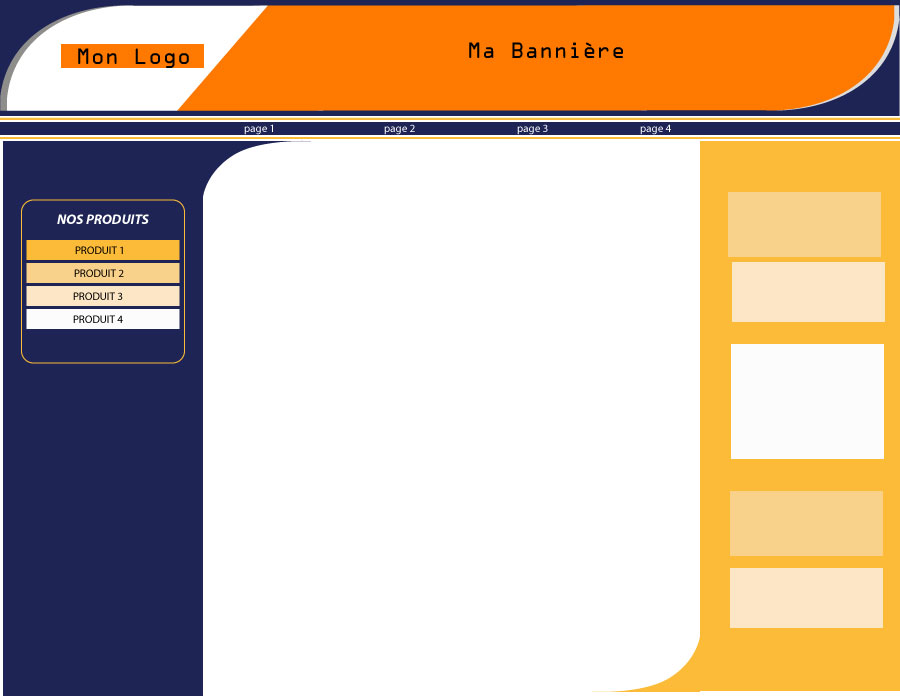
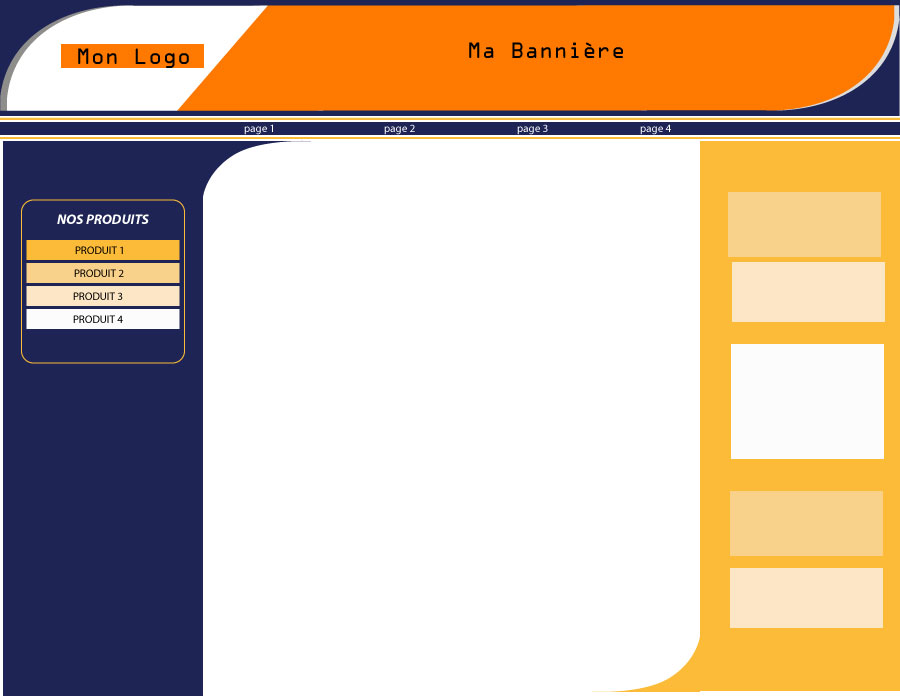
Voici le résultat que je souhaite obtenir visuellement

Et voici le lien de la page que j'ai commencé a faire (si possible, voyez la avec ie ET ff: http://interface38.free.fr/fullCSS/pageType.html
J'ai pour l'instant 3 div les uns au dessous des autres.
1 >>> ma tetiere -> pas de souci apparement
2 >>>un div vide (peut être est ce une erreur...) qui est une barre jaune de 2 pix avec une border top et border bottom blanc de 2 pix -> là, j'ai des gros soucis d'affichages avec ie ou ff
3>>> mon futur menu -> il n'est pas fini mais je ne comprends pas pourquoi le div ne colle pas au div du dessus...
Bref, il y a quelque chose qui m'échappe.
Sans doute ai je fais des erreurs, c'est pour cela que vos conseils me seront précieux.
Merci pour votre aide !
ci dessous mon css
Modifié par ze.bassman (08 Sep 2007 - 03:22)
c'est décidé, les <table> ce sera désormais le moins souvent possible !!!je me mets au css !!!
Donc je me suis dis que le mieux, c'était de me faire un site fictif pour affronter les problemes les uns apres les autres. Eh bien les soucis n'ont pas tardés...
Voici le résultat que je souhaite obtenir visuellement

Et voici le lien de la page que j'ai commencé a faire (si possible, voyez la avec ie ET ff: http://interface38.free.fr/fullCSS/pageType.html
J'ai pour l'instant 3 div les uns au dessous des autres.
1 >>> ma tetiere -> pas de souci apparement
2 >>>un div vide (peut être est ce une erreur...) qui est une barre jaune de 2 pix avec une border top et border bottom blanc de 2 pix -> là, j'ai des gros soucis d'affichages avec ie ou ff
3>>> mon futur menu -> il n'est pas fini mais je ne comprends pas pourquoi le div ne colle pas au div du dessus...
Bref, il y a quelque chose qui m'échappe.
Sans doute ai je fais des erreurs, c'est pour cela que vos conseils me seront précieux.
Merci pour votre aide !
ci dessous mon css
@charset "utf-8";
/* CSS Document */
body
{
margin: 0px 0;
padding: 0;
text-align= left;
}
div#conteneur
{
width: 900px;
margin: 0 auto;
}
div#tetiere
{
height: 116px;
background-image: url(../imgs/banniere.jpg);
}
#barreJaune
{
background-color:#FCBB38;
border-top-width: 2px;
border-bottom-width: 2px;
border-top-color: #FFFFFF;
border-bottom-color: #FFFFFF;
height: 2px;
width: 900px;
display: block;
border-top-style: solid;
border-bottom-style: solid;
}
div#menu
{
height: 15px;
margin: 0;
width: 900px;
background-color: #1E2455;
}Modifié par ze.bassman (08 Sep 2007 - 03:22)