Bonjour,
Je réalise un nouveau design pour mon site histoire de se mettre au bout du jour avec les css...
Malgrès le temps que j'y consacre quelques problèmes subsistent :
Le lien : http://www.s144421760.onlinehome.fr/a/
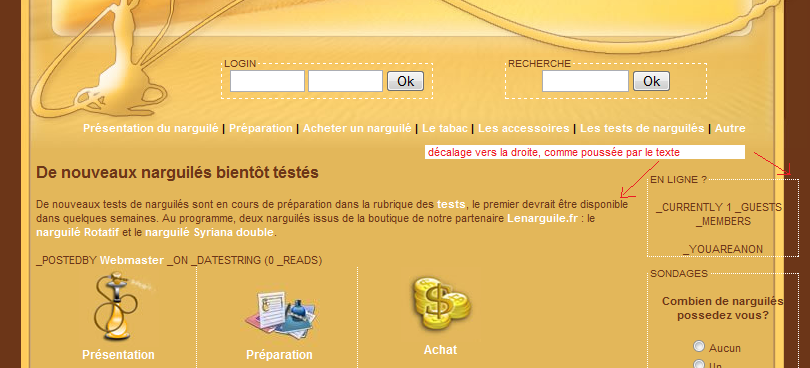
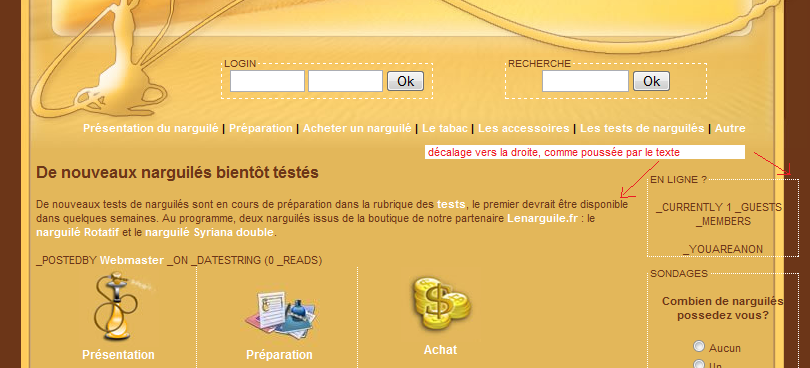
Sous FF : L'affichage s'éffectue a peu près comme je le souhaite, a part la colone de droite qui est décallé, il semblerai que ce soit le texte de gache qui la pousse.

[RESOLU] : En spécifiant * {margin:0;padding:0} en debut de css puis en ajustant les padding en fonction du navigateur avec le hack * on arrive a une même interpretation.
sous IE :
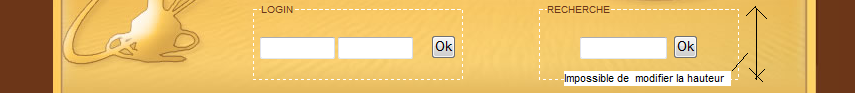
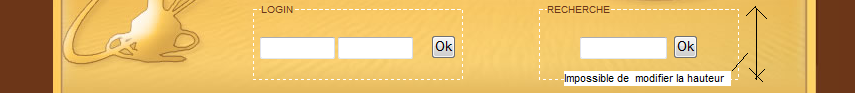
La hauteur des deux box "login" et "recherche" ne veut pas bouger, ce qui décale le reste de la page vers le bas...
 Le code:
Le code:
[RESOLU] Meme chose que le premier problème
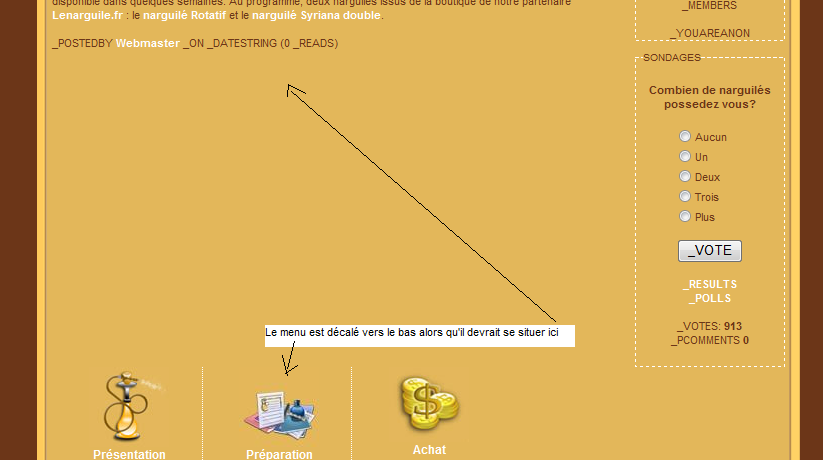
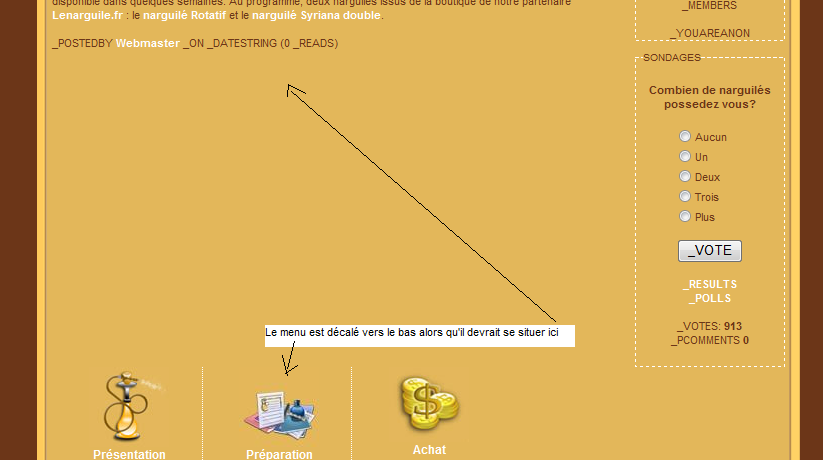
Le menu de présentation est repoussé après la dernier colone de droite alors qu'il devrait se situer comme sous FF.

Le code:
Merci de votre aide, n'hésitez pas si vous trouvez des choses pas très correctes à me le faire remarquer. Merci!
Modifié par drummkit (05 Sep 2007 - 15:45)
Je réalise un nouveau design pour mon site histoire de se mettre au bout du jour avec les css...
Malgrès le temps que j'y consacre quelques problèmes subsistent :
Le lien : http://www.s144421760.onlinehome.fr/a/
Sous FF : L'affichage s'éffectue a peu près comme je le souhaite, a part la colone de droite qui est décallé, il semblerai que ce soit le texte de gache qui la pousse.

[RESOLU] : En spécifiant * {margin:0;padding:0} en debut de css puis en ajustant les padding en fonction du navigateur avec le hack * on arrive a une même interpretation.
sous IE :
La hauteur des deux box "login" et "recherche" ne veut pas bouger, ce qui décale le reste de la page vers le bas...
 Le code:
Le code:#search {
text-align:center;
top:460px;
float:right;
position:relative;
left:-100px;
border:1px dashed #Fff;
width:200px;
height:40px;}
#login{
position:relative;
text-align:center;
top:460px;
border:1px dashed #Fff;
left:200px;
width:210px;
height:40px;
}[RESOLU] Meme chose que le premier problème
Le menu de présentation est repoussé après la dernier colone de droite alors qu'il devrait se situer comme sous FF.

Le code:
#sideBar {
width:auto;
float:right;
margin:0 0 0 15px;
}
#background {
overflow: hidden;
text-align:left;
background:url(../images/bg2.gif) repeat-y;
width:763px;
font: 11px arial,Helvetica, sans-serif;
color: #6C3618;
padding: 15px 15px 0 15px;
}
Merci de votre aide, n'hésitez pas si vous trouvez des choses pas très correctes à me le faire remarquer. Merci!
Modifié par drummkit (05 Sep 2007 - 15:45)


