Bonjour,
Un phénomène irrationnel se produit avec ie6
voici la page en question :
Il y a un trait bleu horizontal à côté du gros bloc de droite. Ce bloc de droite affiche le contenu d'un cours.
J'ai plusieurs feuilles de styles dont une spécifique à la mise en forme du cours.
Si je joins la feuilles css lié au cours, le trait bleau apparaît. Si j'enlève la feuille css, le trait n'est plus là !.
Mais même lorsque je ne mets qu'une classe dans mon fichier css concernant le cours, ex : .gras { font-weight : bold;}, ce trait apparaît.
Conclusion : dès que je mets ne serait ce qu'une classe dans mon fichier css pour le cours, j'ai cette barre.
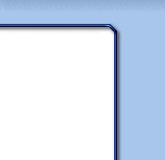
Voici une image lorsque tout est ok (avec ff, ie7 en autres)

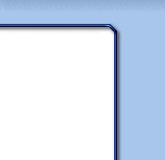
Voici le résultat avec ie6:

Avez vous une idée ?
Merci
Modifié par sylvainbucule (31 Aug 2007 - 16:17)
Un phénomène irrationnel se produit avec ie6

voici la page en question :
Il y a un trait bleu horizontal à côté du gros bloc de droite. Ce bloc de droite affiche le contenu d'un cours.
J'ai plusieurs feuilles de styles dont une spécifique à la mise en forme du cours.
Si je joins la feuilles css lié au cours, le trait bleau apparaît. Si j'enlève la feuille css, le trait n'est plus là !.
Mais même lorsque je ne mets qu'une classe dans mon fichier css concernant le cours, ex : .gras { font-weight : bold;}, ce trait apparaît.
Conclusion : dès que je mets ne serait ce qu'une classe dans mon fichier css pour le cours, j'ai cette barre.
Voici une image lorsque tout est ok (avec ff, ie7 en autres)

Voici le résultat avec ie6:

Avez vous une idée ?
Merci
Modifié par sylvainbucule (31 Aug 2007 - 16:17)
 ), il y a 2 couleurs donc c'est pas une couleur de fond qui apparaitrait.
), il y a 2 couleurs donc c'est pas une couleur de fond qui apparaitrait.