28242 sujets
Je vous donne une partie de mon code
<script type="text/javascript" id="jscal1x">
var cal3x = new CalendarPopup("calendrierContent1");
</script>
<!-- affichage du calendrier ouvert dans ce div -->
<div id="calendrierContent1" style="cursor:hand;"></div>
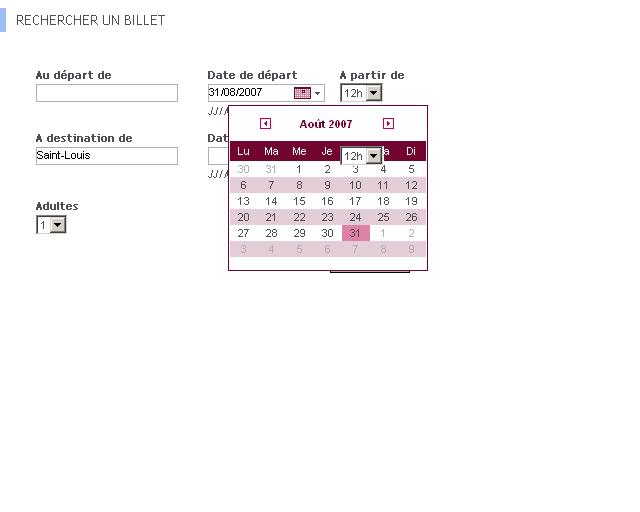
<div class="fl"><span class="txtContent"><label for="formdatedepart"><strong>{text key=texte.date_depart}</strong></label></span><br /><a href="#" onclick="cal3x.select(document.frmResa.formdatedepart,'anchor3x','dd/MM/y'); return false;" title="" name="anchor3x" id="anchor3x" style="cursor: hand;text-decoration: none !important;"><input type="text" name="form
 " id="formdatedepart" size="15" class="calendrier cursor" tabindex="2" value="{$date_courante}" /></a><br /><span class="txtContent"><em>{text key=texte.format_date}</em></span></div>
" id="formdatedepart" size="15" class="calendrier cursor" tabindex="2" value="{$date_courante}" /></a><br /><span class="txtContent"><em>{text key=texte.format_date}</em></span></div>
<script type="text/javascript" id="jscal1x">
var cal3x = new CalendarPopup("calendrierContent1");
</script>
<!-- affichage du calendrier ouvert dans ce div -->
<div id="calendrierContent1" style="cursor:hand;"></div>
<div class="fl"><span class="txtContent"><label for="formdatedepart"><strong>{text key=texte.date_depart}</strong></label></span><br /><a href="#" onclick="cal3x.select(document.frmResa.formdatedepart,'anchor3x','dd/MM/y'); return false;" title="" name="anchor3x" id="anchor3x" style="cursor: hand;text-decoration: none !important;"><input type="text" name="form

 " id="formdatedepart" size="15" class="calendrier cursor" tabindex="2" value="{$date_courante}" /></a><br /><span class="txtContent"><em>{text key=texte.format_date}</em></span></div>
" id="formdatedepart" size="15" class="calendrier cursor" tabindex="2" value="{$date_courante}" /></a><br /><span class="txtContent"><em>{text key=texte.format_date}</em></span></div>