Bonjour tout le monde, j'espère qu'on pourra m'aider car je suis confronter à un problème assez casse tête.
Voilà je désirs crée un site auquel j'ai un bloc gauche un centre et un à droite
Le problème c'est que je remarque une incohérence au niveau de i6 et ff2 sans oublier une impossibilité à faire répété mon image dans la partie contenu.
voici la partie code lié à mon problème:
Voici le fichier css:
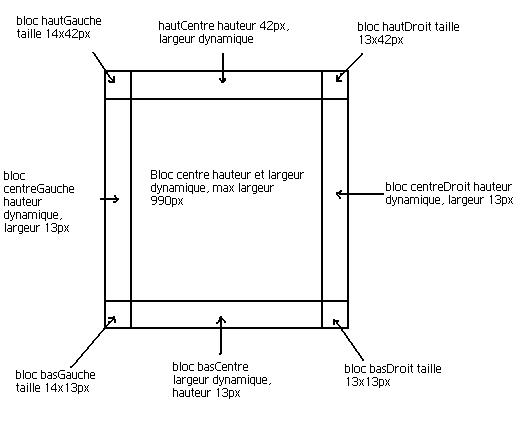
et voici un shéma de la partie qui m'est difficile à faire:

Le hic c'est que j'ai sous ie6 les bloc gauche centre et droite à leurs place, par contre un problème entre les cotés basDroite et basGauche
Sous ff2 le bloc centre est en dessous des float right et left
Et sur les 2 navigateurs, je constate une absence des répétition d'images entres les coté du bloc centre (centreGauche, centre Droite, basCentre, hautCentre) je pense que la taille des cotés se fait si un contenu existe...
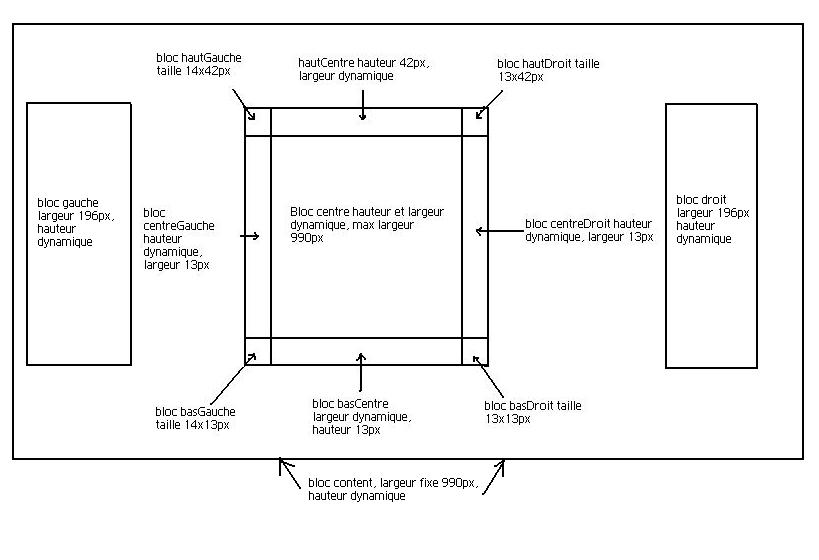
Voici le shéma complet de se que j'ai du mal à faire

Merci beaucoup de votre aide d'avance
Modifié par wantmaster (30 Aug 2007 - 16:00)
Voilà je désirs crée un site auquel j'ai un bloc gauche un centre et un à droite
Le problème c'est que je remarque une incohérence au niveau de i6 et ff2 sans oublier une impossibilité à faire répété mon image dans la partie contenu.
voici la partie code lié à mon problème:
<div id="content">
<div id="right"></div>
<div id="left"></div>
<div id="contenu">
<div class="main">
<div id="hautGauche"></div>
<div id="hautCentre"></div>
<div id="hautDroit"></div>
</div>
<div class="main">
<div id="centreGauche"></div>
<div id="centre">
<div id="centreDroit"></div>
</div>
<div class="main">
<div id="basGauche"></div>
<div id="basCentre"></div>
<div id="basDroit"></div>
</div>
</div>
</div>
Voici le fichier css:
#content {
width: 990px;
}
#left {
width: 196px;
float: left;
}
#right {
width: 196px;
float: right;
}
#contenu {
width: auto;
height: auto;
}
#hautGauche {
width: 14px;
height: 42px;
float: left;
background: url(../images/top_right.jpg) no-repeat;
font-size:1px; /* correction d'un bug IE */
}
#hautCentre {
width: auto;
background: url(../images/top.png) repeat-x;
float: left;
}
#hautDroit {
width: 13px;
height: 42px;
float: right;
background: url(../images/top_left.jpg) no-repeat;
font-size: 1px; /* correction d'un bug IE */
}
#centreGauche {
width: 14px;
float: left;
background: url(../images/left.jpg) repeat-y;
font-size: 1px; /* correction d'un bug IE */
}
#centre {
background: #F0FFF0;
float: left;
}
#centreDroit {
width: 13px;
float: right;
background: url(../images/right.png) repeat-y;
font-size: 1px; /* correction d'un bug IE */
}
#basGauche {
width: 14px;
height: 13px;
float: left;
background: url(../images/bot_left.png) no-repeat;
font-size: 1px; /* correction d'un bug IE */
}
#basCentre {
height: 13px;
float: left;
background: url(../images/bot.png) repeat-x;
font-size: 1px; /* correction d'un bug IE */
}
#basDroit {
width: 13px;
height: 13px;
float: right;
background: url(../images/bot_right.png) no-repeat;
font-size: 1px; /* correction d'un bug IE */
}
et voici un shéma de la partie qui m'est difficile à faire:
Le hic c'est que j'ai sous ie6 les bloc gauche centre et droite à leurs place, par contre un problème entre les cotés basDroite et basGauche
Sous ff2 le bloc centre est en dessous des float right et left
Et sur les 2 navigateurs, je constate une absence des répétition d'images entres les coté du bloc centre (centreGauche, centre Droite, basCentre, hautCentre) je pense que la taille des cotés se fait si un contenu existe...
Voici le shéma complet de se que j'ai du mal à faire
Merci beaucoup de votre aide d'avance

Modifié par wantmaster (30 Aug 2007 - 16:00)



