Bonjour à tous,
J'essai de créer un menu en cascade qui n'utilise qu'une CSS. J'y suis presque parvenu en utilisant un exemple trouvé sur le web.
Mon problème est le suivant:
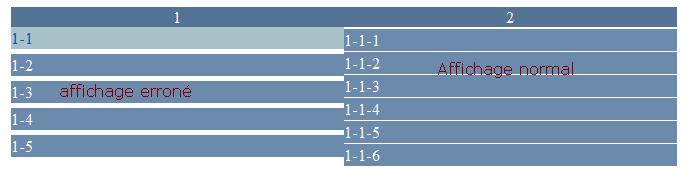
Lorsque un menu de niveau 2 contient des sous-éléments, il se crée un espace entre ce menu et le menu subséquent, ce qui n'est pas le cas lorsqu'il n'y a pas de sous-élément [voir image]

Voici le code que j'utilise:
Merci d'avance[/i][/i]
Modifié par jaseurboreal316 (30 Aug 2007 - 15:16)
J'essai de créer un menu en cascade qui n'utilise qu'une CSS. J'y suis presque parvenu en utilisant un exemple trouvé sur le web.
Mon problème est le suivant:
Lorsque un menu de niveau 2 contient des sous-éléments, il se crée un espace entre ce menu et le menu subséquent, ce qui n'est pas le cas lorsqu'il n'y a pas de sous-élément [voir image]
Voici le code que j'utilise:
<html>
<head>
<title>Menu en cascade</title>
<Style>
.treemenu ul{
margin: 0;
padding: 0;
float: none;
list-style-type: none;}
.treemenu ul li{
position: relative;
display: inline;
float: none;}
.treemenu ul li a{
display: block;
width: 333px;
padding: 0px 0px;
height:20px;
line-height:20px;
border: 0px solid black;
border-left-width: 0;
text-decoration: none;
background-color: #547294;
color: white;}
.treemenu ul li ul{
left: 0;
text-align: left;
position: absolute;
top: 0em;
display: block;
visibility: hidden;}
.treemenu ul li ul li{
display: list-item;
float: none;}
.treemenu ul li ul li ul{
left: 0px;
top: 2;}
.treemenu ul li ul li a{
display: list-item;
width: 333px;
color: white;
background-color: #6C8BAC;
text-decoration: none;
padding: 1px 0px;
border-bottom-width : 1px;
border-bottom-color : "white";}
.treemenu ul li a:hover{
background-color: #a9c2c9;
color: #0f56a4;}
.treemenu .subfoldericon{
top: 0;
background: #6C8BAC;}
* html p#iepara{
padding-top: 0em;}
/* Hack for IE \*/
* html .treemenu ul li { float: none; height: 1%; }
* html .treemenu ul li a { height: 1%; }
</style>
<script type="text/javascript">
var menuids=["treemenu1"]
function buildsubmenus_horizontal(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
if (ultags[t].parentNode.parentNode.id==menuids[i]){ //if this is a first level submenu
ultags[t].style.top=ultags[t].parentNode.offsetHeight+"px" //dynamically position first level submenus to be height of main menu item
ultags[t].parentNode.getElementsByTagName("a")[0].className="mainfoldericon"
}
else{ //else if this is a sub level menu (ul)
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px" //position menu to the right of menu item that activated it
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfoldericon"
}
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.visibility="visible"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.visibility="hidden"
}
}
}
}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus_horizontal, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus_horizontal)
</script>
</head>
<body>
<center>
<div class="treemenu">
<ul id="treemenu1">
<li><a href="http://www.google.com">1</a>
<ul>
<li><a href="http://www.google.com">1-1</a>
<ul>
<li><a href="http://www.google.com">1-1-1</a></li>
<li><a href="http://www.google.com">1-1-2</a></li>
<li><a href="http://www.google.com">1-1-3</a></li>
<li><a href="http://www.google.com">1-1-4</a></li>
<li><a href="http://www.google.com">1-1-5</a></li>
<li><a href="http://www.google.com">1-1-6</a></li>
</ul>
</li>
<li><a href="http://www.google.com">1-2</a>
<ul>
<li><a href="http://www.google.com">1-2-1</a></li>
<li><a href="http://www.google.com">1-2-2</a></li>
<li><a href="http://www.google.com">1-2-3</a></li>
</ul>
</li>
<li><a href="http://www.google.com">1-3</a>
<ul>
<li><a href="http://www.google.com">1-3-1</a></li>
<li><a href="http://www.google.com">1-3-2</a></li>
<li><a href="http://www.google.com">1-3-3</a></li>
<li><a href="http://www.google.com">1-3-4</a></li>
<li><a href="http://www.google.com">1-3-5</a></li>
<li><a href="http://www.google.com">1-3-6</a></li>
</ul>
</li>
<li><a href="http://www.google.com">1-4</a>
<ul>
<li><a href="http://www.google.com">1-4-1</a></li>
<li><a href="http://www.google.com">1-4-2</a></li>
<li><a href="http://www.google.com">1-4-3</a></li>
<li><a href="http://www.google.com">1-4-4</a></li>
<li><a href="http://www.google.com">1-4-5</a></li>
<li><a href="http://www.google.com">1-4-6</a></li>
</ul>
</li>
<li><a href="http://www.google.com">1-5</a></li>
</ul>
</li>
<li><a href="http://www.google.com">2</a>
<ul>
<li><a href="http://www.google.com">2-1</a></li>
<li><a href="http://www.google.com">2-2</a></li>
<li><a href="http://www.google.com">2-3</a></li>
<li><a href="http://www.google.com">2-4</a></li>
</ul>
</li>
</ul>
</div>
</center>
</body>
</html>Merci d'avance[/i][/i]
Modifié par jaseurboreal316 (30 Aug 2007 - 15:16)



