bonjour 
je suis buté à un problème de positionnement de div, voici mon code:
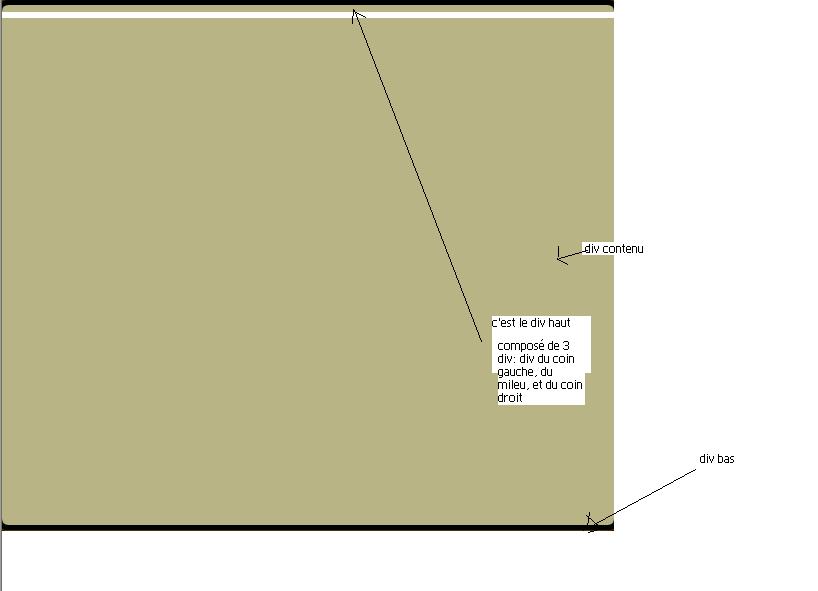
Sous ie , il y a un espace blanc entre le contenu et la div haut, dont je ne comprends pas lexistence. Avce firebug j'ai remarqué que le div milieuH est a lorigine de ce décalage et qu'il n'a pas la hauteur que je lui ai fixé, et aucune modification à ce niveau là n'a d'effet sur l'affichage. voilà un iprim ecran pour lieu comprendre.
sincèrement


je suis buté à un problème de positionnement de div, voici mon code:
<div id="haut">
<div id="coinHG">
</div>
<div id="milieuH">
</div>
<div id="coinHD">
</div>
</div>
<div id="contenu">
</div>
<div id="bas">
<div id="coinBG">
</div>
<div id="milieuB">
</div>
<div id="coinBD">
</div>
</div>
<div id="bordureD">
</div>
*{
margin:0;
padding:0;
}
#general{
float:left;
}
#coinHG, #coinHD, #coinBG, #coinBD {
height:13px;
width:6px;
float:left;
}
#haut, #bas{
width:612px;
height:13px;
}
#coinHG{
background-image:url(images/coinHG.jpg);
background-repeat:no-repeat;
}
#milieuH{
width:600px;
height:13px;
background-image:url(images/milieuH.jpg);
background-repeat:repeat-x;
float:left;
}
#coinHD{
background-image:url(images/coinHD.jpg);
background-repeat:no-repeat;
}
#contenu{
width:612px;
height:500px;
background-color:#b8b485;
}
#coinBG{
background-image:url(images/coinBG.jpg);
background-repeat:no-repeat;
}
#milieuB{
width:600px;
height:13px;
background-image:url(images/milieuB.jpg);
background-repeat:repeat-x;
float:left;
}
#coinBD{
background-image:url(images/coinBD.jpg);
background-repeat:no-repeat;
}
#bordureD{
width:6px;
height:582px;
background-image:url(images/bordureD.jpg);
float:left;
}
Sous ie , il y a un espace blanc entre le contenu et la div haut, dont je ne comprends pas lexistence. Avce firebug j'ai remarqué que le div milieuH est a lorigine de ce décalage et qu'il n'a pas la hauteur que je lui ai fixé, et aucune modification à ce niveau là n'a d'effet sur l'affichage. voilà un iprim ecran pour lieu comprendre.
sincèrement