Bonjour à tous,
J'ai un petit problème d'affichage que je connais pour l'avoir déjà eu mais là, rien à faire, je ne trouve pas pourquoi.
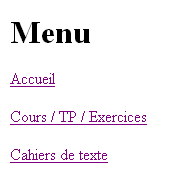
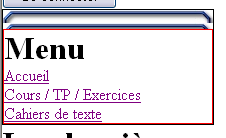
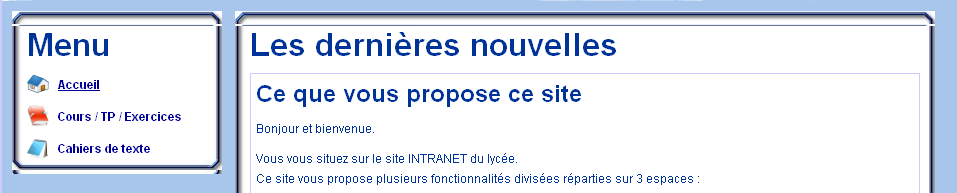
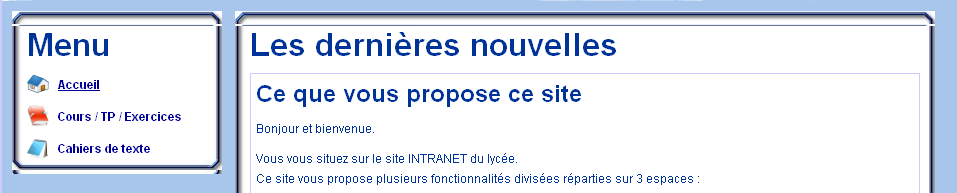
Voici une image pour mieux comprendre :

On peut voir que les bloc div contenant les bordure de cadre ne se colent pas. Cela ne se produit que sous ie. D'habitude c'est un problème de padding ou de margin mais là, je ne vois pas.
Chaque "cadre" est composé de trois bloc divs. Le cadre du haut contient l'image de fond du haut du cadre, celui du milieu, le milieu et celui du bas, et bien la bas du cadre.
Dans le cadre du milieu j'ai un titre de niveau h1.
Voici le code css appliqué à tous les éléments :
Voici le code appliqué aux blocs div :
Voyez vous un soucis ?
Merci
Modifié par sylvainbucule (28 Aug 2007 - 20:27)
J'ai un petit problème d'affichage que je connais pour l'avoir déjà eu mais là, rien à faire, je ne trouve pas pourquoi.
Voici une image pour mieux comprendre :

On peut voir que les bloc div contenant les bordure de cadre ne se colent pas. Cela ne se produit que sous ie. D'habitude c'est un problème de padding ou de margin mais là, je ne vois pas.
Chaque "cadre" est composé de trois bloc divs. Le cadre du haut contient l'image de fond du haut du cadre, celui du milieu, le milieu et celui du bas, et bien la bas du cadre.
Dans le cadre du milieu j'ai un titre de niveau h1.
Voici le code css appliqué à tous les éléments :
*{
margin : 0;
padding : 0;
font-family : arial,verdana ;
}
Voici le code appliqué aux blocs div :
/*conteneur gauche - fichier page.php dans dossier class*/
#conteneurBlocsDeGauche{
float : left;
width : 210px;
margin-left : 5px;
margin-top : 10px;
}
#conteneurBlocsDeGauche .haut {
height : 13px;
width : 210px;
background: url('../../../images/front_office_design/blocs_gauches/haut_cadre210x10.jpg');
}
#conteneurBlocsDeGauche .milieu {
background: url('../../../images/front_office_design/blocs_gauches/milieu_cadre210x1.jpg');
}
#conteneurBlocsDeGauche .bas {
height :10px;
width : 210px;
background: url('../../../images/front_office_design/blocs_gauches/bas_cadre210x10.jpg');
}
Voyez vous un soucis ?
Merci
Modifié par sylvainbucule (28 Aug 2007 - 20:27)