Bonjour,
J'ai un problème de mise en page d'une liste.
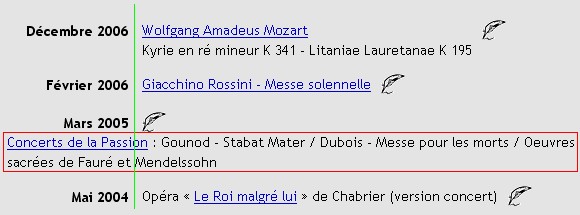
Voici ce que j'aimerai faire :

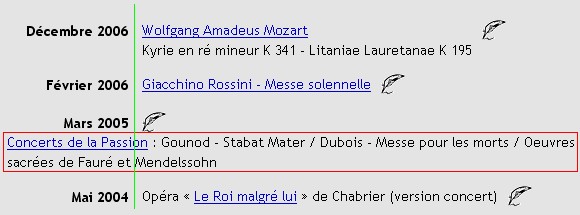
Et voici ce que je n'aimerai pas qu'il se passe :

J'ai entouré l'élément qui pose problème en rouge. Il ne devrait pas passer la ligne verte que j'ai dessiné sur l'image !
Voici le code html :
Et le code CSS :
Quelqu'un aurait-il l'aimabilité de jeter un de ces yeux sur mon code, se serait vraiment sympa !
!
Merci,
Nicolas
Modifié par Niouk18 (28 Aug 2007 - 11:02)
J'ai un problème de mise en page d'une liste.
Voici ce que j'aimerai faire :

Et voici ce que je n'aimerai pas qu'il se passe :

J'ai entouré l'élément qui pose problème en rouge. Il ne devrait pas passer la ligne verte que j'ai dessiné sur l'image !
Voici le code html :
<div id="oeuvres">
<dl>
<dt><strong>Décembre 2006</strong></dt>
<dd style="float:left; margin-left:0; margin-right:10px;">
<p><a href="#">Wolfgang Amadeus Mozart</a><br />Kyrie en ré mineur K 341 - Litaniae Lauretanae K 195</p>
</dd>
<dd>
<a href="#"><img src="img/small_plume.png" alt="petite plume" title="Revue de presse" /></a>
</dd>
</dl>
<dl>
<dt><strong>Février 2006</strong></dt>
<dd style="float:left; margin-left:0; margin-right:10px;">
<p><a href="#">Giacchino Rossini - Messe solennelle</a></p>
</dd>
<dd>
<a href="#"><img src="img/small_plume.png" alt="petite plume" title="Revue de presse" /></a>
</dd>
</dl>
</div>
Et le code CSS :
#oeuvres {
margin: 2em 0;
}
#oeuvres dl {
clear: left;
margin-bottom: 1em;
}
#oeuvres dt {
float: left;
display: block;
margin: 2px 1em 0 0;
width: 9em;
text-align: right;
}
#oeuvres dd {
margin: 0 0 1em 10em;
}
#oeuvres p {
margin: 0;
padding: 0;
}
Quelqu'un aurait-il l'aimabilité de jeter un de ces yeux sur mon code, se serait vraiment sympa
 !
!Merci,
Nicolas
Modifié par Niouk18 (28 Aug 2007 - 11:02)
 !
! !
!