Bonjour 
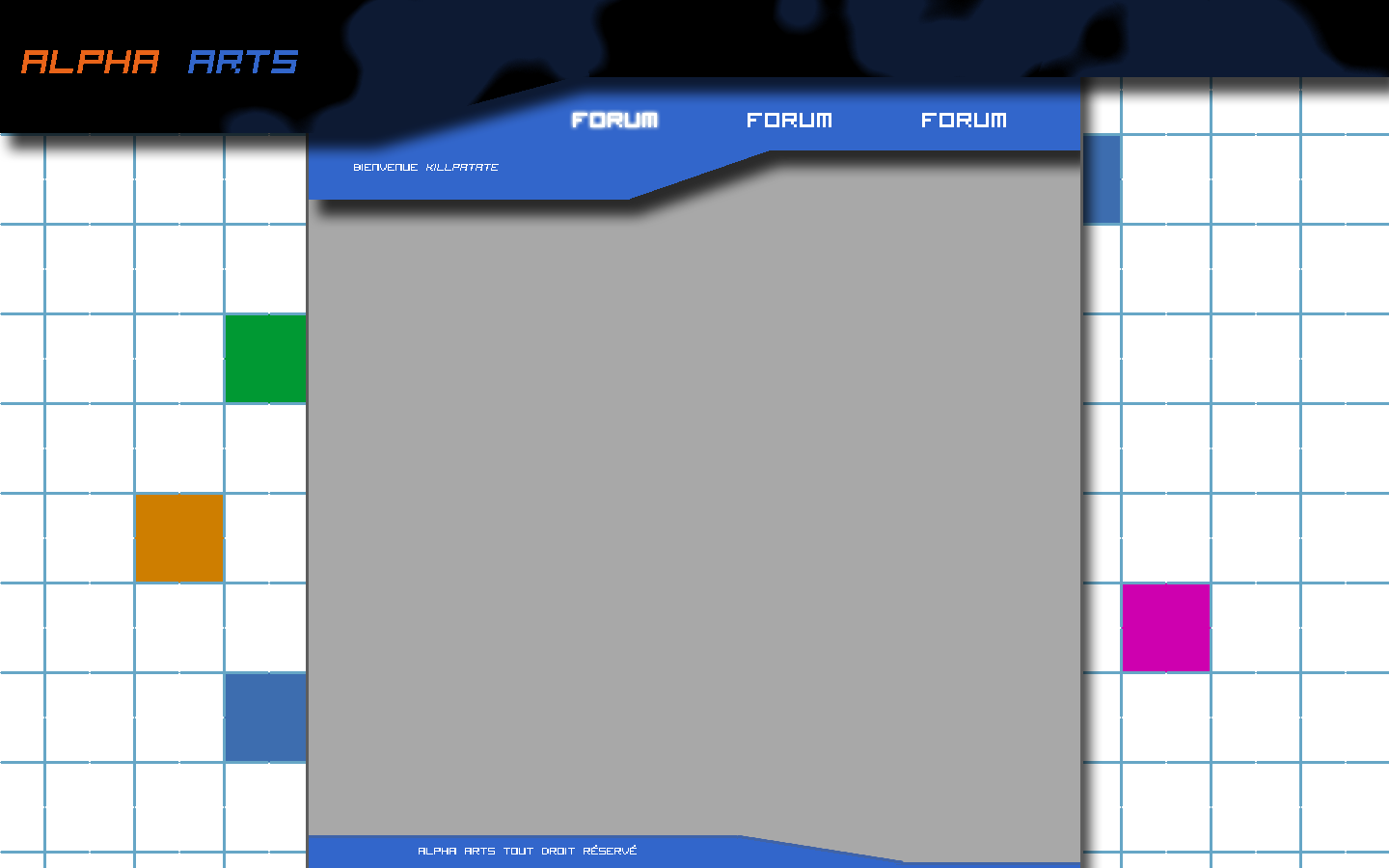
Je suis nouveau sur votre site web et j'ai grand besoin de votre aide pour la mise en page d'un design que j'ai créer ; c'est la 1er fois que je m'attaque à un design aussi complet et le gros problème c'est que sa va faire longtemps que j'ai pas touché à du CSS... mais bon faut pas se décourager . Voici donc le design en question :
. Voici donc le design en question :

Le problème que je rencontre pour l'instant c'est comment découper au mieux l'image ? Puisque l'en tête n'est pas de la même taille entre chaque extrémité donc sa facilite pas la chose, de plus j'ai une ombre porté qui passe au dessus des autres éléments et la j'ai aucune idée pour la mettre en place
Merci de vos conseil et bonne journée

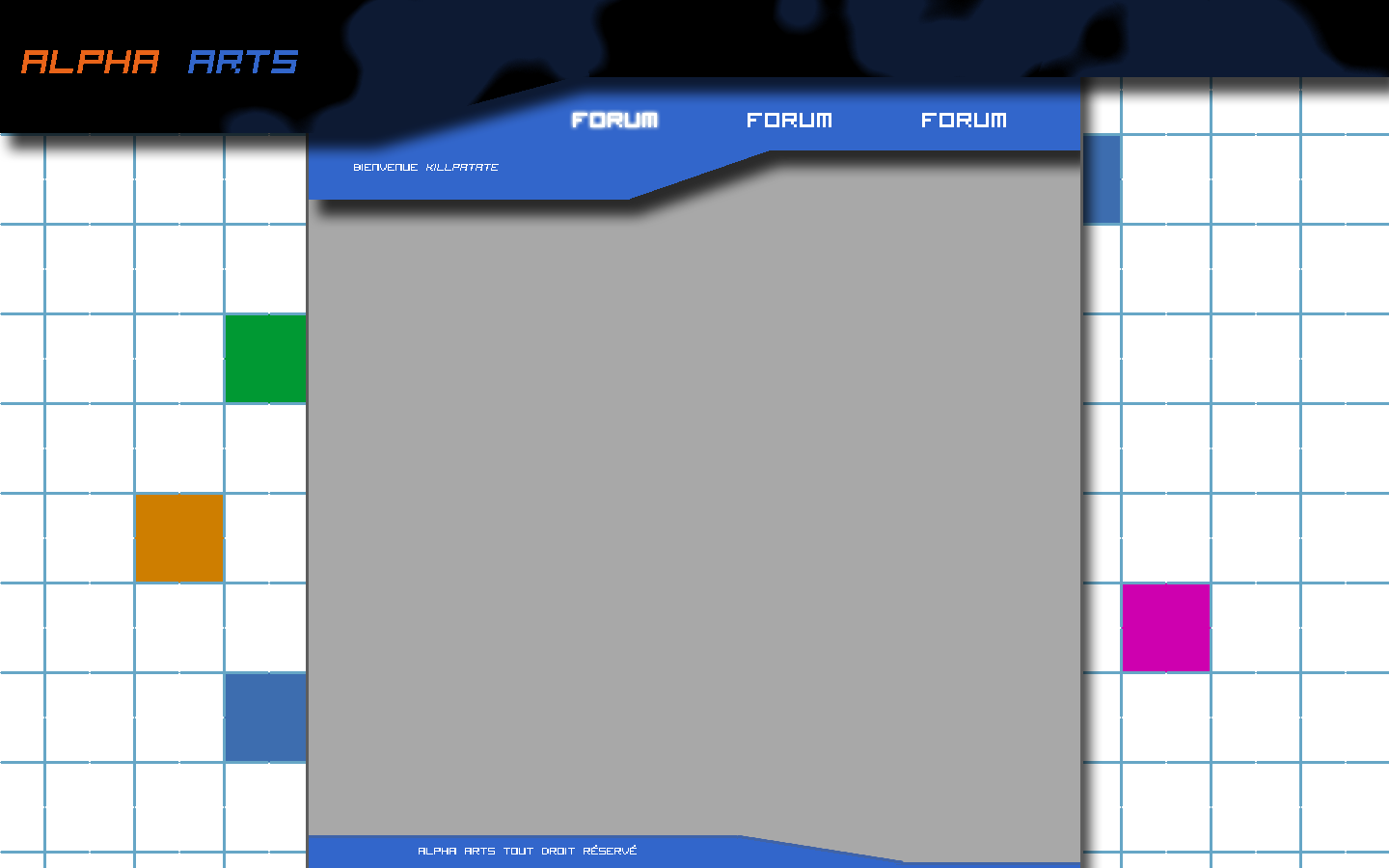
Je suis nouveau sur votre site web et j'ai grand besoin de votre aide pour la mise en page d'un design que j'ai créer ; c'est la 1er fois que je m'attaque à un design aussi complet et le gros problème c'est que sa va faire longtemps que j'ai pas touché à du CSS... mais bon faut pas se décourager
 . Voici donc le design en question :
. Voici donc le design en question :
Le problème que je rencontre pour l'instant c'est comment découper au mieux l'image ? Puisque l'en tête n'est pas de la même taille entre chaque extrémité donc sa facilite pas la chose, de plus j'ai une ombre porté qui passe au dessus des autres éléments et la j'ai aucune idée pour la mettre en place

Merci de vos conseil et bonne journée

 ), et qu'il serait quelque part assez rageant de multiplier les efforts pour l'intégrer.
), et qu'il serait quelque part assez rageant de multiplier les efforts pour l'intégrer.