Bonjour à tous,
Cela fait maintenant 3 jours que j'écume le web et toujours pas de solution. Peut-être pourriez vous m'aider.
Voici mon problème:
J'aimerais centrer ma page au milieu de l'écran et garder une zone fixe en haut et à gauche de ma page centrée (comme sous la première image)
Le corps de ma page ( qui contient le texte) devrait tout de même pouvoir scroller sous la partie du haut (en bleu) tout en gardant mon ascenseur tout à droite de l'écran.
Je suis arrivé à un bon résultat avec FireFox mais avec IE toute ma page bouge. Je ne vois pas d'ou vient le problème.
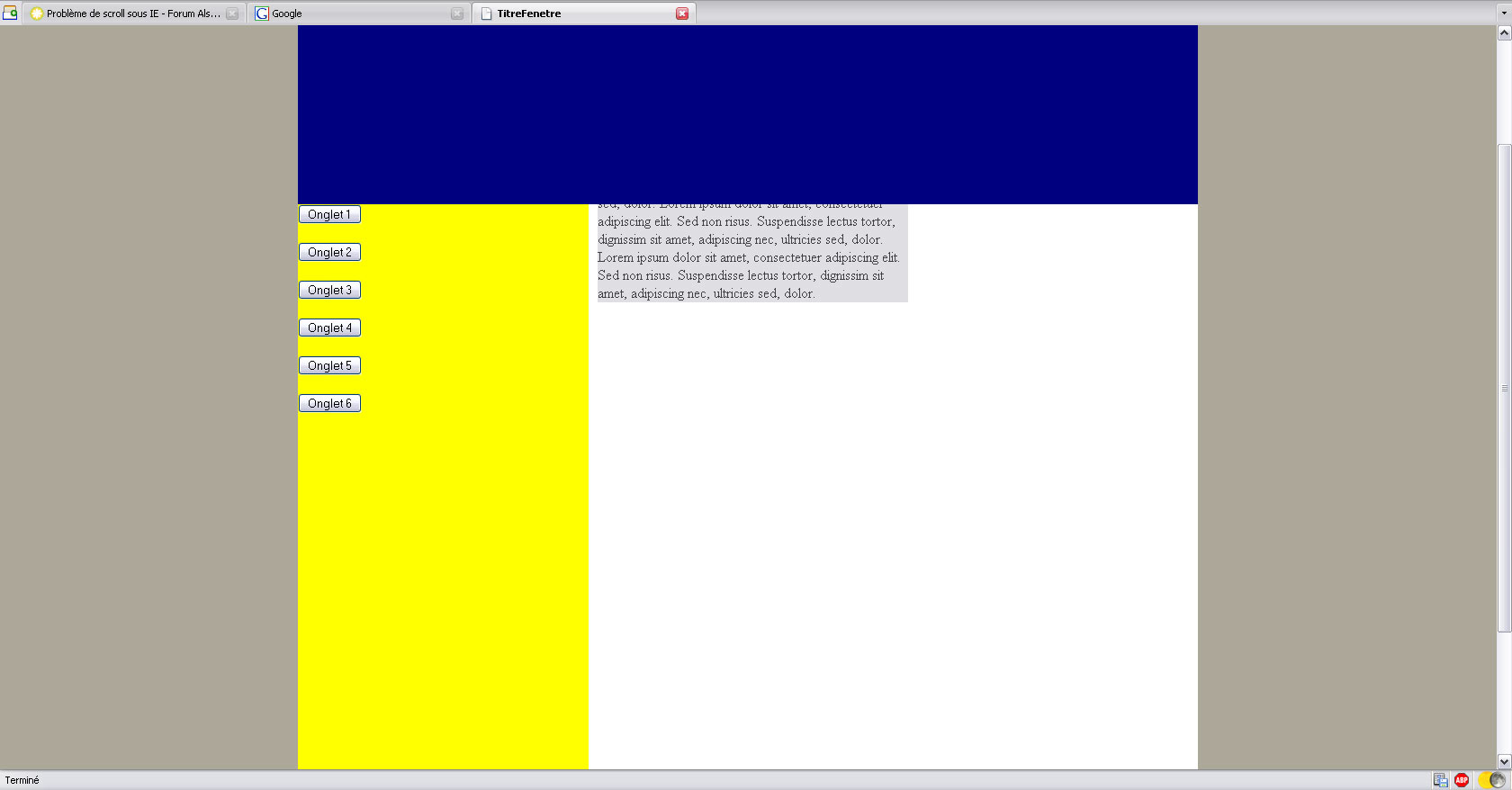
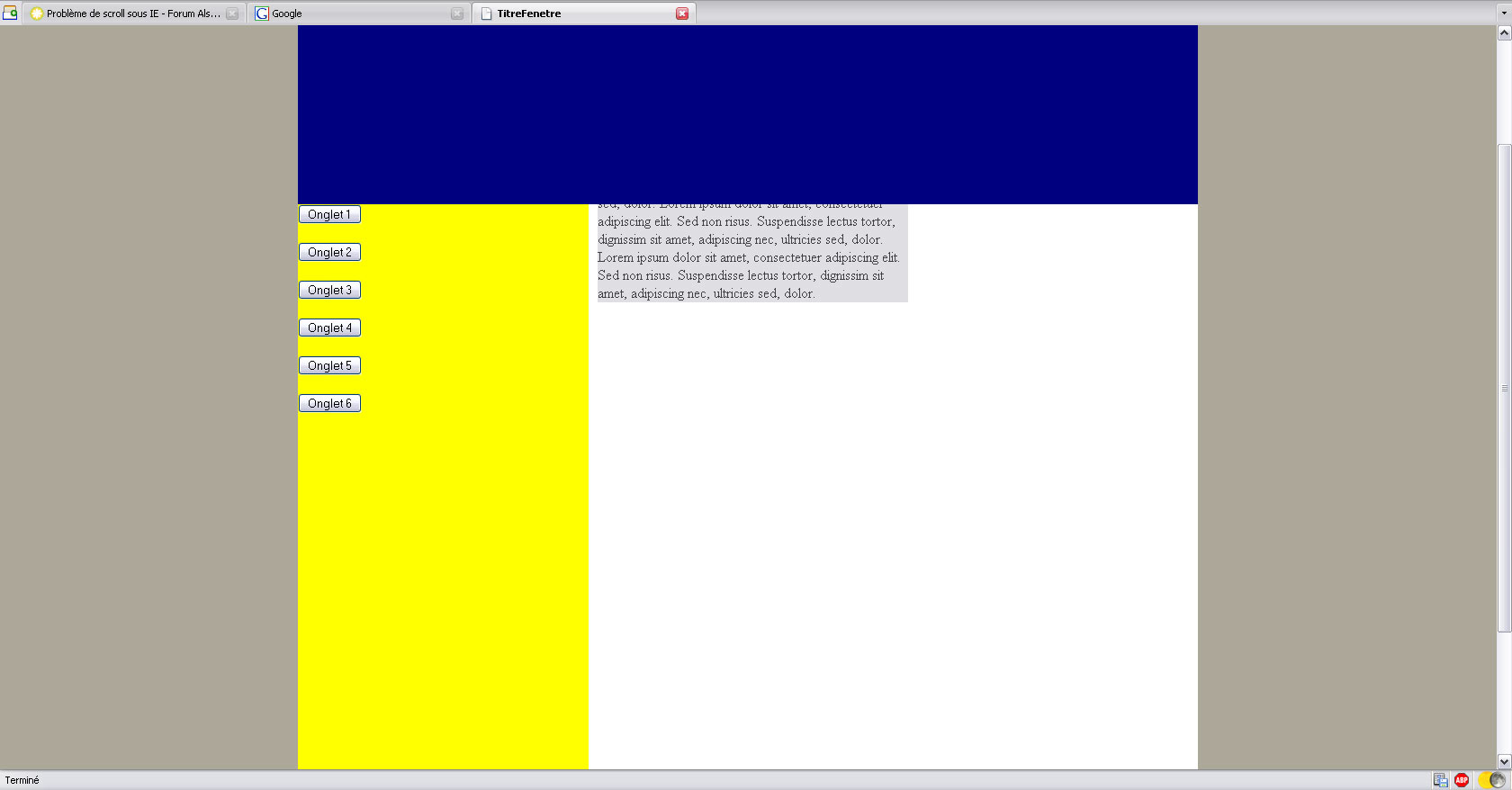
Fire Fox: c'est ok, seulement la zone texte scroll)

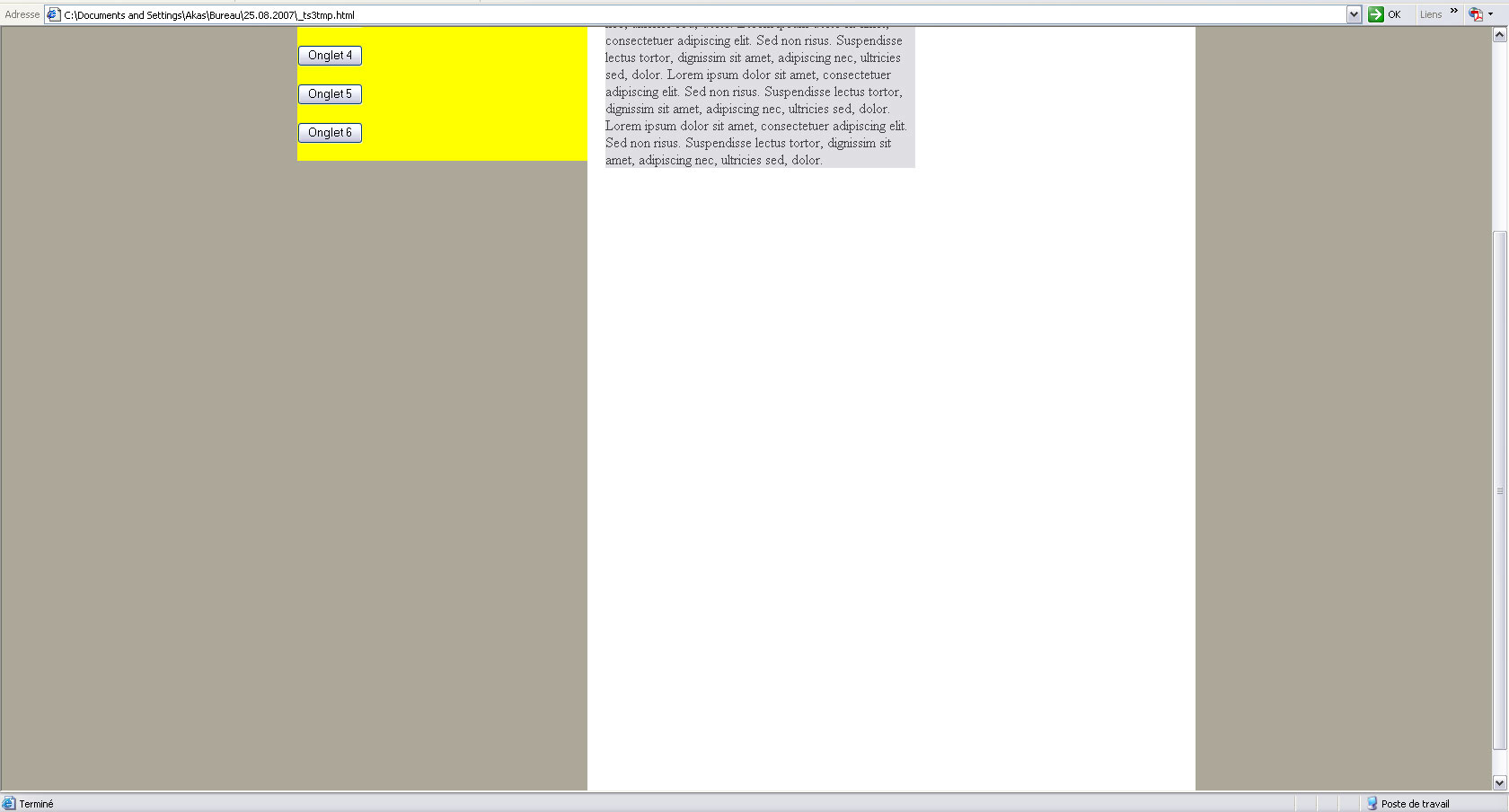
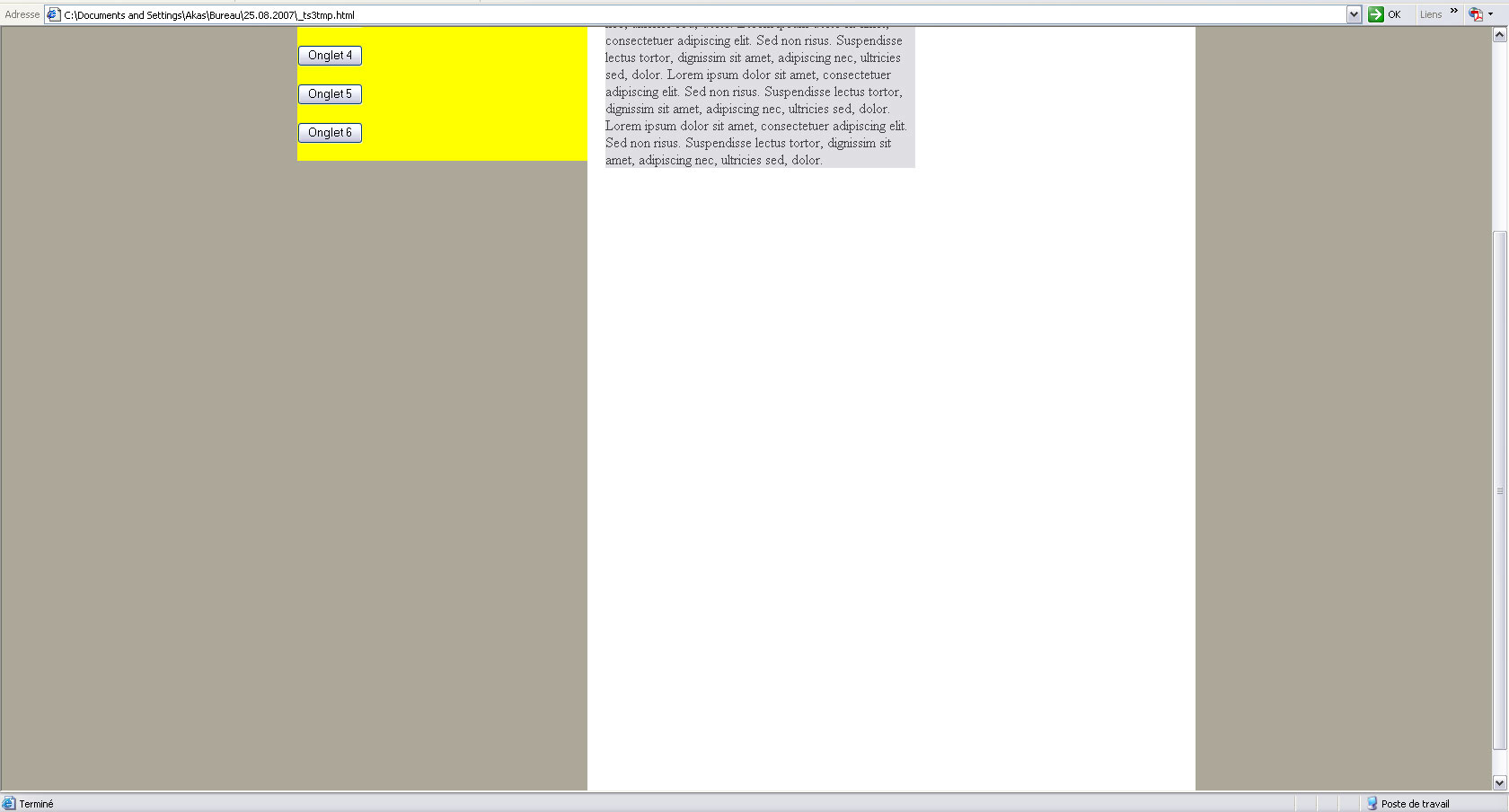
Internet Explorer: (toute la page scroll)

Voici le code:
Modifié par Monkey (25 Aug 2007 - 16:06)
Cela fait maintenant 3 jours que j'écume le web et toujours pas de solution. Peut-être pourriez vous m'aider.
Voici mon problème:
J'aimerais centrer ma page au milieu de l'écran et garder une zone fixe en haut et à gauche de ma page centrée (comme sous la première image)
Le corps de ma page ( qui contient le texte) devrait tout de même pouvoir scroller sous la partie du haut (en bleu) tout en gardant mon ascenseur tout à droite de l'écran.
Je suis arrivé à un bon résultat avec FireFox mais avec IE toute ma page bouge. Je ne vois pas d'ou vient le problème.
Fire Fox: c'est ok, seulement la zone texte scroll)

Internet Explorer: (toute la page scroll)

Voici le code:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>TitreFenetre</title>
<style type="text/css">
body{
background-color: GrayText;
margin-top: 0px;
}
#PageMere {
color: #404042;
background-color: red;
position: relative;
width: 1000px;
height: 100%;
margin: 0 auto;
}
#EnTete {
color: #404042;
background-color: Navy;
position: fixed;
width: 1000px;
height: 199px;
z-index: 1;
}
#Onglets {
color: #404042;
background-color: yellow;
position: fixed;
width: 1000px;
text-align: left;
height: 100%;
top: 199px;
z-index: 0;
}
#Corps {
color: #404042;
background-color: white;
position: absolute;
width: 677px;
height: 1000px;
top: 199px;
left: 323px;
z-index: 0;
}
.PosTxtCourant{
color: #404042;
background-color: ThreedFace;
width: 345px;
float: left;
margin-left: 10px;
text-align: left;
}
</style>
</head>
<body>
<div id="PageMere"><!--PAGE MERE-->
<div id="EnTete"></div><!--ENTETE-->
<div id="Onglets"><!--ONGLETS-->
<input type="button" value="Onglet 1"><br><br>
<input type="button" value="Onglet 2"><br><br>
<input type="button" value="Onglet 3"><br><br>
<input type="button" value="Onglet 4"><br><br>
<input type="button" value="Onglet 5"><br><br>
<input type="button" value="Onglet 6"><br><br>
</div>
<div id="Corps"><!--CORPS DE PAGE-->
<div class="PosTxtCourant"><!--Position Texte Courant-->
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.
</div>
</div><!--FIN DU CORPS DE PAGE-->
</div><!--FIN DE PAGE MERE-->
</body>
</html>
Modifié par Monkey (25 Aug 2007 - 16:06)