Bonjour,
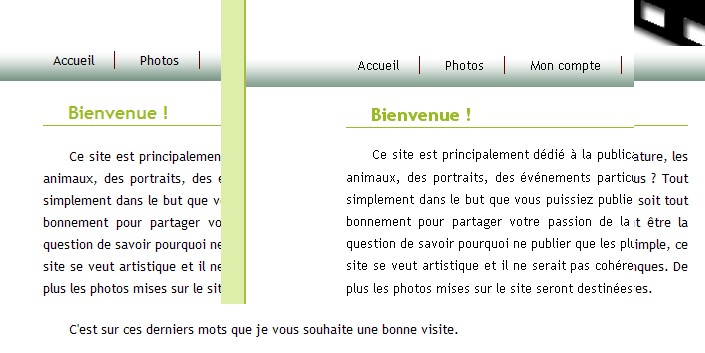
Sur une de mes pages, j'affiche via un tableau basique le contenu d'une base de donnée. Cepedant il arrive que la longueur du tableau sorte de la page, à quoi cela est-il dû ? Un autre souci que j'ai c'est la taille de police variant entre Firefox et IE et je ne vois pas le problème.
lien du site :
code css de la page :
Code HTML :
++
Modifié par Chypster (23 Aug 2007 - 19:08)
Sur une de mes pages, j'affiche via un tableau basique le contenu d'une base de donnée. Cepedant il arrive que la longueur du tableau sorte de la page, à quoi cela est-il dû ? Un autre souci que j'ai c'est la taille de police variant entre Firefox et IE et je ne vois pas le problème.
lien du site :
code css de la page :
/* CSS Document rappel:body {font: 0,8em}*/
body
{
margin: 10px 0 ;
padding: 0 ;
text-align: center ;
font: normal 82%/200% "Trebuchet MS", helvetica, sans-serif ;
background: #dea ;
}
div#conteneur
{
width: 770px ;
margin: 0 auto ;
text-align: left ;
border: 2px solid #ab4 ;
background: #fff ;
}
h1#header
{
height: 258px ;
background: url("../Images_site/pellicule.png") no-repeat right top ;
margin: 0 ;
}
h1#header a
{
width: 400px ;
height: 150px ;
display: block ;
background: url("../Images_site/titre_site.png") no-repeat ;
position: relative ;
left: 10px ;
top: 15px ;
text-indent: -5000px ;
}/* On donne les mêmes dimensions au lien, chose
possible grâce à la propriété display: block ; qui transforme le lien
en élément de type block, auquel on peut donner des propriétés de taille.
On met aussi l'image de fond qui a les mêmes dimensions que le cadre ainsi créé */
/* Le text-indent négatif est fait pour pouvoir ne
cacher le texte hors de la page, ce que nous voulons. Ainsi il reste
exploitable pour les syntèses vocales */
ul#menu
{
height: 35px ;
margin: 0 ;
padding: 0 ;
list-style: none ;
text-align: center ;
background: url("../Images_site/fond_menu.png") repeat-x 0 -25px ;
}
/* On donne une hauteur au menu, correspondant a
la taille de l'image utilisée en fond, on met ensuite l'image de fond
avec un décalage de 25 pixels vers le haut pour utiliser la technique de roll over expliquée dans un autre tutoriel; */
ul#menu li
{
display: inline ;
margin-right: 1px ;
}
/* On rend les li en flottant pour pouvoir les
afficher horizontalement, on cache les puces, et on centre le texte */
ul#menu li a
{
padding: 0 20px ;
border-right: 1px solid #600 ;
font: 1em "Trebuchet MS",Arial,sans-serif ;
line-height: 1em ;
text-align: center ;
text-decoration: none ;
color:#000000 ;
}
/* C'est sur les liens que le gros du travail est
effectué, largeur, hauteur de ligne, taille de police, graisse de police,
espacement des lettres, couleur, bordure et decoration du texte.
Nous pouvons dimensionner les a grâce à la propriété display: block ; */
ul#menu li a:hover
{
text-decoration: underline ;
}
/* Et pour finir on décale l'image de fond au passage
de la souris pour laisser aparaître l'état survolé de l'image,
voir le tutoriel sur les roll over pour plus de détails */
div#contenu
{
padding: 0 25px 0 100px ;
background: url(bg_page.gif) no-repeat 15px 15px ;
}
div#contenu h2
{
padding-left: 25px ;
line-height: 25px ;
font-size: 1.4em ;
background: url(little_apple.gif) no-repeat left bottom ;
color: #9b2 ;
border-bottom: 1px solid #9b2 ;
}
div#contenu h3
{
margin-left: 15px ;
padding-left: 5px ;
border-bottom: 1px solid #9b2 ;
border-left: 3px solid #9b2 ;
color: #9b2 ;
}
div#contenu p
{
text-align: justify ;
text-indent: 2em ;
line-height: 1.7em ;
}
div#contenu a
{
color: #000000 ;
}
div#contenu a:hover
{
color: #999999 ;
}
p#footer
{
margin: 0 ;
padding-right: 10px ;
line-height: 30px ;
text-align: right ;
color: #8a0 ;
}
pre
{
overflow: auto ;
background: #dea ;
border: 2px solid #9b2 ;
padding: 5px 0 0 5px ;
font-size: 1.2em ;
}
pre span
{
color: #560 ;
}
pre span.comment
{
color: #b30000 ;
}
#bulle {
margin:4px;
float:left;
border:1px solid #CCCCCC;
}
#bulle a {
width:140px;
height:120px;
padding:2px;
display:block;
text-align:center;
}
#bulle a:hover {
background:url(../images_site/fond_ligne.png) repeat-x;
}
#bulle img{
display: block;
margin: auto;
}
form.css fieldset {
padding: 1em;
}
form.css label{
display: inline;
float: left;
width: 170px;
padding-bottom:1em;
}
br {
clear: left;
}
div#contenu table {
border:#CCCCCC 1px solid;
display:block;
width:100%;
}
.intitule {
background-color:#006699;
color:#FFFFFF;
}
div#contenu td {
padding-left:5px;
}
.lu_ligne {
background:url(../images_site/fond_ligne.png) repeat-x;
}
img {
margin-right:10px;
margin-left:10px;
}
.livre {
width:100%;
background:url(../images_site/fond_livre.png) repeat-x;
}
.livre td {
font-size:11px;
}
.livre p {
font-size:14px;
margin:0;
}
Code HTML :
echo '<table>
<tr class="intitule">
<td>Auteur du message</td>
<td>Sujet</td>
<td>Date d\'envoi</td>
<td>Action</td>
</tr>';
while($row = mysql_fetch_array($result)) {
// affichage
...
}
...
++
Modifié par Chypster (23 Aug 2007 - 19:08)