Bonsoir,
Et oui, je suis souvent sur le forum, mais bon je débute en programmation, alors...
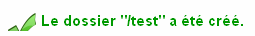
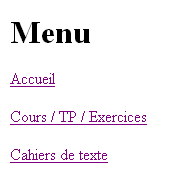
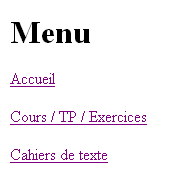
J'ai un soucis d'affichage que voici en image :

ON peut voir que les deux paragraphes se chevauchent.
En fait j'ai donné un height de 35px à chaque paragraphe pour pouvoir voir l'image de fond en totalité (taille 32px)
Si je rajoute un line-height, l'effet est pire encore !
Alors comment résoudre se problème ?
Voici le css correspondant aux deux paragraphe :
Merci pour votre aide que je sollicite beaucoup ces derniers jours.
Modifié par sylvainbucule (23 Aug 2007 - 19:07)
Et oui, je suis souvent sur le forum, mais bon je débute en programmation, alors...
J'ai un soucis d'affichage que voici en image :

ON peut voir que les deux paragraphes se chevauchent.
En fait j'ai donné un height de 35px à chaque paragraphe pour pouvoir voir l'image de fond en totalité (taille 32px)
Si je rajoute un line-height, l'effet est pire encore !
Alors comment résoudre se problème ?
Voici le css correspondant aux deux paragraphe :
.erreur, .ok, .alert {
font-size : 15px;
height : 35px;
padding-left : 35px;
font-weight : bold;
}
.ok {
background : url('../../../images/front_office_design/blocs_droits/valid.png');
background-repeat : no-repeat;
color : #009900;
}
.alert {
background : url('../../../images/front_office_design/blocs_droits/messagebox_warning.gif');
background-repeat : no-repeat;
color : #ff6600;
}
Merci pour votre aide que je sollicite beaucoup ces derniers jours.

Modifié par sylvainbucule (23 Aug 2007 - 19:07)