Salut tout le monde,
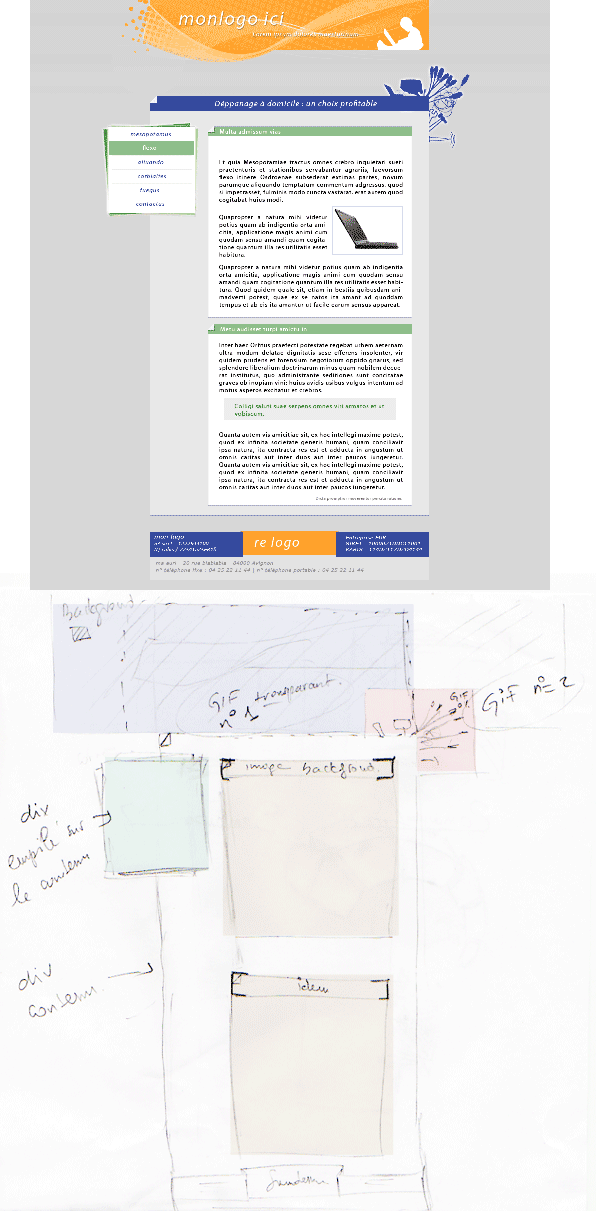
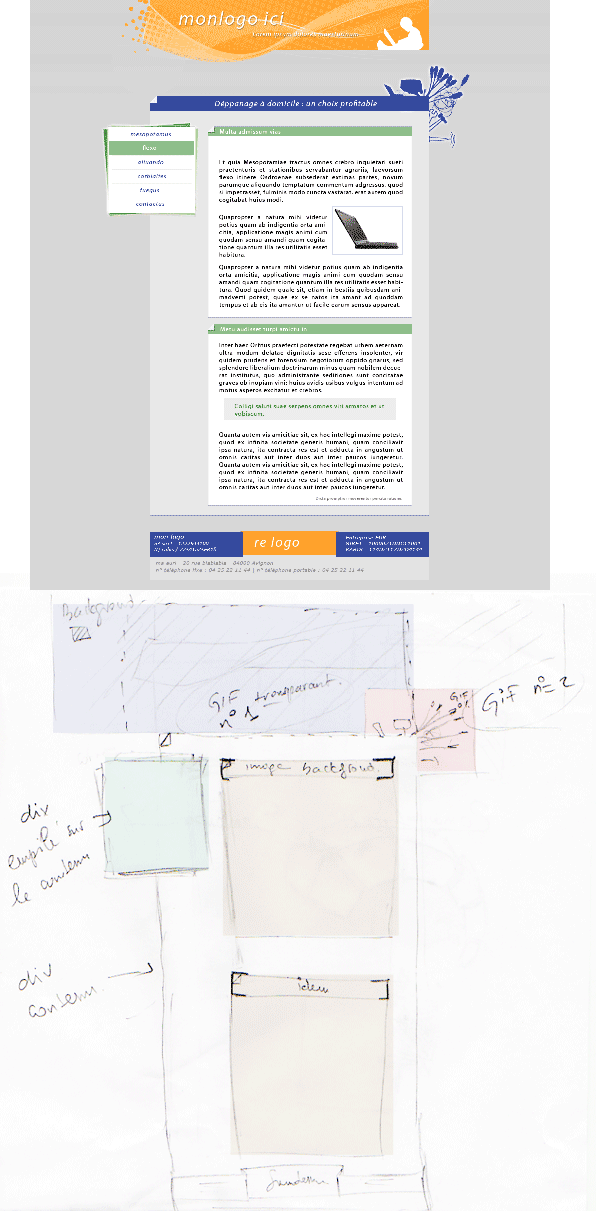
j'ai trouvé la solution, pour ceux que ça intéresse, je joint le code html avec le css dedans :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>capture d'écran</title>
<style type="text/css">
<!--
body {
background-image:url(bg-page.jpg) ;
background-color:#cfcfcf;
background-repeat: repeat-x; margin:0px; padding:0px;
}
#body-page {
background-color:white;
position:absolute;
width:800px; height:auto;
border:1px solid gray;
margin:0px auto 0px 18%;
}
#banner {
width:560px; height:128px;
margin:0px 120 100 120;
background: url(header.jpg) no-repeat left top;
}
#banner-left {
z-index:3;
background: url(banner-left.jpg) no-repeat left top;
position:absolute;
width:64px; height:114px;
background-image:orange;
margin:0px 0 0 56px !important;
margin:0px 0 0 -64px ;
padding:0px;
}
#menu {
z-index:4;
position:absolute;
width:180px; height:180px;
border:1px solid gray;
margin:184 auto auto 30px !important;
margin:181 auto auto -90px;
padding:0;
background-color:silver;
}
#connectics {
z-index:0;
position:absolute;
width:130px; height:130px;
border:1px solid gray;
background-color:silver;
margin:140px 30 0 600px !important;
margin:105px 30 0 460px;
padding:0px;
}
#contenu {
width:560px; height:auto;
border:1px solid gray;
margin:50px 120 0 120;
position:relative;
background-color:white;
}
.paragraphe-1 , .paragraphe-2 {
diplay:inline;
width:400px; height;auto;
margin:30px 30 30 120;
border:1px solid gray;
background-color:white;
padding : 10px;
}
.paragraphe-1 p, .paragraphe-2 p {
font-family:verdana;
font-size:small !important;
font-size:x-small;
color:black;
text-align:justify;
padding:20px;
}
#footer {
width:560px; height : 90px;
border:1px solid gray;
margin:30px 120 5 120;
-->
</style>
</head>
<body>
<div id="body-page">
<div id="menu"> </div>
<div id="banner-left"> </div>
<div id="connectics"> </div>
<div id="banner"> </div>
<div id="contenu">
<div class="paragraphe-1">
<p> Hae duae provinciae bello quondam piratico catervis mixtae praedonum a Servilio pro consule missae sub iugum factae sunt vectigales. et hae quidem regiones velut in prominenti terrarum lingua positae ob orbe eoo monte Amano disparantur.
Et eodem impetu Domitianum praecipitem per scalas itidem funibus constrinxerunt, eosque coniunctos per ampla spatia civitatis acri raptavere discursu. iamque artuum et membrorum divulsa conpage superscandentes corpora mortuorum ad ultimam truncata deformitatem velut exsaturati mox abiecerunt in flumen.
Quibus ita sceleste patratis Paulus cruore perfusus reversusque ad principis castra multos coopertos paene catenis adduxit in squalorem deiectos atque maestitiam, quorum adventu intendebantur eculei uncosque parabat carnifex et tormenta. et ex is proscripti sunt plures actique in exilium alii, non nullos gladii consumpsere poenales. nec enim quisquam facile meminit sub Constantio, ubi susurro tenus haec movebantur, quemquam absolutum.</p></div>
<div class="paragraphe-2">
<p> Sed si ille hac tam eximia fortuna propter utilitatem rei publicae frui non properat, ut omnia illa conficiat, quid ego, senator, facere debeo, quem, etiamsi ille aliud vellet, rei publicae consulere oporteret?
Ac ne quis a nobis hoc ita dici forte miretur, quod alia quaedam in hoc facultas sit ingeni, neque haec dicendi ratio aut disciplina, ne nos quidem huic uni studio penitus umquam dediti fuimus. Etenim omnes artes, quae ad humanitatem pertinent, habent quoddam commune vinculum, et quasi cognatione quadam inter se continentur.</p></div>
</div>
<div id="footer"></div>
</div>
</body></html>
Modifié par koala64 (24 Aug 2007 - 00:45)