Bonsoir,
J'ai une liste de type ul li ul... qui contient des blocs div qui s'affichent au survol du lien le précédent dans le contenu.
Le problème est que le bloc s'affiche par dessus certains éléments mais pas tous ce qui est bizarre.
Il s'affiche par dessus les éléments constituant la liste mais pas par dessus le pied de page.
Voici une image sans affichage du bloc :

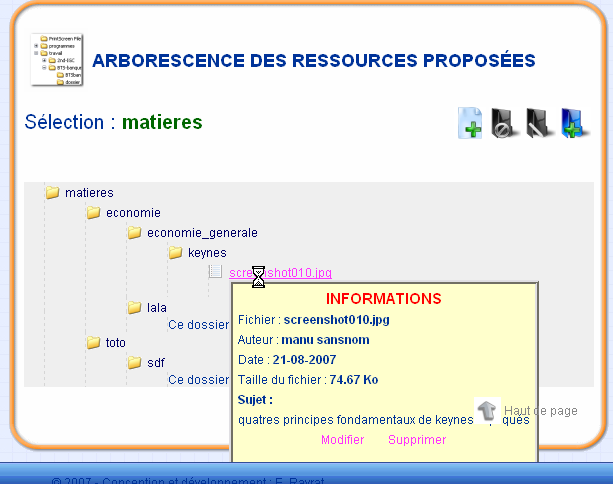
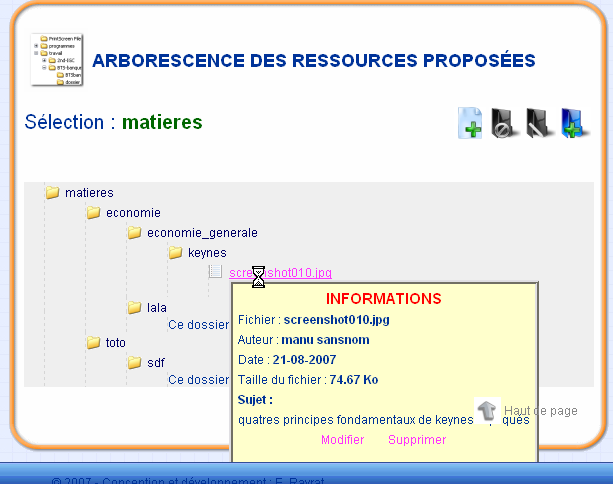
voici une image avec survol du lien affichant le bloc :

Là on voit bien que le lien "haut de page" ainsi que le pied de page ressortent alors que les autres éléments non.
Voici le code css de la liste contenant le bloc div devant s'afficher :
Code du bloc div devant s'afficher
Et au cas où cela servirait ,
le code du lien "haut de page" (lien contenu dans un P)
Et enfin celui de pied de page(y'a un bloc dans un bloc)
J'ai tenté de "jouer" avec la propriété z-index mais en vain. De plus, le problème survient aussi bien avec ie que ff.
J'espère que vous aurez le nez plus fin que moi
Modifié par sylvainbucule (22 Aug 2007 - 01:53)
J'ai une liste de type ul li ul... qui contient des blocs div qui s'affichent au survol du lien le précédent dans le contenu.
Le problème est que le bloc s'affiche par dessus certains éléments mais pas tous ce qui est bizarre.
Il s'affiche par dessus les éléments constituant la liste mais pas par dessus le pied de page.
Voici une image sans affichage du bloc :

voici une image avec survol du lien affichant le bloc :

Là on voit bien que le lien "haut de page" ainsi que le pied de page ressortent alors que les autres éléments non.
Voici le code css de la liste contenant le bloc div devant s'afficher :
li
{
margin-left : 20px;
z-index:0;
list-style-type :none;
border-left : dotted 1px #d5d5d5;
background-image: url('../../../images/front_office_design/blocs_droits/file_doc.gif');
background-repeat : no-repeat;
}
Code du bloc div devant s'afficher
.divInfoFichier {
padding : 5px;
padding-bottom : 15px;
position : absolute ;
display : none;
top:15px;
background : #ffffcc;
z-index:150;
border: ridge ;
}
Et au cas où cela servirait ,
le code du lien "haut de page" (lien contenu dans un P)
.remonter {
position : relative;
margin-left: 450px;
background : url('../../../images/front_office_design/blocs_droits/haut_3d_cameleonhelp_divers.png');
background-repeat : no-repeat;
height : 27px;
line-height : 27px;
padding-left : 30px;
z-index : 0;
}
Et enfin celui de pied de page(y'a un bloc dans un bloc)
#fondFoot {
position : relative;
clear : both;
width : 100%;
height : 25px;
background: url('../../../images/front_office_design/design_general/fond_pied.jpg');
z-index :0px;
}
#foot {
width : 1024px;
background : transparent;
text-align : center;
line-height : 25px;
z-index : 0px;
}
J'ai tenté de "jouer" avec la propriété z-index mais en vain. De plus, le problème survient aussi bien avec ie que ff.
J'espère que vous aurez le nez plus fin que moi

Modifié par sylvainbucule (22 Aug 2007 - 01:53)
