Bonjour à tous,
J'ai un petit problème d'alignement dans un formulaire. J'arrive à aligner correctement mes labels et mes input via mon css à l'aide des floats,with, etc etc...
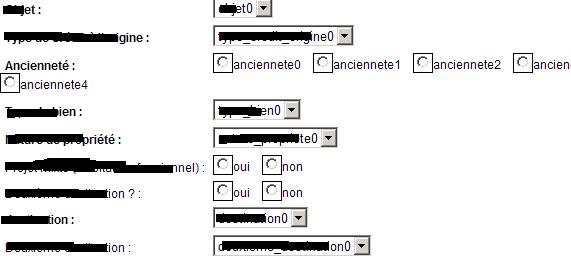
Lorsque par exemple, pour un bouton radio tout ne rentre pas sur une ligne, automatiquement les options suivante vont passer à la ligne (cf capture d'écran) et je ne le veux pas ! j'aimerais que la zone où est affiché mes libellés ne puissent pas être envahit par des problèmes de ce style. L'utilisation d'un tableau pourrait régler très facilement le problème, mes label dans une colonnes et mes inputs dans la colonne suivante et là pas de mélange...
Il m'est impossible de créer deux div (gauche et droite par ex) car mes champs sont générés par du code java et je ne peux pas faire qq chose du genre
à moins de créer une div gauche et droite pour chaque ligne du genre
Qui reproduirait un tableau mais en div... mais est ce la bonne solution ?
C'est dommage, on perd en lisibilité du code. et si c'est pour faire ça, pourquoi ne pas en revenir à un bon vieux tableau ?
Voici ce que j'obtiens actuellement, j'aimerais que la derniere option du champ "ancienneté" soit aligner avec la première option

Merci beaucoup d'avance
Arno
Modifié par arno83 (20 Aug 2007 - 14:38)
J'ai un petit problème d'alignement dans un formulaire. J'arrive à aligner correctement mes labels et mes input via mon css à l'aide des floats,with, etc etc...
Lorsque par exemple, pour un bouton radio tout ne rentre pas sur une ligne, automatiquement les options suivante vont passer à la ligne (cf capture d'écran) et je ne le veux pas ! j'aimerais que la zone où est affiché mes libellés ne puissent pas être envahit par des problèmes de ce style. L'utilisation d'un tableau pourrait régler très facilement le problème, mes label dans une colonnes et mes inputs dans la colonne suivante et là pas de mélange...
Il m'est impossible de créer deux div (gauche et droite par ex) car mes champs sont générés par du code java et je ne peux pas faire qq chose du genre
<div id="gauche">
<label.../><br/>
<label../>
</div>
<div id="droite">
<input .../><br/>
<input.../>
</div>
à moins de créer une div gauche et droite pour chaque ligne du genre
<div id="gauche"><label .../></div><div id="droite"><input ../></div>
<div id="gauche"><label .../></div><div id="droite"><input ../></div>
Qui reproduirait un tableau mais en div... mais est ce la bonne solution ?
C'est dommage, on perd en lisibilité du code. et si c'est pour faire ça, pourquoi ne pas en revenir à un bon vieux tableau ?
Voici ce que j'obtiens actuellement, j'aimerais que la derniere option du champ "ancienneté" soit aligner avec la première option
Merci beaucoup d'avance
Arno
Modifié par arno83 (20 Aug 2007 - 14:38)
