Bonjour,
Du code valant mieux qu'une explication, voici la bête HTML :
:
et le CSS correspondant (très puissant ) :
) :
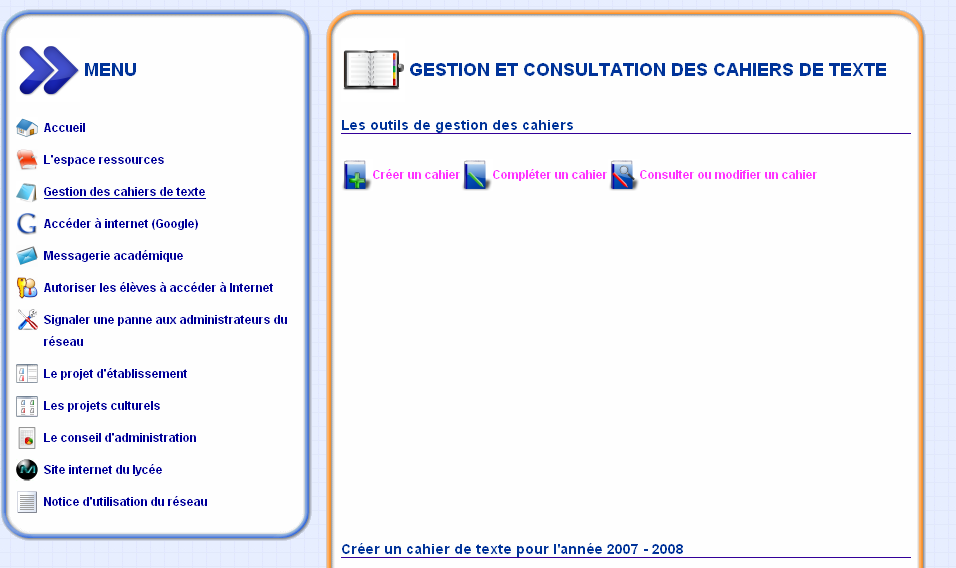
Le problème est que sur firefox, j'ai cela :
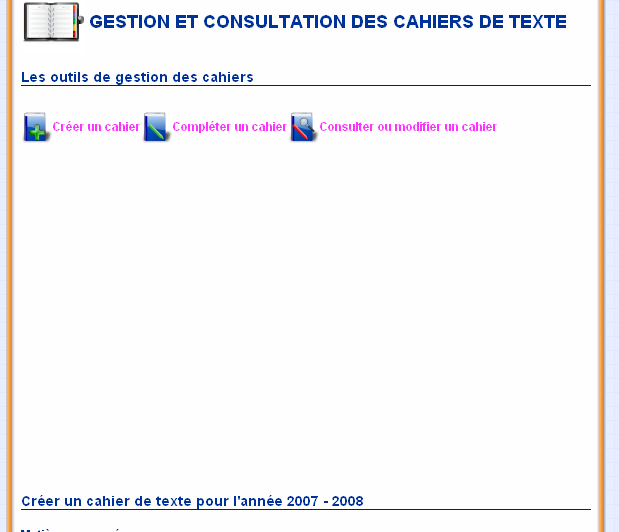
nouvelle image :

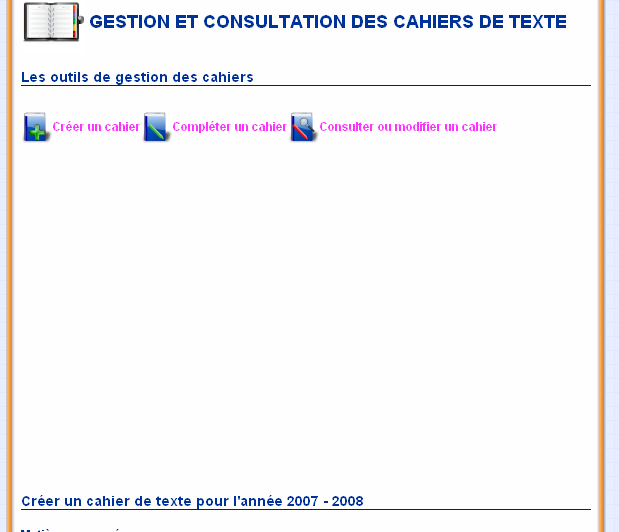
et sur ie (pas de pb) :

Pourquoi sous ff j'ai comme un énorme saut de ligne qui de surcroit se situe au dessus des paragraphes mis en flottement ?
Merci de votre aide.
Modifié par sylvainbucule (19 Aug 2007 - 21:57)
Du code valant mieux qu'une explication, voici la bête HTML
 :
:
<p class="clearLeft"><a>monLien1</a></p>
<p class="clearLeft"><a>monLien2</a></p>
<p class="clearLeft"><a>monLien3</a></p>
<h2 id="titre2">Mon titre de niveau 2 sous mes liens</h2>
et le CSS correspondant (très puissant
 ) :
) :
.clearLeft { float :left }
h2#titre2 {
clear : left;
margin-top : 15px;
margin-bottom : 15px;
font-size : 14px;
border-bottom : solid 1px #330099;
}
Le problème est que sur firefox, j'ai cela :
nouvelle image :

et sur ie (pas de pb) :

Pourquoi sous ff j'ai comme un énorme saut de ligne qui de surcroit se situe au dessus des paragraphes mis en flottement ?
Merci de votre aide.
Modifié par sylvainbucule (19 Aug 2007 - 21:57)