Bonjour
J'ai un code assez simple de création de menu déroulant en css/javascript trouvé ici.
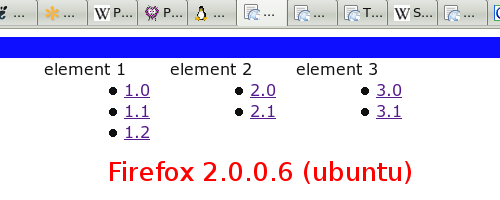
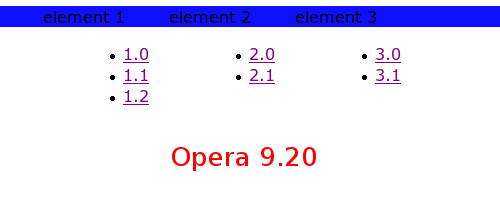
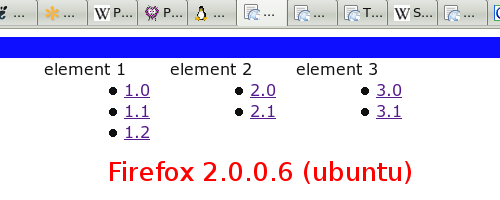
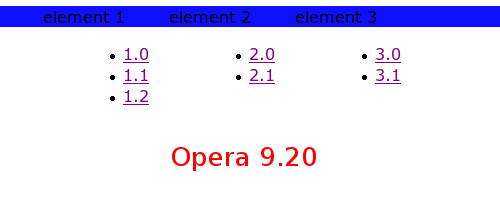
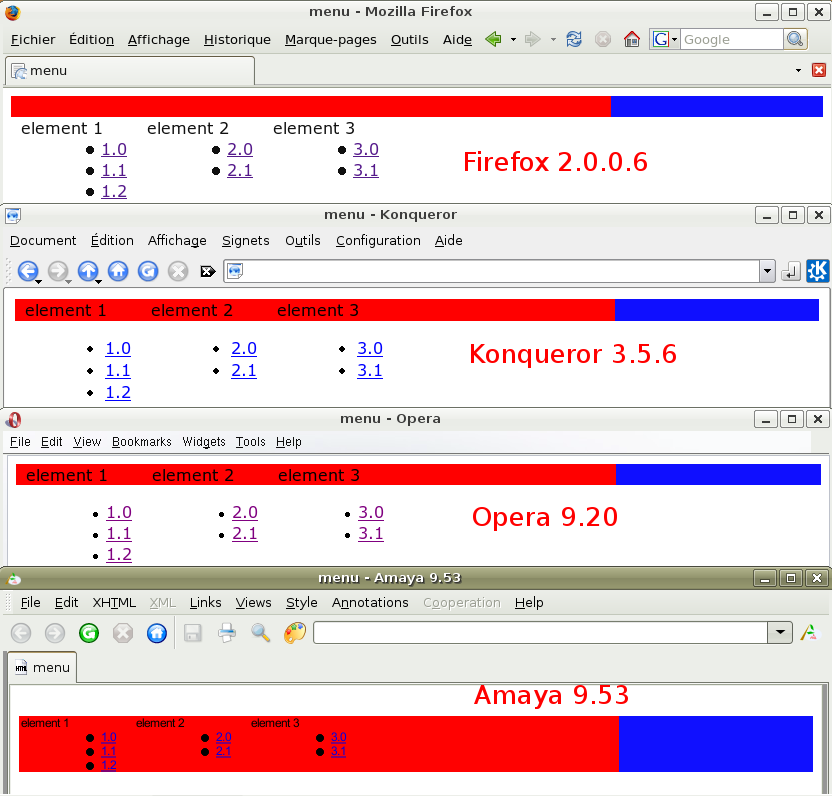
Sous Firefox, le <dt> est décalé hors du div menu, sous Opera tout est OK.


Le seul moyen d'avoir un positionnement correct semble être en passant le bloc menu en position "absolute", ce que je préférerais éviter.
Est-ce que tous voyez d'où le problème peut venir ? Je pourrais décaler le menu
en décommentant les lignes suivantes pour firefox mais ça fait vraiment trop bricolage:
Je n'ai pas de IE sous la main mais il me semble que ça marchait correctement la dernière fois que j'ai testé.
Merci beaucoup.
Modifié par lintlint (17 Aug 2007 - 18:48)
J'ai un code assez simple de création de menu déroulant en css/javascript trouvé ici.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>menu</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<script type="text/javascript" src="menu.js"></script>
<style type="text/css">
#bloc {
background: #0F0FFF;
}
#menu {
background: #FF00000;
font-family: Verdana, "Trebuchet MS", Arial, sans-serif;
margin: auto;
padding: 0;
width: 600px;
}
#menu dl {
float: left;
margin: 0px 10px;
padding: 0;
/* position: relative;
top: -20px;*/
}
</style>
</head>
<body>
<div id="bloc">
<div id="menu">
<dl>
<dt>element 1</dt>
<dd><ul>
<li><a href="">1.0</a></li>
<li><a href="">1.1</a></li>
<li><a href="">1.2</a></li>
</ul></dd>
</dl>
<dl>
<dt>element 2</dt>
<dd><ul>
<li><a href="">2.0</a></li>
<li><a href="">2.1</a></li>
</ul></dd>
</dl>
<dl>
<dt>element 3</dt>
<dd><ul>
<li><a href="">3.0</a></li>
<li><a href="">3.1</a></li>
</ul></dd>
</dl>
</div>
</div>
</div>
</body>
</html>Sous Firefox, le <dt> est décalé hors du div menu, sous Opera tout est OK.


Le seul moyen d'avoir un positionnement correct semble être en passant le bloc menu en position "absolute", ce que je préférerais éviter.
Est-ce que tous voyez d'où le problème peut venir ? Je pourrais décaler le menu
en décommentant les lignes suivantes pour firefox mais ça fait vraiment trop bricolage:
/* position: relative;
top: -20px;*/
Je n'ai pas de IE sous la main mais il me semble que ça marchait correctement la dernière fois que j'ai testé.
Merci beaucoup.
Modifié par lintlint (17 Aug 2007 - 18:48)






 Je le mettais en absolu parce que le menu se trouvait à la suite du contenu en fait...
Je le mettais en absolu parce que le menu se trouvait à la suite du contenu en fait...  ]
]