Bonjour à tous,
Je rencontre un petit problème concernant l'entourage d'une image par un texte.
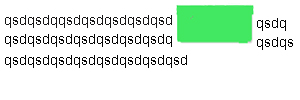
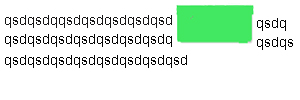
En fait, je souhaite reproduire cette maquette :

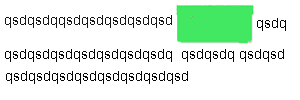
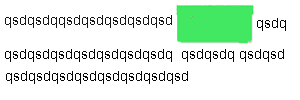
mais voilà ce que j'obtiens :
 .
.
Comment faire pour éviter la création de l'espace entre les 2 lignes de textes et que la seconde ligne s'incrémente avec l'image ?
J'ai mis dans la balise img un align="center" pour que la première ligne soit aligner centralement au texte ; ce qui me donne cet aspect...y-a-t-il une astuce pour obtenir "souhait.jpg" ?
Merci pour votre aide
Modifié par louloute8091 (17 Aug 2007 - 16:35)
Je rencontre un petit problème concernant l'entourage d'une image par un texte.
En fait, je souhaite reproduire cette maquette :

mais voilà ce que j'obtiens :
 .
. Comment faire pour éviter la création de l'espace entre les 2 lignes de textes et que la seconde ligne s'incrémente avec l'image ?
J'ai mis dans la balise img un align="center" pour que la première ligne soit aligner centralement au texte ; ce qui me donne cet aspect...y-a-t-il une astuce pour obtenir "souhait.jpg" ?
Merci pour votre aide
Modifié par louloute8091 (17 Aug 2007 - 16:35)